1.后代选择器与子选择器的运用要明确
项目开发过程中,在设置css的时候,选择器一定要写的相当明确到位,不然会出现意想不到的人为bug.
举个例子,HTML布局如下(原错误现在无法还原了…只能类比了)
<div class="box">
<a class="first">这是第0个P</a>
<ul>
<li><a>这是第1个P</a></li>
<li><a>这是第2个P</a></li>
<li><a>这是第3个P</a></li>
</ul>
</div>当我们要给第一个标签 a标签添加属性的时候,若是用选择器”.box a”则选择的是a标签额外包含了 li 标签中的a。即li中的a标签无意中就多了一些不需要的设置.这在项目中将会带来巨大的灾难。
所以我们一般设置的时候,一定要选择器精确到位,一般多用后代选择器会大大减少这种错误的发生。(如”.box>a”)
2.js中,用getElementsByClassName选择出错的问题
情况一:js放到要目标对象之前引用,
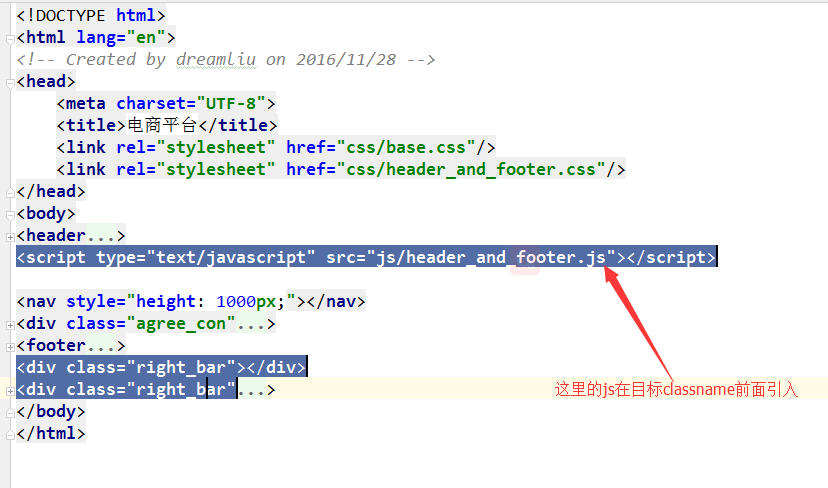
这次先看HTML布局:

是的,如图,我们现在想用classname在js取到2个div。
js代码如下
var rightBar = document.getElementsByClassName("right_bar");
console.log(rightBar);
console.log(rightBar[0]);项目开发过程中,我们js很可能在之前的模块中就已经引入.
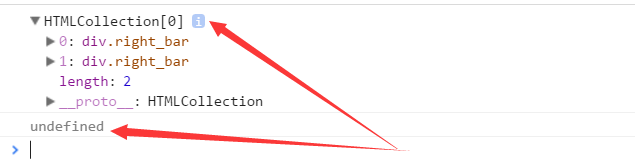
当我们把js放到要目标对象之前引用,结果出现下面这种情况.

我们发现,我们能够找到rightBar 取到的集合,rightBar 里边也确实有2个我们想要的目标元素,但是就是没办法精确取到。一旦加上rightBar [0]就显示undefined!
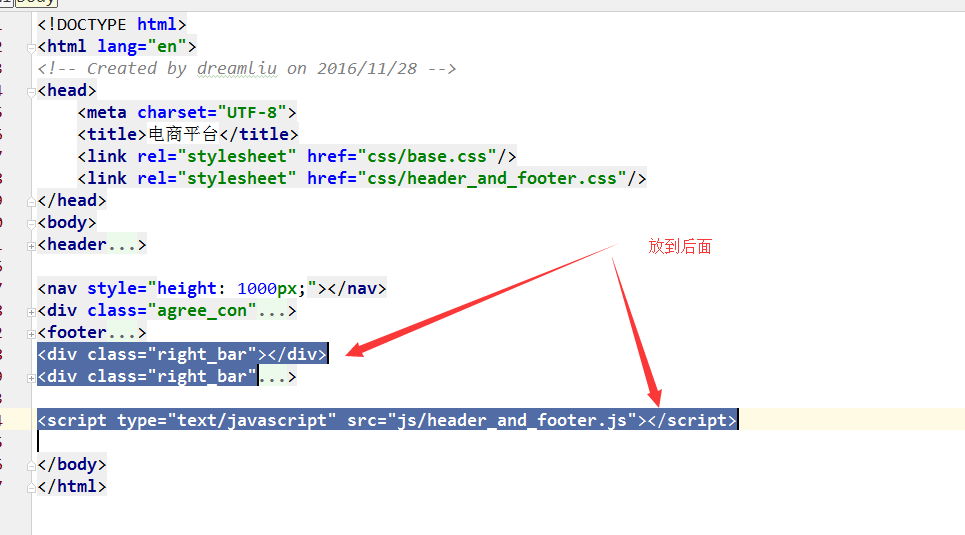
情况二:js放到要目标对象之后引用

js代码还是和上面相同。
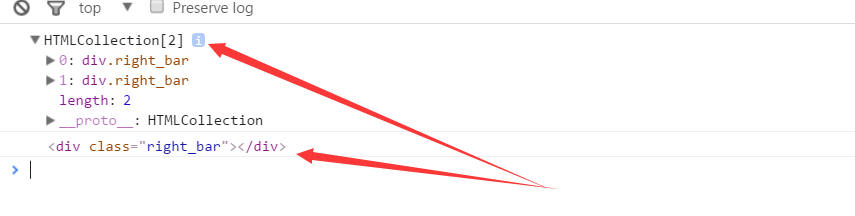
当我们把js放到要目标对象之后引用,才能出现我们想要的情况.

把js放到后面的时候,既可以正确的找到rightBar 集合,又能准确的选择出rightBar [0]和rightBar [1];





















 1609
1609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








