知识:
基本数据类型( Undefined、Null、 Boolean、Number、String);这5类基本数据类型是按值访问,因为可以操作变量中的实际值。
引用数据类型(object);js与其他语言不同,不允许直接访问内存中的位置,也就是说,不能直接操作object的内存空间。在操作object时实际上是在操作object的引用,而不是实际的object。故,引用类型的值是按引用访问的。
一、基本数值类型的操作与理解
var num1 = 6;
var num2 = num1;

这里num1 和 num2 除了值相等以外,没有半毛钱关系。
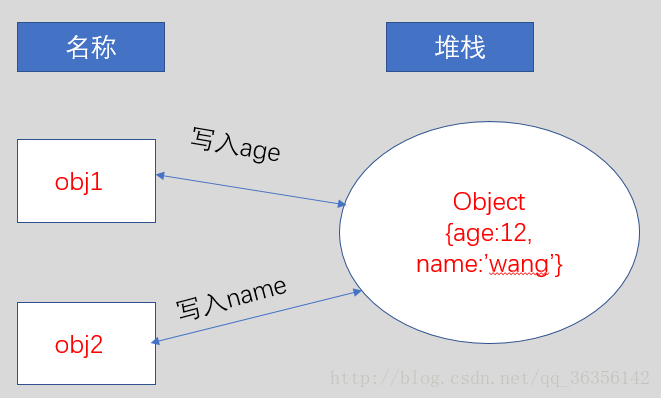
二、引用数据类型的操作与理解
var obj1 = new Object();
var obj2 = obj1;
obj1.age= 12;
此时,obj1 和 obj2都是{age: 12}
若是如下代码
var obj1 = new Object();
var obj2 = obj1;
obj1.age= 12;
obj2.name='wang';此时obj1 和 obj2 都是 {age:12,name:“wang”}

obj1 和 obj2 类似与我们唯一识别的身份证号或者学号,对他们操作都是直接操作堆栈中的Object。
但是,当我们
var obj1 = new Object();
var obj2 = obj1;
obj1.age= 12; //obj1 和 obj2 都是 {age:12}
obj2.name='wang'; //obj1 和 obj2 都是 {age:12,name:“wang”}
obj2 = new Object();//这一步,obj2有一个全新的Object,就跟之前的obj1不在有关系
obj2.color = 'red';//obj1 是 {age:12,name:“wang”}, obj2是{color:"red"}
console.log(obj1);//{age:12,name:“wang”}
console.log(obj2);//{color:"red"}
这一步的结果使我觉得 《js高级程序设计》第三版4.1.3参数传递中 译者与我的观点不一样。
书中
function setName(obj) {
obj.name = 'Nicholas';
obj = new Object();
obj.name = 'Greg';
}
var person = new Object();
setName(person);
console.log(person.name);//'Nicholas'我认为函数setName中的第一行,并不是按值传递,而是直接按引用传递,修改的person创建的Object的name。第二、三行重新new 了一个全新的Object,跟外面的person的Object没有半点关系。只不过是在函数里边而已,对person来说,第二行是否在函数中,并没有任何关系。






















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








