1.首先搭建vue-cli简易脚手架:搭建步骤
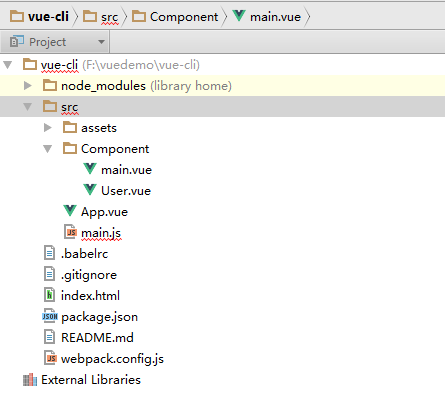
2.在src目录下新建Component文件夹
3.在Component下新建父组件页面User.vue,在Component下新建子组件页面main.vue

4.mian.vue页面中代码如下:
<template>
//注意:template下方只能有一个根元素
<div>我是子组件 mian页面</div>
</template>
<script>
//向外暴露main页面的内容,以供其他页面使用
export default {
}
</script>
//用scoped样式限定这个页面所写的样式只在该页面生效
<style scoped>
div{
background-color:#0074D9;
}
</style>5.User页面的代码如下:
<template>
<div class="component">
<h1>我是父组件</h1>
<div>
//appMain组件中使用camelCased(驼峰式)命名
//在html中应改为kebab-case(短横线)命名方式=》app-main。
<app-main></app-main>
</div>
</div>
</div>
</template>
<script>
//导入main.vue页面的内容,并取名Main
import Main from './main.vue';
//向外暴露组件,取名appMain(驼峰式命名法),内容为Main
export default {
components:{
appMain:Main
}
}
</script>
<style scoped>
div.component{
background-color: #006600;
}
</style>6.App.vue代码如下:
<template>
<div class="component">
//appUser组件中使用camelCased(驼峰式)命名
//在html中应改为kebab-case(短横线)命名方式=》app-user。
<app-user></app-user>
</div>
</template>
<script>
//导入user页面的内容,并取名User
import User from './Component/User.vue';
//向外暴露组件,取名appUser(驼峰式命名法),内容为User
export default {
component:{
appUser:User
}
}
</script>
<style>
div.component{
border:1px solid black;
padding:30px;
}
</style>7.main.js代码如下:
//导入依赖文件,Vue,App.vue,User.vue
//render函数是渲染一个视图,然后提供给el挂载,如果没有render那页面什么都不会出来
//vue.2.0的渲染过程:
//1.首先需要了解这是 es 6 的语法,表示 Vue 实例选项对象的 render 方法作为一个函数,接受传入的参数 h 函数,返回 h(App) 的函数调用结果。
//2.其次,Vue 在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM 树。
//3.最后,Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,然后 createElement 会以 APP 为参数进行调用,关于 createElement 函数的参数说明参见:Element-Arguments
//结合一下官方文档的代码便可以很清晰的了解Vue2.0 render:h => h(App)的渲染过程。
import Vue from 'vue'
import App from './App.vue'
import User from './Component/User.vue';
Vue.component('app-user',User)
new Vue({
el: '#app',
render: h => h(App)
})8.用命令行工具,进入对应的文件夹 一般是vue-cli,执行npm run dev
9.打开链接:http://localhost:8080/























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








