背景
刚刚上线了一个服务,其他客户需要在跨域情况下对于服务进行调用,几次尝试之后,终于成功调用了。本文解决 nginx + spring boot + juery 情况下的跨域处理
操作如下
使用nginx配置好以下内容:
server {
listen 80;
server_name xxx.com;
location /data/ {
proxy_pass 转发地址;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Max-Age 60000;
add_header Access-Control-Allow-Credentials true
}
}
正常情况下上面的配置即可 完成服务的跨域配置。由于我是在jquery语言下进行处理,所以存在如下异常:
jquery 请求
$.ajax({
type : "POST",
url : "请求地址",
dataType: "json",
data : param,
contentType:"application/json;charset=utf-8",
success : function(data) {
alert("成功");
}
});
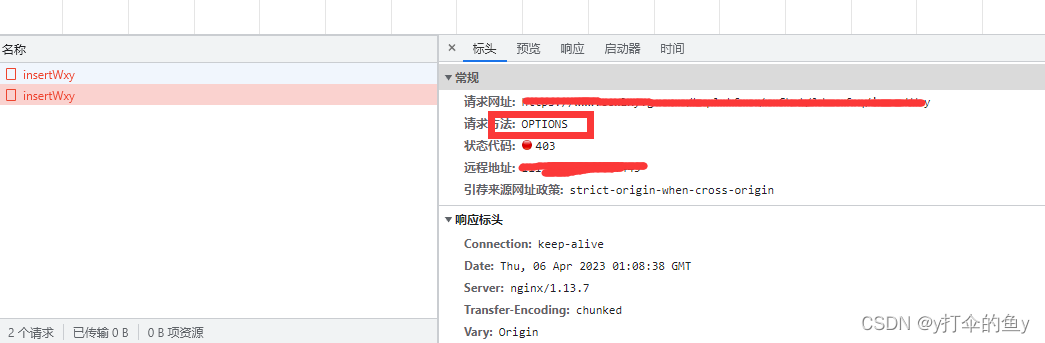
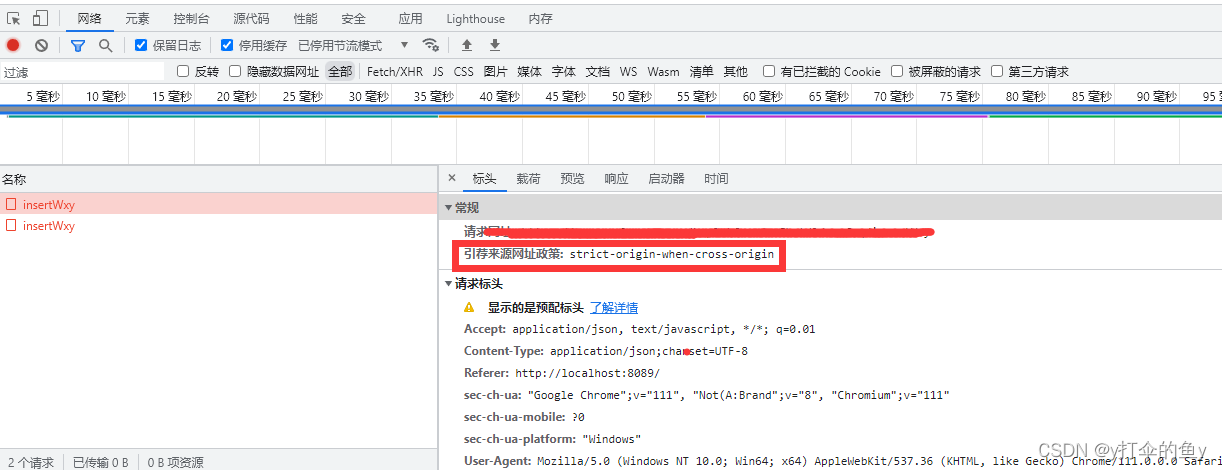
运行结果


描述
我们注意到 这里是请求失败了,同时出现两次请求 一次为OPTIONS方法的请求,一次为引荐来源网址政策: strict-origin-when-cross-origin。说明由于OPTIONS请求失败,导致不能得到正确的响应结果
处理
nginx配置文件中继续修改如下内容,让OPTIONS请求成功
server {
listen 80;
server_name xxx.com;
location /data/ {
proxy_pass 转发地址;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Max-Age 60000;
add_header Access-Control-Allow-Credentials true;
if ( $request_method = OPTIONS ){
return 200;
}
}
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










