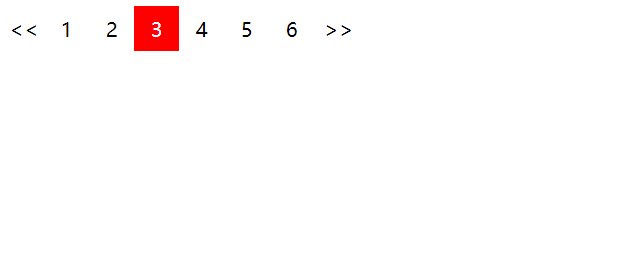
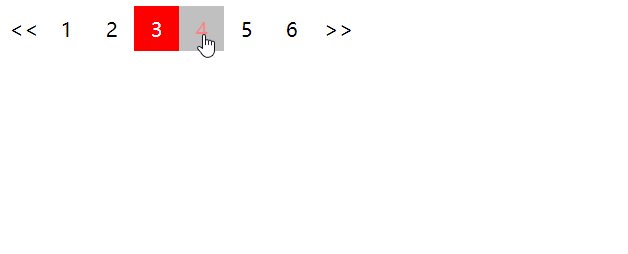
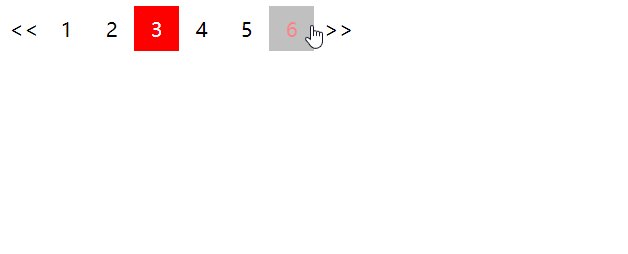
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页实例</title>
<style>
ul.pagination{
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li{display: inline;}
ul.pagination li a{
width: 20px;
height: 20px;
box-sizing: content-box;
text-align: center;
color: black;
float: left;
padding: 8px 8px;
text-decoration: none;
}
ul.pagination li a:hover{
background: gray;
opacity: 0.5;
color: red;
}
ul.pagination li .active{
background-color: red;
color: #FFFFFF;
}
</style>
</head>
<body>
<ul class="pagination">
<li><a href="#"><<</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#" class="active">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">>></a></li>
</ul>
</body>
</html>






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








