写在前面:现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,JavaScript的复杂度增加和需要一大堆依赖包,还需要解决Scss,Less……新增样式的扩展写法的编译工作。前端工程化,如WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
为什么需要打包工具
前端工程化对提升开发效率,统一团队开发风格,具有重要的意义。从业务代码中脱离出来,以架构的角度去看待整个项目的打包、编译、运行。打包工具做的就是将模块化的代码转换为浏览器可以识别的代码
前端工程化的作用
从代码层面来说:
-
体积更小(Tree-shaking、压缩、合并),加载更快
-
编译高级语言和语法(TS、ES6、模块化、scss)
-
兼容性和错误检查(polyfill,postcss,eslint)
从研发流程层面:
-
统一、高效的开发环境
-
统一的构建流程和产出标准
-
集成公司构建规范(提测、上线)
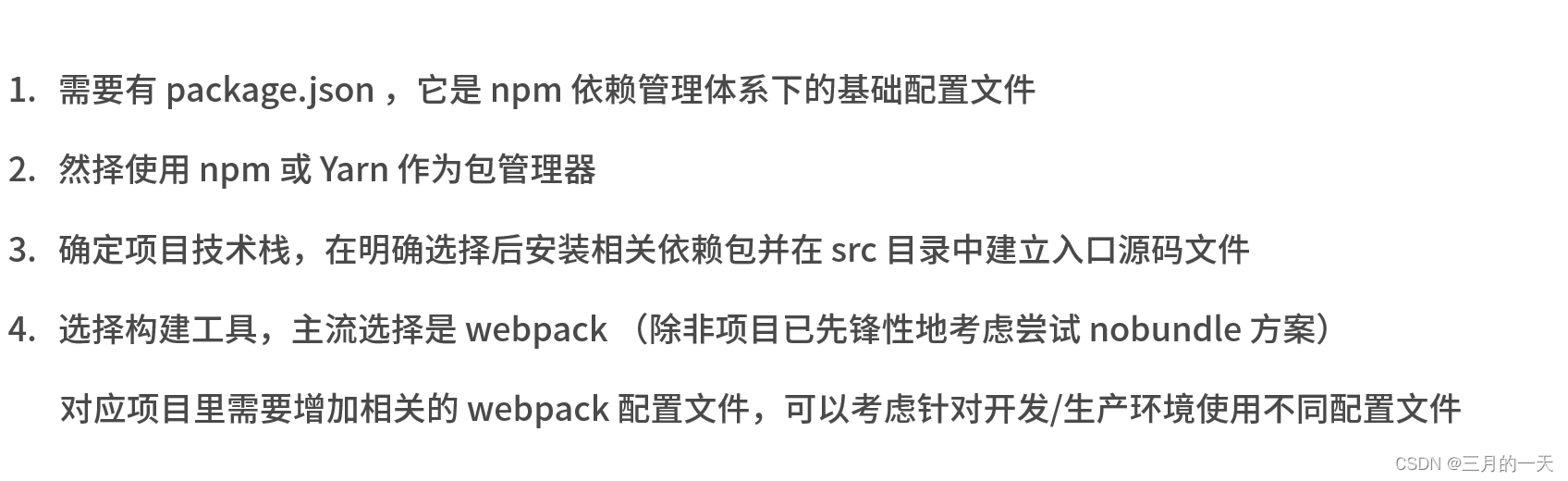
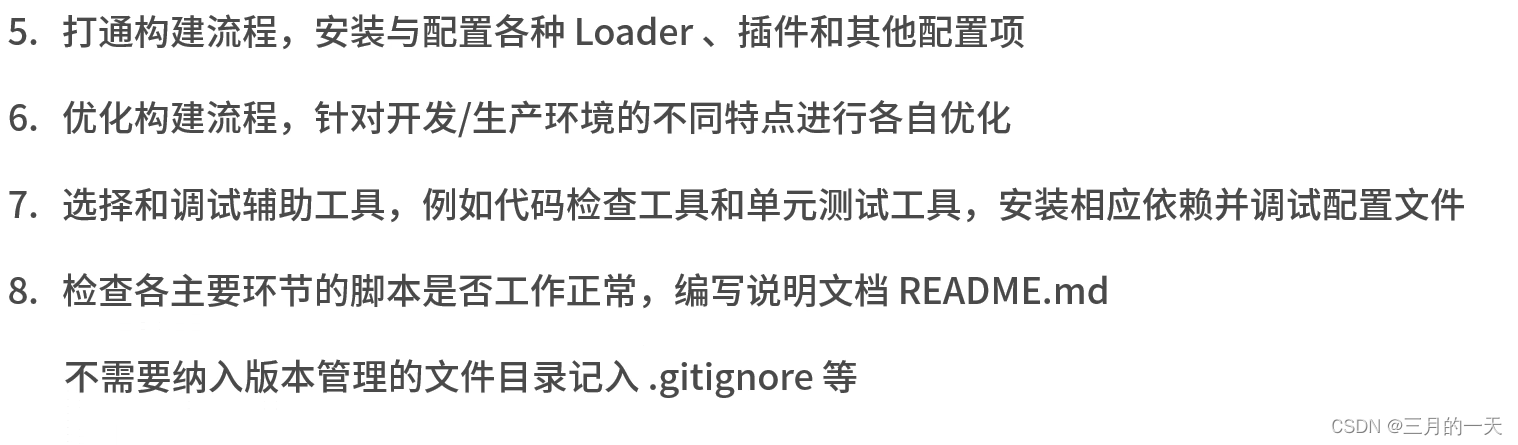
vue项目搭建思路

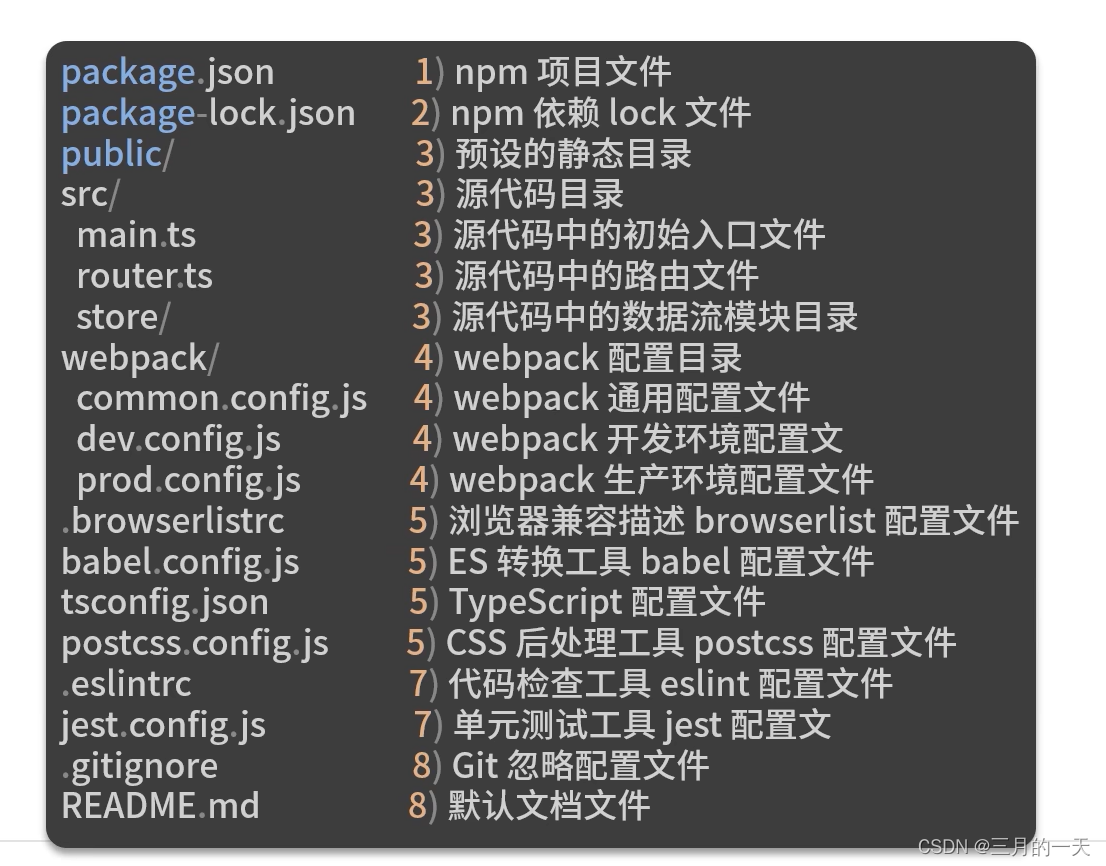
 代码文件目录
代码文件目录
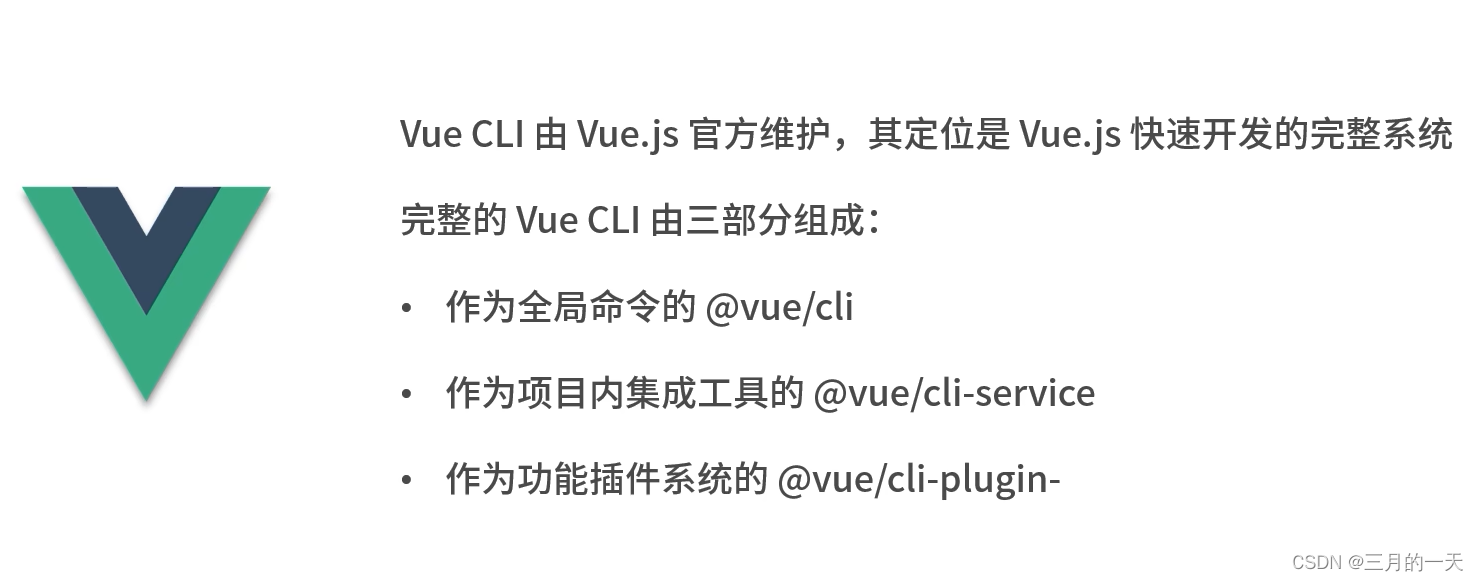
构建工具VueCLI
webpack、vue/cli-service、vite构建工具对比
1. webpack VS vue/cli-Service
vue/cli-service是 Vue CLI 提供的构建工具,而webpack是一个独立的静态模块打包工具,Vue 项目可以通过 Vue CLI 集成webpack来进行构建。Vue 3 和 Vue 2 都可以使用webpack作为打包工具。
-
vue/cli-service是 Vue CLI 提供的一个构建工具,用于帮助开发者快速搭建和管理 Vue 项目。它提供了一系列的命令和配置选项,可以帮助开发者进行项目的开发、构建、调试和部署等工作。vue/cli-service是基于 webpack 进行封装和集成的,可以简化 webpack 的配置和使用。 -
webpack是一个现代 JavaScript 应用程序的静态模块打包工具。它可以将各种资源,如 JavaScript、CSS、图片等,视为模块,并通过依赖关系将它们打包成静态资源。webpack 提供了丰富的插件和加载器,可以帮助开发者处理各种复杂的场景,如代码拆分、懒加载、压缩等。
对于 Vue 3 和 Vue 2,它们都可以使用
webpack作为打包工具。在 Vue CLI 3.x 版本中,默认使用webpack作为打包工具,因此 Vue 3 和 Vue 2 项目都可以通过 Vue CLI 来构建和管理。Vue CLI 4.x 版本及以上也是基于 webpack 的。
vue.config.js
vue.config.js是 Vue CLI 项目中用来配置构建工具的文件,主要用于配置 Vue 项目的构建过程和开发服务器的行为。通过这个文件,可以修改 webpack 的配置,添加插件,配置开发服务器等。它是基于 Vue CLI 的默认构建工具 webpack 的配置文件。
在 Vue 项目中,`vue.config.js` 是一个特殊的配置文件,用于配置 Vue 项目的构建配置和开发服务器配置。这个文件会被 `@vue/cli-service` 自动加载,用于覆盖默认的 webpack 配置。
文件配置示例
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
productionSourceMap: false,
lintOnSave: false,
pluginOptions: {
windicss: {
preflight: false,
},
},
css: {
loaderOptions: {
less: {
additionalData:
'@import "@/design/variable.less";@import "@/components/style/index.less";',
},
},
},
devServer: {
port: 8080, // 端口号
open: true, // 自动打开浏览器
compress: true, // 是否启用 gzip 压缩
hot: true, // 热更新
client: {
overlay: false,
},
proxy: {
"/basic-api/api": {
// target: "https:**m/api", //正式环境API
changeOrigin: true,
pathRewrite: {
"^/basic-api/api": "",
},
},
},
},
});
通过 `defineConfig` 方法定义了一些配置选项,这些选项会被合并到 webpack 配置中。让我们来看一下这些配置选项的作用:
1. `transpileDependencies: true`:允许对指定依赖进行转译,这些依赖会被 Babel 转译为 ES5 语法,以确保在旧版本浏览器中的兼容性。
2. `productionSourceMap: false`:在生产环境中禁用 source map,以减小构建文件的体积,提高构建性能。
3. `lintOnSave: false`:关闭保存时的代码检查,可以加快开发过程中的编译速度。
4. `pluginOptions`:配置一些插件选项,这里配置了 WindiCSS 插件的选项,设置了 `preflight: false`,表示禁用 WindiCSS 的预设样式。
5. `css.loaderOptions`:配置 CSS Loader 的选项,这里配置了 Less Loader 的选项,通过 `additionalData` 导入了额外的 Less 变量和样式文件。
6. `devServer`:配置开发服务器的选项,包括端口号、自动打开浏览器、是否启用 gzip 压缩、热更新等。还配置了代理,将 `/basic-api/api` 转发到不同的后端 API 地址,方便开发时与后端进行交互。
总的来说,`vue.config.js` 文件中的配置选项会影响 Vue 项目的构建和开发过程,通过这些配置可以定制化 webpack 构建过程和开发服务器的行为,以满足项目的特定需求。
2.webpack VS Vite
Vite 是一个基于现代浏览器原生 ES 模块导入的开发服务器,它使用了 TypeScript 来进行类型检查和编译。因此,在运行项目时,需要先进行 TypeScript 的类型检查,然后再使用 Vite 进行项目的构建。
-
Vite也是前端的构建工具
-
相较于webpack,Vite采用了不同的运行方式:
- 开发时,并不对代码打包,而是直接采用**ESM(ES模块)**的方式来运行项目
- 在项目部署时,再对项目进行打包
-
除了速度外,Vite使用起来也更加方便(开箱即用,都配置好了)
-
本质上 Vite 和 Webpack 是打包工具,只是 Webpack 比较底层,需要自己手动去配置。
Vite 与 webpack 和 vue/cli-service 有一些区别,主要体现在以下几个方面:
-
构建方式:Vite 是一种基于 ES 模块的构建工具,它利用浏览器的原生 ES 模块导入特性,不需要像 webpack 那样将所有模块打包成一个文件。这使得 Vite 在开发环境下具有更快的热更新速度。而 webpack 和 vue/cli-service 则是传统的模块打包工具,需要将所有模块打包成一个或多个文件。
-
TypeScript 支持:Vite 默认支持 TypeScript,可以直接在项目中使用 TypeScript 编写代码,并且会自动进行类型检查和编译。而 webpack 和 vue/cli-service 也支持 TypeScript,但需要额外配置。
-
开发体验:由于 Vite 的快速热更新和即时编译特性,开发者在使用 Vite 进行开发时会有更流畅的开发体验。而 webpack 和 vue/cli-service 在开发环境下可能会有较长的构建时间和热更新延迟。
总的来说,Vite 是一个专注于开发体验和构建速度的工具,适合用于快速原型开发和小型项目。而 webpack 和 vue/cli-service 则更适合于大型项目和复杂的构建需求。
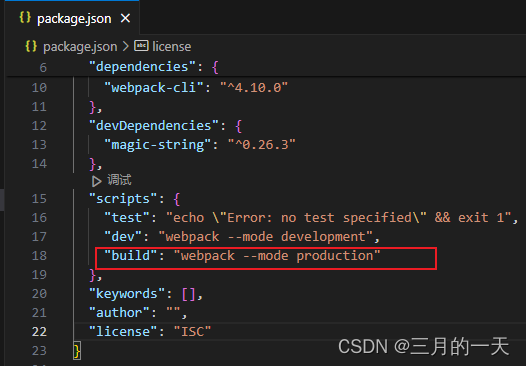
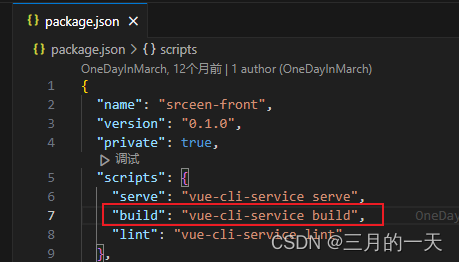
如何查看你自己项目用的哪个构建工具呢?
在package.json文件里,找到scripts脚本,查看 build的语法。实际开发环境中执行npm run build实际执行的是build后面替换的语句
3.webpack打包方式

4. vue-cli-service打包方式

5.vite打包方式

webpack
webpack主要作用将多个模块、文件、资源进行打包以便在浏览器中加载运行。主要作用:模块打包、依赖管理、代码转换和优化、开发环境支持如热更新、source-map等提高开发效率,其次webpack生态系统丰富,通过loaders和plugins可配置多种优化
webpack的核心概念
Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。告诉webpack要使用哪个模块作为构建项目的起点,默认为./src/index.js
output :出口,告诉webpack在哪里输出它打包好的代码以及如何命名,默认为./dist
Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
Loader:模块转换器,用于把模块原内容按照需求转换成新内容。
Plugin:扩展插件,在 Webpack 构建流程中的特定时机会广播出对应的事件,插件可以监听这些事件的发生,在特定时机做对应的事情。
模式(mode)
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
module.exports = {
mode: 'production',
};loader的作用
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。以下是webpack中常见的loader

使用步骤:
-
安装对应的 loader:
npm i css-loader style-loader ts-loader -D -
配置方式(推荐):
- test 属性:识别出哪些文件需要被转换(使用正则表达式
/\.css$/i) - use 属性:定义出在进行转换时,使用哪个 loader(字符串、数组、对象)
- type 属性:加载图像资源,设置为
"asset/resource" - exclude 属性:不需要转换的文件夹(正则表达式)
module.exports = { module: { // 易漏点 rules: [ { test: /\.css$/, use: ['style-loader','css-loader'] }, { test: /\.ts$/, use: 'ts-loader' }, { test:/\.(jpg|png|gif)$/i,type:"asset/resource" }, ], }, };css-loader 只负责打包,style-loader 负责渲染生效【单一职责原则】
loader 执行顺序为从后向前执行,因此 use 的数组顺序不能调换
- test 属性:识别出哪些文件需要被转换(使用正则表达式
配置里的module.rules数组配置了一组规则,告诉 Webpack 在遇到哪些文件时使用哪些 Loader 去加载和转换打包成js。
打包CSS——style-loader css-loader
npm add --dev style-loader css-loader要先安装 npm add --dev style-loader css-loader
然后要在webpack.config.js里对需要引入的文件名进行配置,如css文件的配置如下
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},打包图片——
同理要配置图片文件则再写一个rules中的元素即可
对于以
.png、.svg、.jpg、.jpeg、.gif结尾的文件,使用了asset/resource这个 asset 模块类型。asset/resource类型会将匹配到的文件作为单独的文件输出,并返回文件路径。这意味着这些文件会被复制到输出目录,并且在 JavaScript 中返回最终的 URL 地址。
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: "asset/resource",
},
],
},为什么使用
type属性来定义处理文件的方式,这是因为 webpack 5 引入了新的 Asset 模块类型,用于处理静态资源文件。type: "asset/resource"表示将匹配到的文件作为单独的资源文件处理,而不是将其打包成 base64 编码的 Data URL 或者使用 file-loader 进行处理。
通过使用
type属性,可以更加灵活地定义不同类型文件的处理方式,包括将其作为资源文件、内联文件或者通过 URL 请求文件等。这样可以根据实际需求来选择最合适的处理方式,使 webpack 的打包配置更加灵活和高效。
兼容低版本浏览器——babel-loader
-
在编写js代码时,经常需要使用一些js中的新特性,而新特性在旧的浏览器中兼容性并不好。此时就导致我们无法使用一些新的特性。
-
但是我们现在希望能够使用新的特性,我们可以采用折中的方案。依然使用新特性编写代码,但是代码编写完成时我们可以通过一些工具将新代码转换为旧代码。
-
babel就是这样一个工具,可以将新的js语法转换为旧的js,以提高代码的兼容性。
-
如果希望在webpack支持babel,则需要向webpack中引入babel的loader
首先还是安装
npm add --dev babel-loader @babel/core @babel/preset-env
- babel-loader:连接webpack和babel的中间件
- @babel/core:babel的转换核心
- @babel/preset-env:预设环境
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
},optimization优化
压缩打包后的js代码
同样是两步,先安装
npm add --dev terser-webpack-plugin
然后引入和配置
const TerserPlugin = require("terser-webpack-plugin") optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},webpack-dev-serve
每次修改了代码后都得重新执行打包命令?webpack也提供了一个插件能在保存后自动打包
安装webpack-dev-serve
npm add --dev webpack-dev-server然后先在webpack.config.js中进行配置
devServer: {
static: "./dist",
},再在package.json中进行配置
"scripts": {
"start": "webpack serve --open"
},这样在我们执行npm start的时候就会自动执行webpack serve
并且通过 npm start 打开的网页能在我们修改保存后自动刷新页面
output——避免浏览器缓存js文件
由于现在每次生成的文件名都是dist.js,所以浏览器会对这个文件进行缓存,进而不更新。为了避免进行缓存,可以给文件名添加一段随机的字符,每次更新后都生成新的随机字符
所以在webpack.config.js中配置输出即可
output: {
filename: "[name].[contenthash].js",
path: path.resolve(__dirname, "dist"),
},plugin插件

html-webpack-plugin插件
`html-webpack-plugin` 是一个 webpack 插件,用于简化在构建过程中生成 HTML 文件的工作。它可以帮助将 webpack 打包生成的 JavaScript 文件自动插入到 HTML 文件中,并可以根据配置自定义生成的 HTML 文件的内容和结构,比如添加 meta 标签、指定模板文件等。
在使用 `vue-cli-service` 创建的 Vue 项目中,通常会自动集成 `html-webpack-plugin` 插件,用于生成项目的 index.html 文件。这样可以确保在构建项目时,自动生成的 JavaScript 文件会被正确地插入到 HTML 文件中。
插件安装
npm add html-webpack-plugin --dev然后导入webpack.config.js文件
const HtmlWebpackPlugin = require("html-webpack-plugin")再进行配置即可
plugins:[
new HtmlWebpackPlugin()
],所以这时候再执行打包命令,可以看到输出文件夹下还多了一个index.html
注意:虽然 `html-webpack-plugin` 是一个常用的 webpack 插件,但在某些情况下,开发者可能会选择手动维护 HTML 文件或者使用其他方式来处理 HTML 文件的生成和引入。可将index.html单独放,比如在 public 目录里。
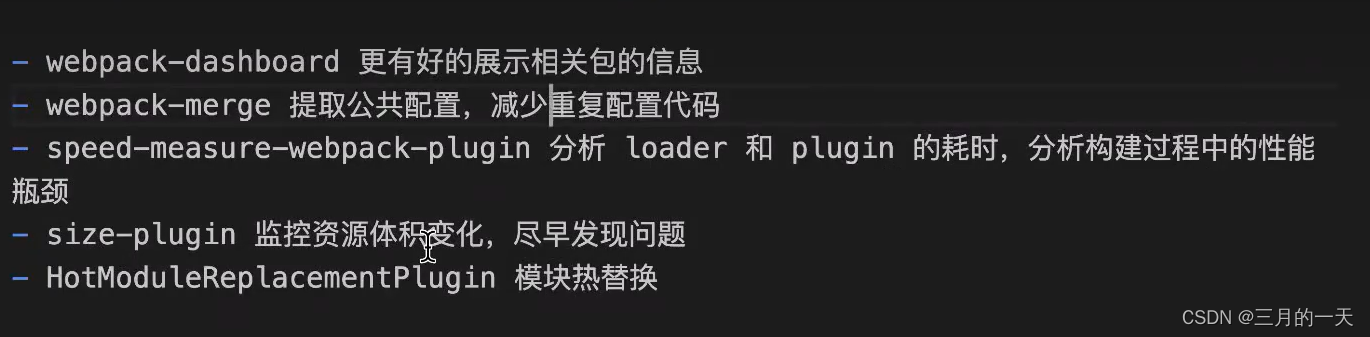
使用插件提升开发效率的插件

loader和plugin的区别
Loader 主要用于处理模块的转换,而 Plugin 主要用于扩展 webpack 的功能和优化构建过程。Loader 是模块级别的处理工具,而 Plugin 是整个构建过程的控制器。在实际开发中,通常会同时使用 Loader 和 Plugin 来完成复杂的构建任务。
-
Loader:
- Loader 用于在打包过程中对模块的源代码进行转换。它可以将不同类型的文件(如 JavaScript、CSS、图片等)转换为 webpack 可以处理的模块。
- Loader 可以理解为一个转换器,它接收源文件作为输入,经过转换处理后输出新的文件。常见的 Loader 包括 babel-loader(用于转换 ES6+ 语法)、css-loader(用于处理 CSS 文件)、file-loader(用于处理文件资源)等。
- Loader 是链式调用的,可以通过在 webpack 配置中定义多个 Loader,并按照从右到左的顺序依次执行。
-
Plugin:
- Plugin 用于扩展 webpack 的功能,在打包过程中执行一些额外的任务。它可以监听 webpack 构建生命周期的事件,并在适当的时机执行自定义的逻辑。
- Plugin 可以用于各种用途,如优化输出、资源管理、环境变量注入等。常见的 Plugin 包括 HtmlWebpackPlugin(用于生成 HTML 文件)、CleanWebpackPlugin(用于清理构建目录)、MiniCssExtractPlugin(用于提取 CSS 文件)等。
- Plugin 是通过在 webpack 配置中实例化并添加到 plugins 数组中来使用的,每个 Plugin 都是一个独立的实例。
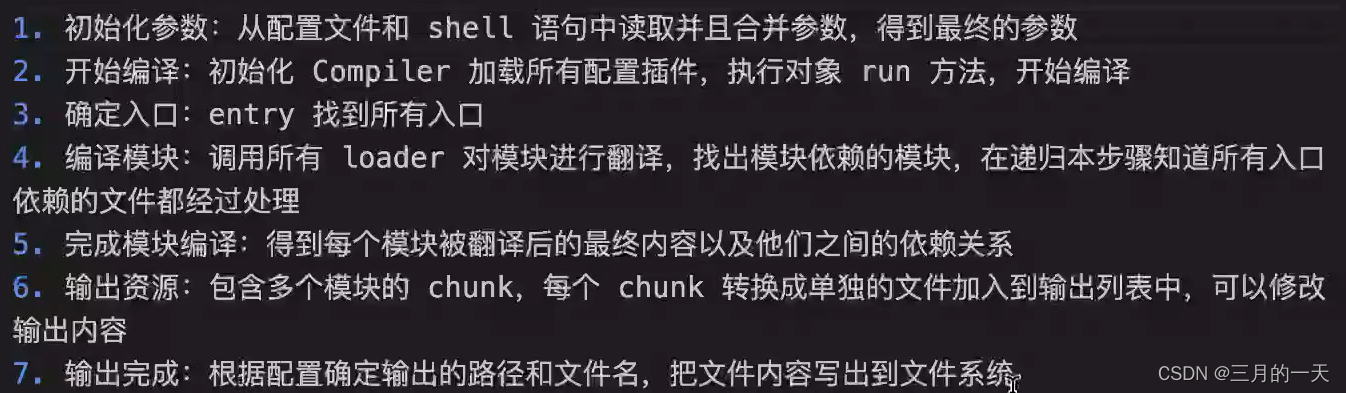
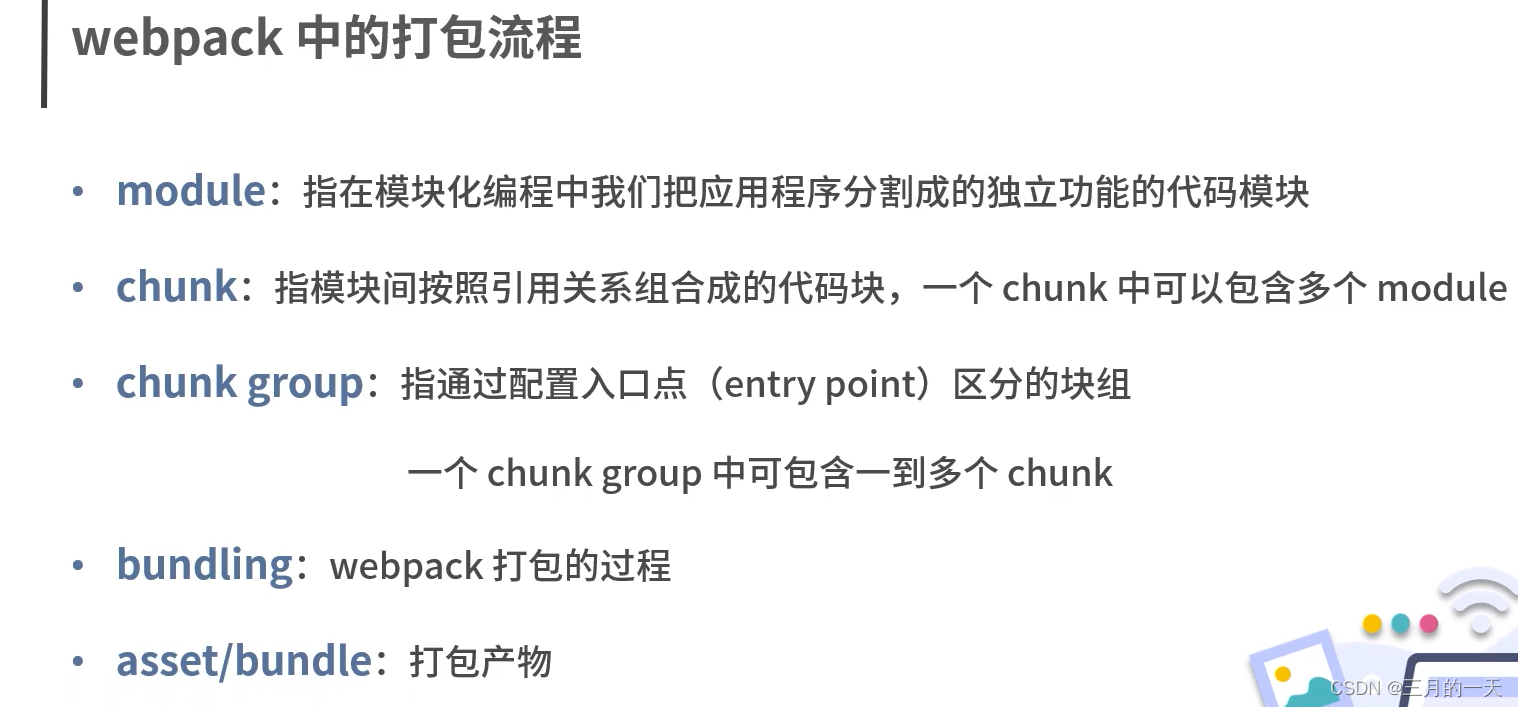
webpck打包/构建流程

从entry开始,递归解析entry依赖的所有module;
再根据module.rules里配置的loader进行相应的转换处理,在解析出module依赖的其他模块,解析出一个一个的chunk(module进行分组),最后所有的chunk会转换成文件输出的output;
在整个构建流程中,webpack会在恰当的时机执行plugin里 定义的那些插件。从而完成plugin插件里的任务

webpack打包简单的总结
1.一切源代码文件,各种资源都可以通过各种loader转换为js模块,模块之间可以互相引用。
2.webpack通过entry入口点,递归的处理各模块的关系,最后输出一个到多个产物包。输出就是将多个模块组成chunck。
3.每个入口点都是一个chunk group,在不考虑分包的情况下,一个chunk group只有一个chunk。该chunk包含了递归分析后的所有模块。

Webpack热更新

热更新(HMR)全程Hot Module Replacement,可以理解为模块热替换,指在应用程序运行的过程中,替换、添加、删除模块,而无需重新刷新整个应用。
例如在运行过程中修改了某个模块,通过自动刷新会导致整个应用的整体刷新,那页面中的状态信息都会丢失;如果使用的是热更新,就可以实现只将修改的模块实时替换至应用中,不必完全刷新应用。热更新的配置
const webpack = require('webpack')
module.exports = {
// ...
devServer: {
// 开启 HMR 特性
hot: true
// hotOnly: true
}
}
//指定模块发生更新的时候进行HRM
if(module.hot){
module.hot.accept('./util.js',()=>{
console.log("util.js更新了")
})
}启动服务后,会发现不会生成dist目录,这是因为devServer把打包后的模块不会再放到dist目录下,二是放到了内存中,从而提升速度。
文件指纹(hash)
文件指纹 是指打包后输出的文件名和后缀
文件hash:一般是结合CDN缓存来使用,通过webpack构建之后,生成对应文件名自动带上对应的MD5值。如果文件内容改变的话,那么对应文件哈希值也会改变,对应的HTML引用的URL地址也会改变,触发CDN服务器从源服务器上拉取对应数据,进而更新本地缓存。

// vue.config.js
const mode = process.env.NODE_ENV
const isDev = mode === 'development'
module.exports = {
// ... 其他配置
// 关键配置
configureWebpack: {
output: {
filename: isDev ? `[name].js` : `[name].[chunkhash:5].js`,
chunkFilename: isDev ? `[name].js` : `[name].[chunkhash:5].js`,
},
},
}
使用哈希值的作用:
1、提升webpack打包速度和项目体积:
将webpack入口的chunk文件中所有公共的代码提取出来,减少代码体积;同时提升webpack打包速度。
2、利用缓存机制:
依赖的公共模块文件一般很少更改或者不会更改,这样独立模块文件提取出可以长期缓存。
3、利用浏览器缓存
方便我们在改动代码的时候,线上代码发版后及时读取最新的js文件,防止出现缓存问题;
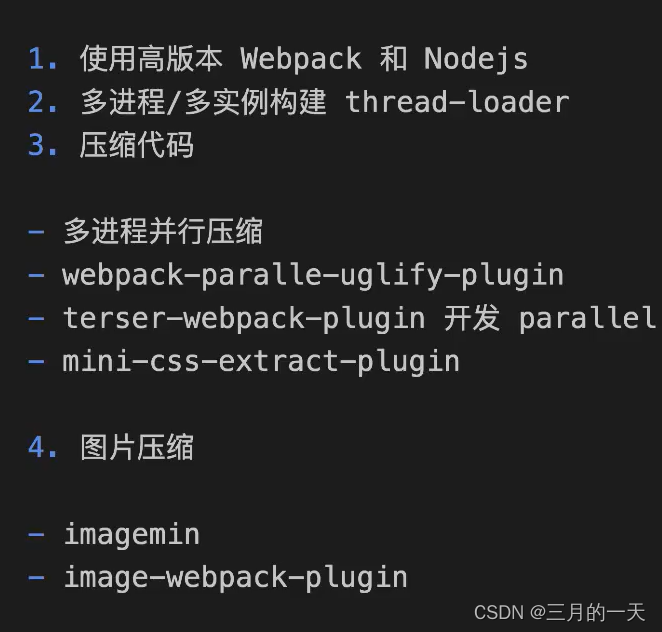
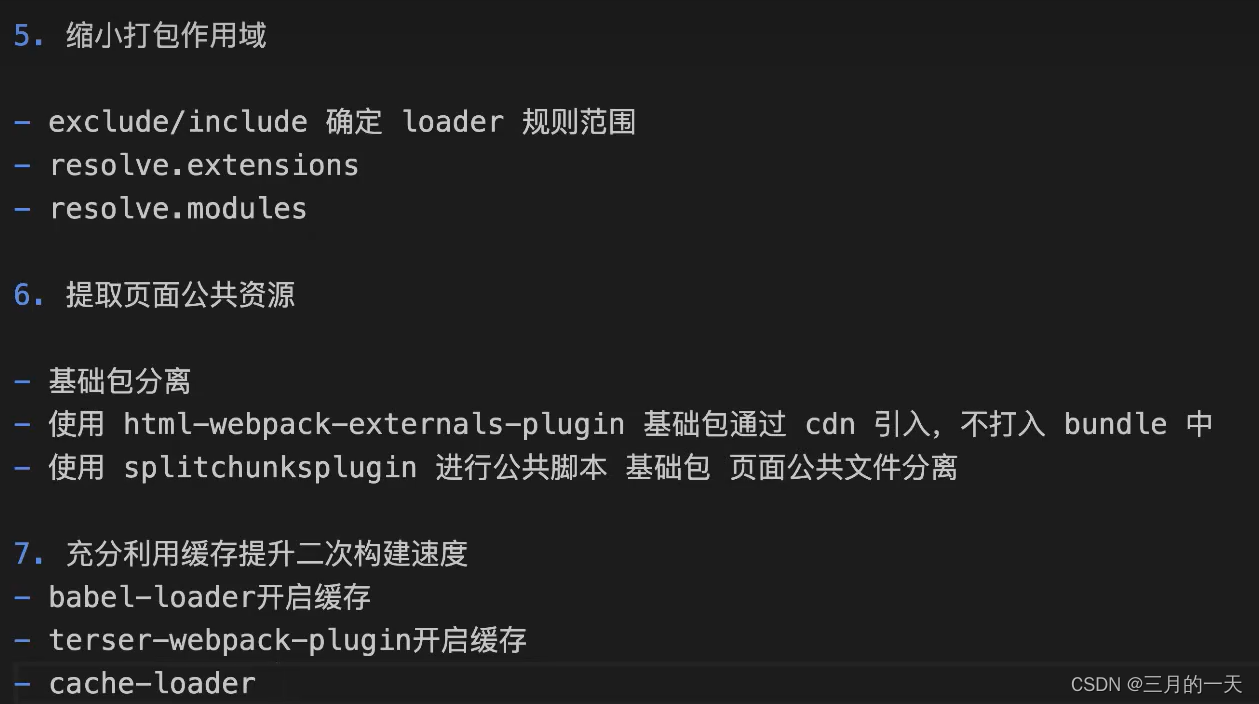
优化webpack打包速度
使用高版本的Webpack,使用多进程构建;压缩代码;缓存等角度出发进行优化。
如设置exclude等的配置,避免多余查找的文件,比如使用babel别忘了剔除不需要遍历的nodeModules模块。
如开启缓存,babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,造成代码体积大冗余,同时也会减慢编译效率;可以加上cacheDirectory参数或使用 transform-runtime 插件试试
// webpack.config.js
use: [{
loader: 'babel-loader',
options: {
cacheDirectory: true
}]

source-map是什么
前端工程打包后代码会与源码产生不一致,当代码运行出错时控制台会定位出错代码的位置。SourceMap的用途是可以将转换后的代码映射回源码,如果你部署了js文件对应的map文件资源,那么在控制台里调试时可以直接定位到源码的位置
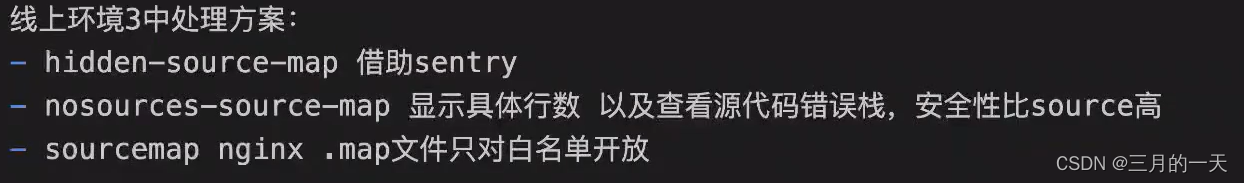
线上环境处理方案
Sourcemap 的种类有很多, 在生产环境下可以用process.env判断一下。 webpack中可以在devtool中设置, 在开发环境中可以配置devtool为cheap-module-source-map,方便调试。生产环境下建议采用none的方式,这样做不暴露源代码。或者是nosources-source-map 的方式,既可以定位源代码位置,又不暴露源代码。

eslint、prettier代码规范工具
eslint和prettier是前端代码规范工具,可以在代码目录中通过新增.eslintrc.js配置eslint。新增prettier.config.js配置prettier工具。
eslint和prettier只在开发时使用,用于语法检查和规范代码格式。所以只安装在devDependencies中

eslint
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
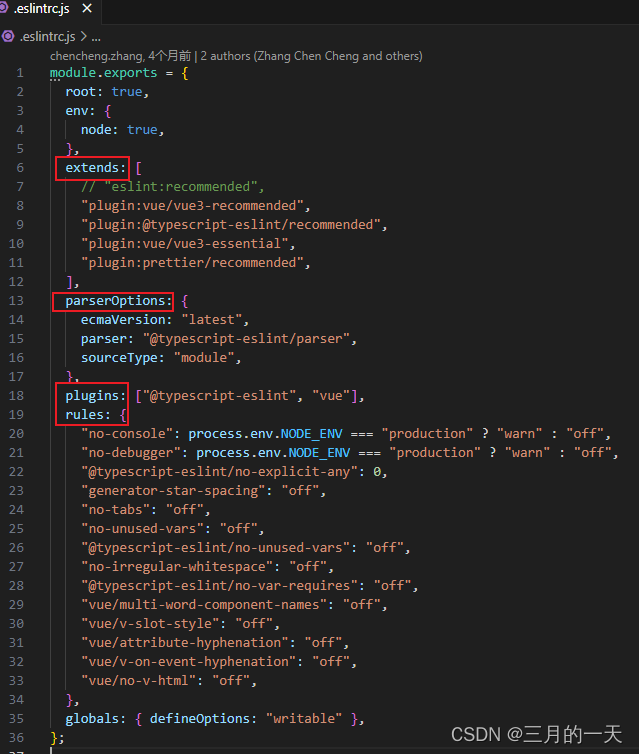
vue中常见的eslint配置。

env
一个环境定义了一组预定义的全局变量。通常我们会这样配置
env: {
browser: true,
es6: true,
node: true,
},从env的字面意思看,是控制全局变量的,也就是你的整套代码是打算在哪里允许,会采用什么方式方法。比如我们把browser: false;你会发现在你的代码中就会提示alert不可使用,必须要在前面加上window才能管用。所以要避免类似这个情况,我们通常会用到以上的配置项。(当然可以根据情况减少规则配置,速度会快)
plugins
Eslint本身就具备基础的lint规则校验能力,但是随着市场的进步,不断出现了很多技术栈,如react,Vue,angular,typescript等等,这个时候,ESlint基础规则就不能满足了,所以市场就出现了校验相应技术栈的插件,就比如eslint-plugin-react。
可以省略 eslint-plugin- 前缀。如eslint-plugin-react,eslint-plugin-;
示例:指定了所使用的 ESLint 插件,包括 TypeScript 和 Vue 插件。
plugins: ["@typescript-eslint", "vue"],extends
表示规则继承,属性值可以省略包名的前缀 eslint-config-。如eslint-config-ali;
extends: [
// "eslint:recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential",
"plugin:prettier/recommended",
],
parser指定了所使用的 ESLint 规则配置,这里使用了一系列扩展规则,包括 Vue 3 推荐规则、TypeScript 推荐规则、Prettier 推荐规则等。
parserOptions
指定了代码解析器的选项,包括 ECMAScript 版本、解析器、模块类型等。
parserOptions: {
ecmaVersion: "latest",
parser: "@typescript-eslint/parser",
sourceType: "module",
},rules
指定了具体的规则配置,用于控制代码规范和风格,比如生产环境禁止使用 console、禁止使用 debugger、禁止使用特定的语法等。使用off关闭eslint检查等
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
"@typescript-eslint/no-explicit-any": 0,
"generator-star-spacing": "off",
"no-tabs": "off",
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off",
"no-irregular-whitespace": "off",
"@typescript-eslint/no-var-requires": "off",
"vue/multi-word-component-names": "off",
"vue/v-slot-style": "off",
"vue/attribute-hyphenation": "off",
"vue/v-on-event-hyphenation": "off",
"vue/no-v-html": "off",
},.eslintignore忽略eslint检查

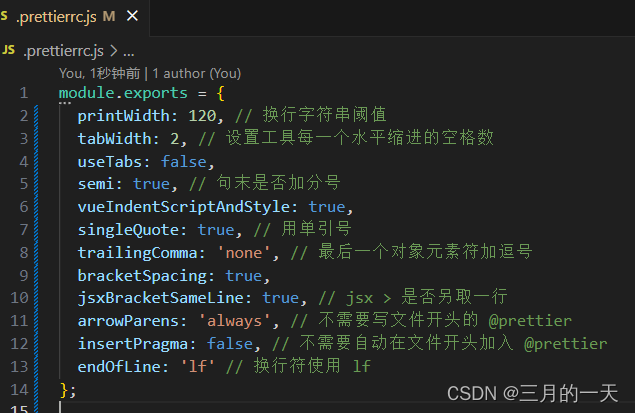
prettier
semi设置句末自动加分号,singleQuote允许使用单引号 endOfLine:'lf'换行符使用lf。
printWidth尝试在多少字符后换行

ESLint和Prettier有什么区别?
功能职责不同
ESLint主要偏向于把控项目的代码质量
Prettier主要偏向于统一项目的代码风格
作用不同
ESLint 自动扫描JS文件用来查找常见的语法和样式错误
Prettier 扫描文件 用来查找样式问题并自动重新格式化代码,以确保在缩进、间距、分号、单引号与双引号等方面遵循一致的规则
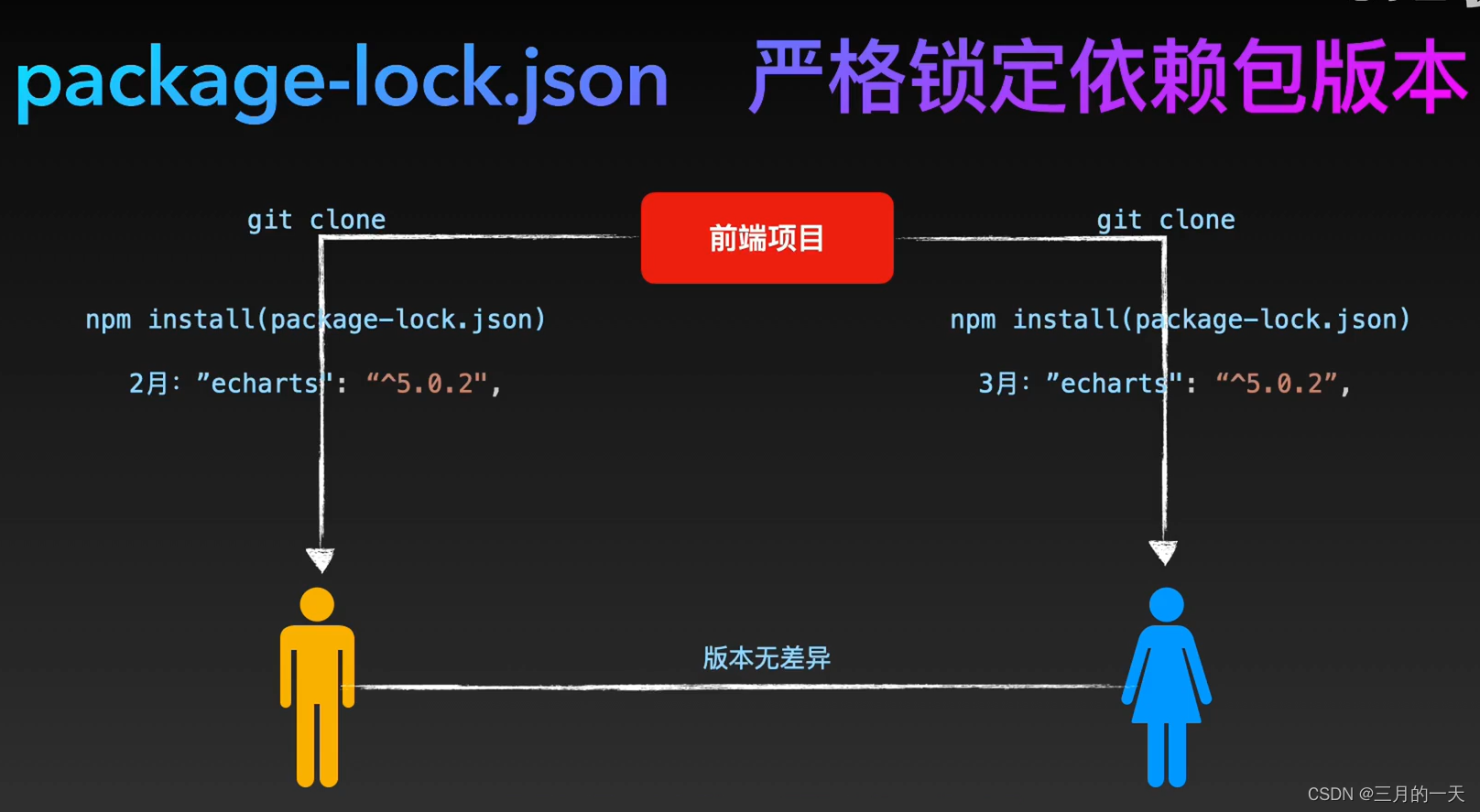
package-lock.json作用
package-lock.json 文件是 npm 5 之后引入的一个文件,用于锁定安装时的依赖包的版本,以确保在不同的环境中安装相同的依赖包版本,从而保证项目的稳定性和一致性。
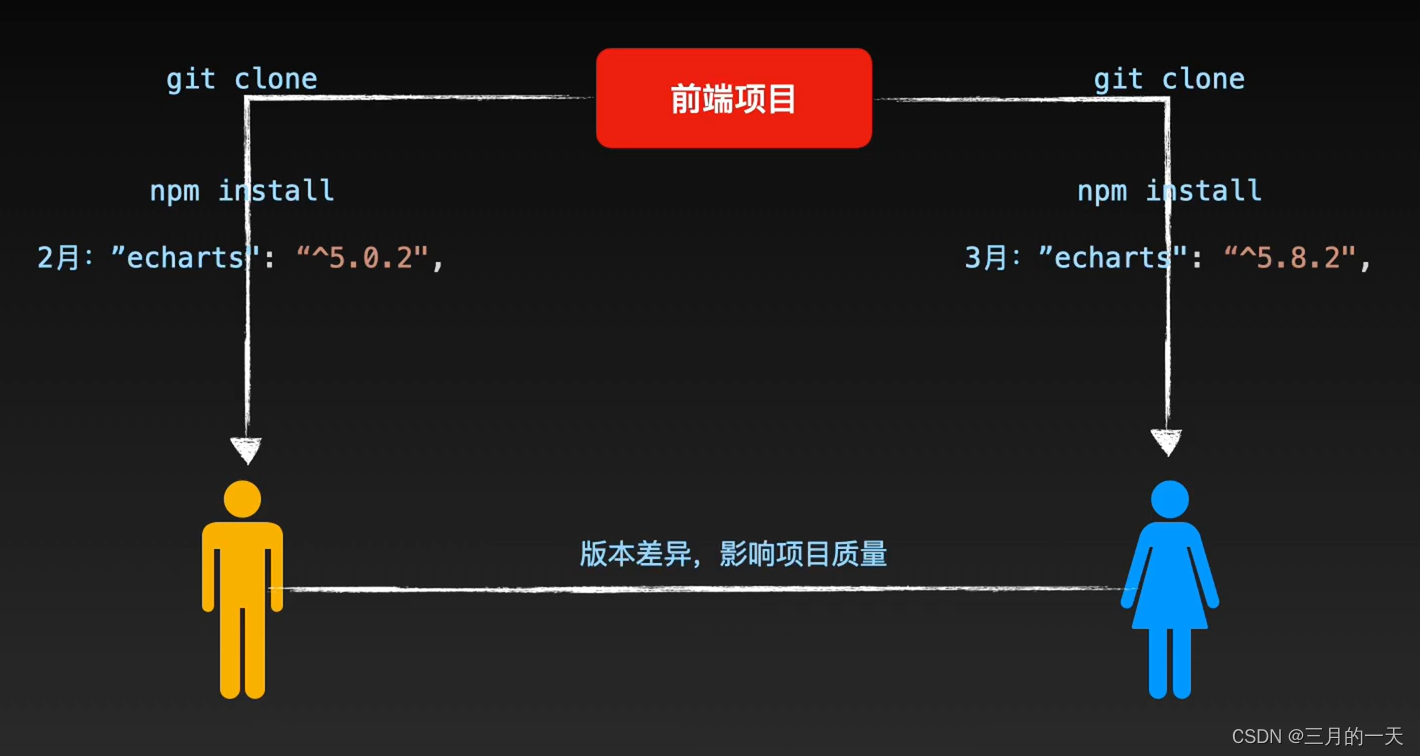
没有package-lock的情况,不同开发者在不同时间下载的npm有差别,导致版本差异,影像项目质量
比如项目的包里使用^版本号,则表示保持大版本不变,取最新的小版本。npm在install项目时会自动更新包。如下示例显示在两个不同时期执行npm install会下载不同的依赖包

而使用了package-lock.json严格锁定依赖包的版本,不同人在不同时期执行npm install后获取到的依赖包版本号都跟package-lock文件中记录的版本号一致。npm 不会自动更新依赖版本号。提高项目的稳定性。

package-lock.json 文件会在以下情况下被修改:
-
当用户第一次运行
npm install安装依赖包时,package-lock.json 文件会被创建或更新,记录当前安装的依赖包的确切版本号。 -
当用户手动更新某个依赖包的版本,或者通过
npm install安装新的依赖包时,package-lock.json 文件会相应地更新,记录新的依赖包版本信息。 -
当用户删除或升级 package.json 中的某个依赖包,并运行
npm install时,package-lock.json 文件会被更新以反映这些更改。
当用户添加新的 npm 包后,package-lock.json 文件会通过以下步骤进行更新:
-
用户运行
npm install安装新的 npm 包。 -
npm 会根据 package.json 中的依赖关系和版本范围,确定要安装的具体版本。
-
npm 会更新 package-lock.json 文件,记录新安装的依赖包的确切版本号,并更新依赖树的信息。
通过这种方式,package-lock.json 文件可以确保在不同的开发环境中安装相同的依赖包版本,避免由于依赖包版本不一致导致的问题。
























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










