前言
此篇博客用于记录自己日常踩得一些坑以及解决方案,方便自己日后查阅,避免遗忘。
坑1:JS空数组为true还是false?
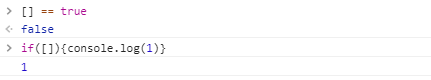
今天无意在控制台发现了一个很有趣的现象:

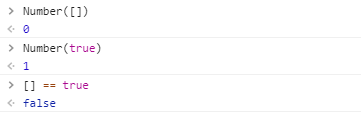
当时觉得很奇怪,[]其实是一个对象,那么[]类型转换为Boolean之后应该为true没问题,那么上图的if([]){console.log(1)}会输出1也是合情合理,但是为什么[] == true 却是 false? 其实JS在在判等时,其中一方是Boolean类型的话,JS会先把等号两边都先转成数值Number类型,在进行判断:

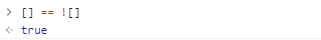
这下上面的问题就完美解决了。然后我又尝试了下图:

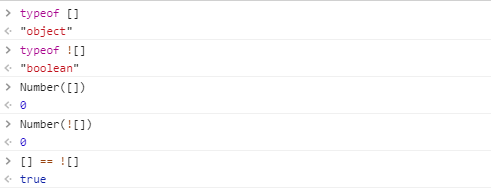
按照我之前的惯性思维,我简直觉得太匪夷所思了,我思考了很久,才发现其实这个现象和上面的坑是同一个道理,看下图就理解了:

也就是说 其实![]是Boolean类型的值,所以JS还是会把两边转成Number,于是就解释了这么一个奇怪的现象。
坑2:tsc编译出现 XXX are only available when targeting ECMAScript 5 and higher
今天在练习typescript的时候,在用到存取器get和set的时候 出现了Accessors are only available when targeting ECMAScript 5 and higher.的报错,根据字面意思是说我们编译所用的ES版本太低,需要我们使用ES5及以上版本。命令行工具输入 tsc 可以看到当前的ES版本:

可以看到目前tsc编译器的目标ES版本是默认ES3的,如何更改目标版本?解决方案:
直接在命令后加上 --target ES5 参数即可,如:tsc test.ts --target ES5,或者简写为:tsc test.ts --t ES5






















 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








