animate.css是一套官方自己定义好的动画库,引入css文件后,直接使用类名即可实现自己想要的css动画效果。
1. 页面添加animate.css文件:https://daneden.github.io/animate.css/
<link rel="stylesheet" href="./animate.css">
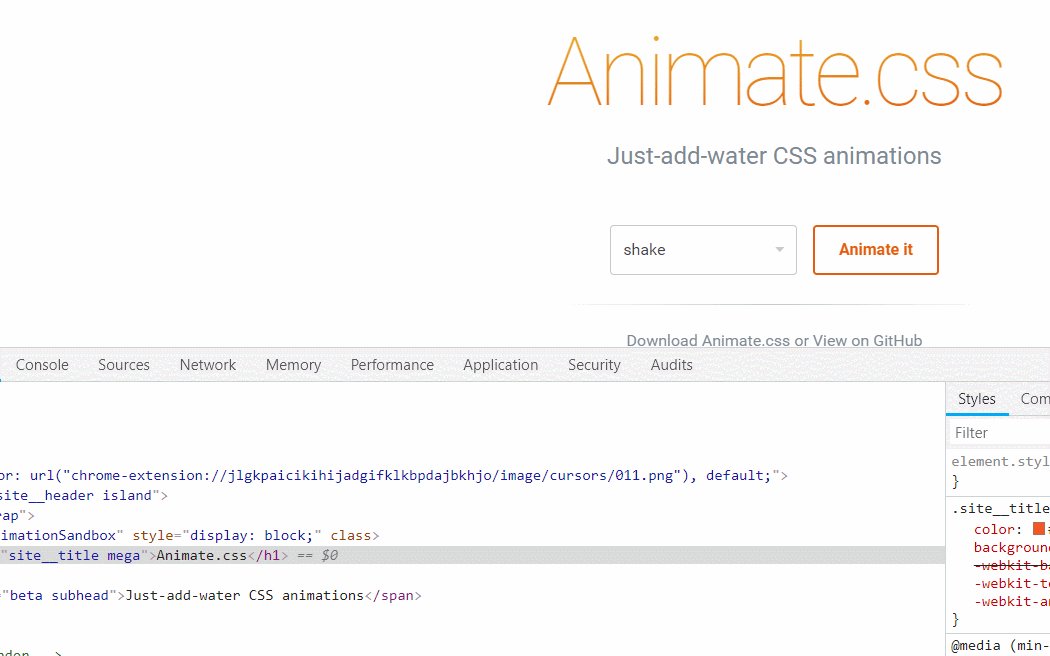
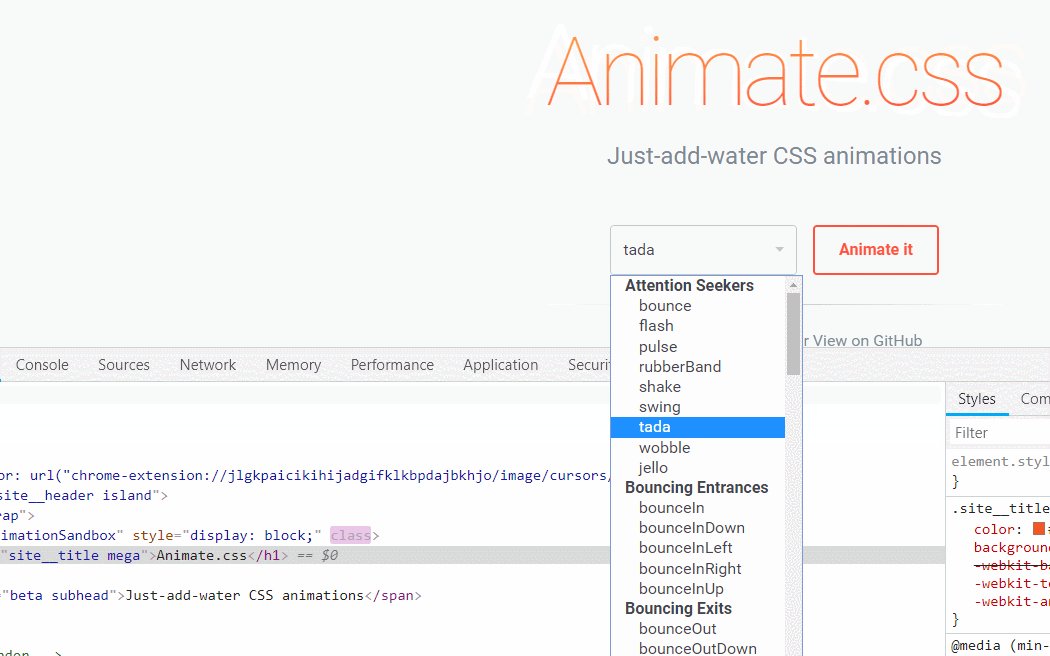
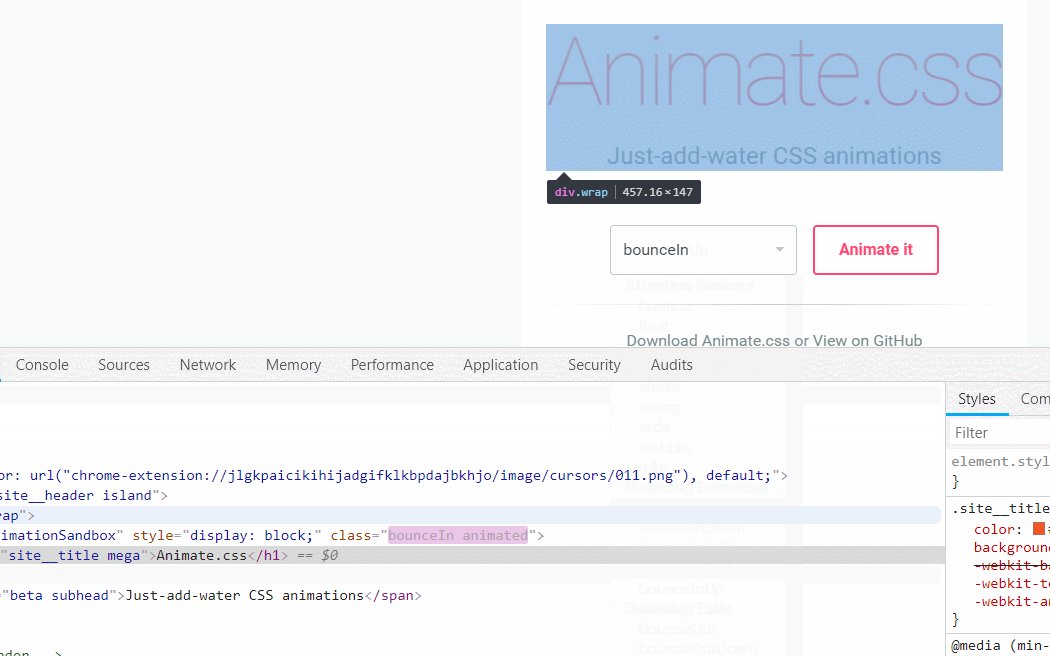
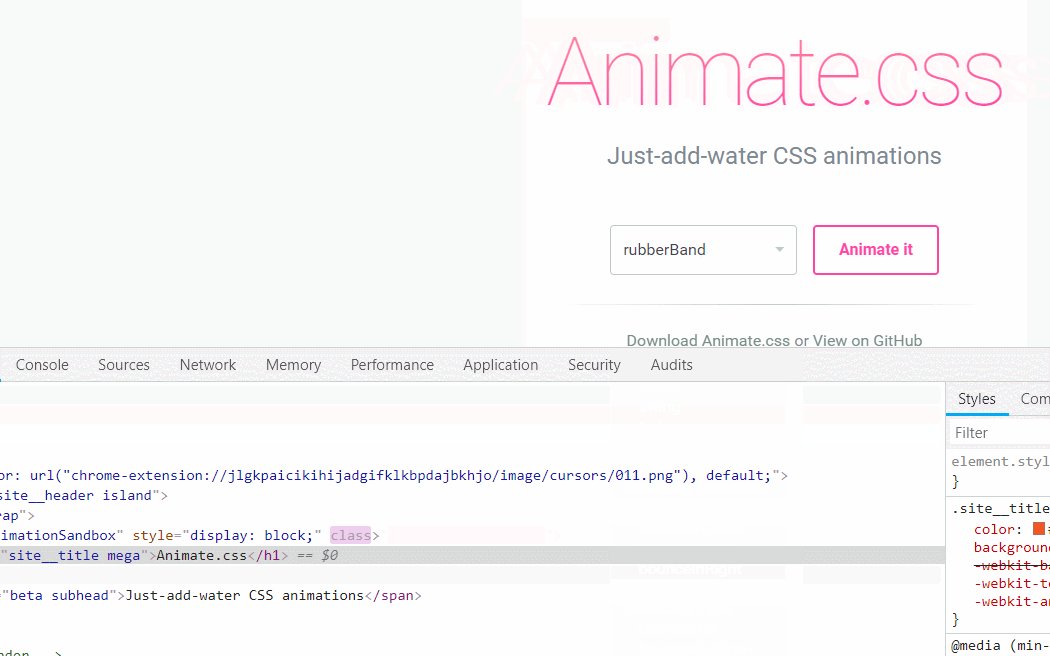
2. 获取自己想要的类样式效果,F12注意看类变化效果
(参考:https://daneden.github.io/animate.css/)可以知道自己想要效果的类样式之后就可以实际运用了

3. 直接给指定的元素加上指定的动画样式名就行了
<div class="shake animated"></div>
4. 或者Jquery控制实现
我这里给大家实际操作一个案例:

使用Jquery:点击按钮时候,给div添加一个动画类。既可以实现抖动效果
<script>
$(function(){
$('#btn').on('click',function(){
$('#time').addClass('shake animated');//设置对应的类样式
});
})
</script>
























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










