下拉菜单:将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里(button中添加:data-toggle="dropdown"。ul中添加:dropdown-menu)。对齐:
.dropdown-menu-right 类可以让菜单右对齐。不建议使用 .pull-right。li中(添加dropdown-header:标题)。divider(分割线)。为下拉菜单中的 <li>
元素添加 .disabled 类,从而禁用相应的菜单项。
按钮组:.btn-group.(额外容器)。按钮工具栏:把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
尺寸:只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了。下拉菜单(在 button class中加dropdown-toggle)。
垂直排列:btn-group-vertical。沾满:只须将一系列 .btn 元素包裹到 .btn-group.btn-group-justified 中即可。
按钮式下拉菜单:把任意一个按钮放入 .btn-group 中(其他都与down一样)。分裂式按钮下拉菜单:加了一个button,其中有dropdown-toggle,data-
toggle:"dropdown".dropup(在最外层加 向上下拉)
输入框组:为 .input-group 赋予 .input-group-addon 类,可以给 .form-control 的前面或后面添加额外的元素。尺寸:input-group-lg。添加
.input-group-btn 来包裹按钮元素。(作为额外元素的按钮)。
导航:标签页 注意 .nav-tabs 类依赖 .nav 基类。胶囊式标签页:HTML 标记相同,但使用 .nav-pills 类:垂直方向堆叠排列的。只需添加 .nav-stacked 类。
.nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。(自适应)
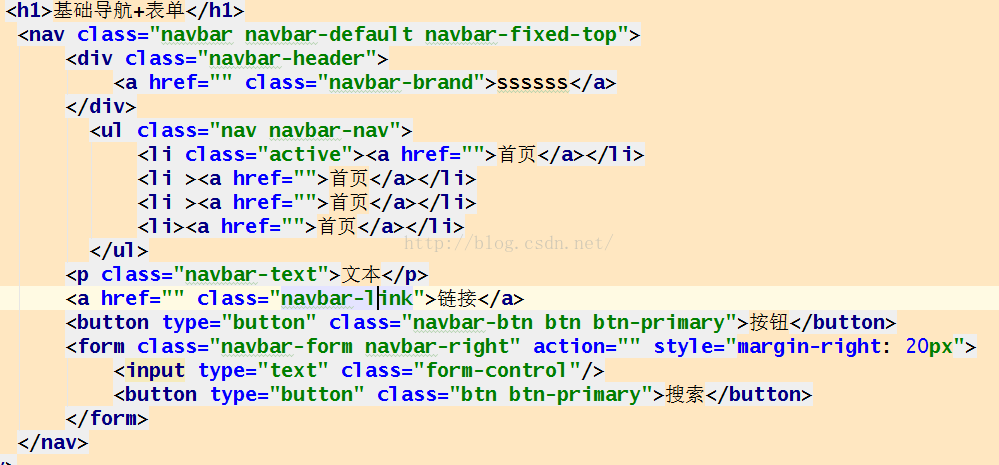
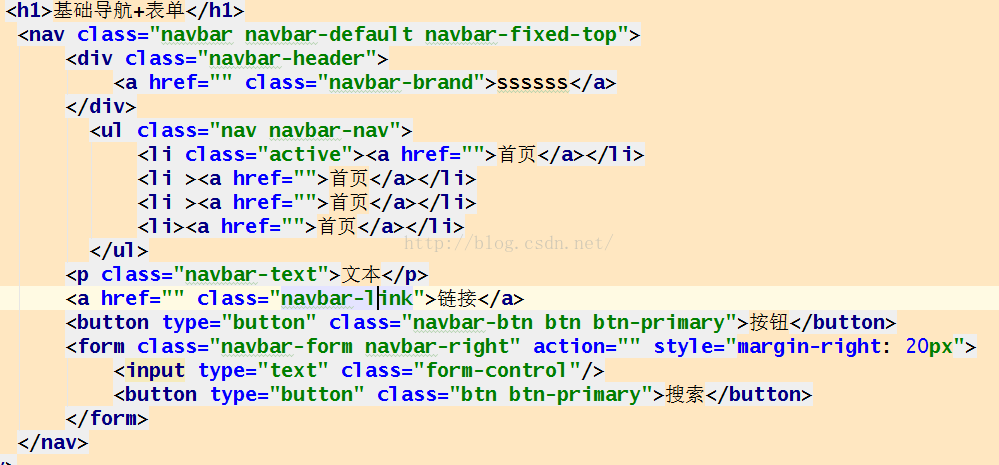
导航条:navbar-toggle:根据屏幕大小出现(小分辨率出现。做了屏幕分辨率的计算)。























 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








