demo演示
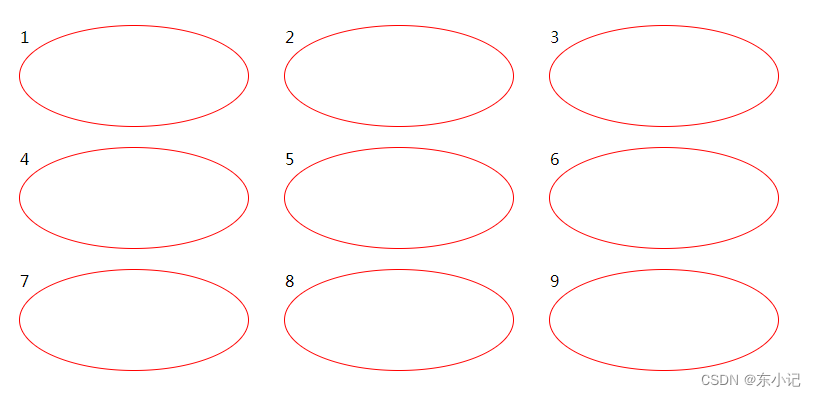
正常的九宫格
<style>
.icon-container {
display: flex;
max-width: 760px;
margin: 0 auto;
flex-wrap: wrap;
justify-content: space-between;
}
.icon-box {
width:30%;
margin-top: 20px;
height:100px;
border:1px solid red;
border-radius: 50%;
}
</style>
<div class="icon-container">
<div class="icon-box">1</div>
<div class="icon-box">2</div>
<div class="icon-box">3</div>
<div class="icon-box">4</div>
<div class="icon-box">5</div>
<div class="icon-box">6</div>
<div class="icon-box">7</div>
<div class="icon-box">8</div>
<div class="icon-box">9</div>
</div>
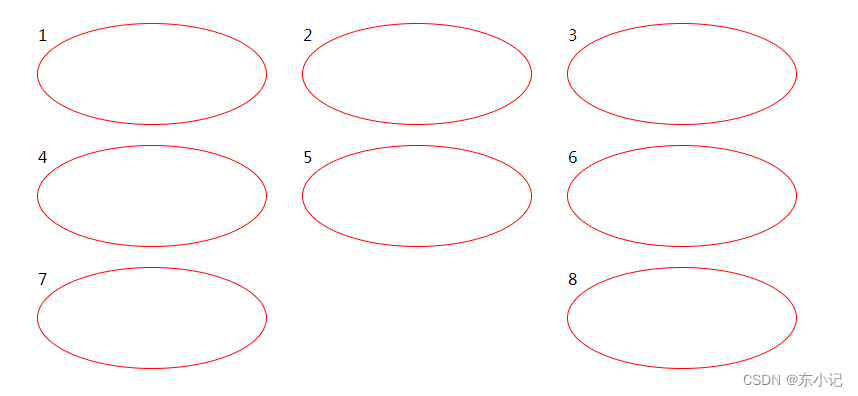
最后一排两个元素的九宫格

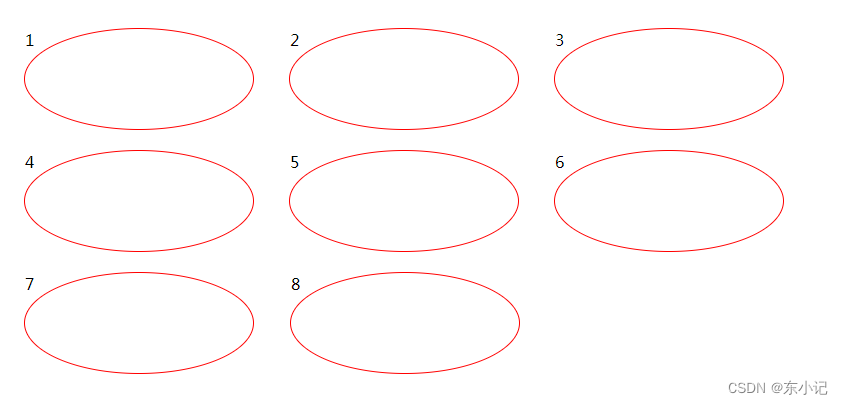
解决方案
通过给父级元素增加伪元素
注:after 选择器向选定元素的最后子元素后面插入内容
<style>
.icon-container {
display: flex;
max-width: 760px;
margin: 0 auto;
flex-wrap: wrap;
justify-content: space-between;
}
.icon-container:after {
content: "";
width: 30%; // 宽度与子元素相同即可
}
.icon-box {
width:30%;
margin-top: 20px;
height:100px;
border:1px solid red;
border-radius: 50%;
}
</style>























 2675
2675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










