查看uni-app官网文档找到设置的背景与选中的属性为indicator-color、indicator-active-color,直接如下图所示进行设置,
<swiper class="swiper" style="height:100px;" :autoplay="true"
:interval="3000" :duration="1000" :vertical="false" :circular="true"
:indicator-dots="true" :indicator-active-color="#ffffff" :indicator-color="rgba(255,0,0,.5)">
<swiper-item v-for="item in 3" :key="item">
<view class="swiper-item" style="height: 100%;width:100%;border-radius:10px;overflow: hidden;">
<image src="/static/uni.png" style="width: 100%;height:100%;"></image>
</view>
</swiper-item>
</swiper>结果报错如下:

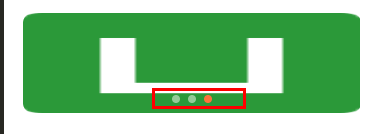
原因:这两个属性直接赋值即可生效
<swiper class="swiper" style="height:100px;" :autoplay="true"
:interval="3000" :duration="1000" :vertical="false" :circular="true"
:indicator-dots="true" indicator-active-color="#FF713F" indicator-color="rgba(255,255,255,1)">
<swiper-item v-for="item in 3" :key="item">
<view class="swiper-item" style="height: 100%;width:100%;border-radius:10px;overflow: hidden;">
<image src="/static/uni.png" style="width: 100%;height:100%;"></image>
</view>
</swiper-item>
</swiper>























 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










