问题描述
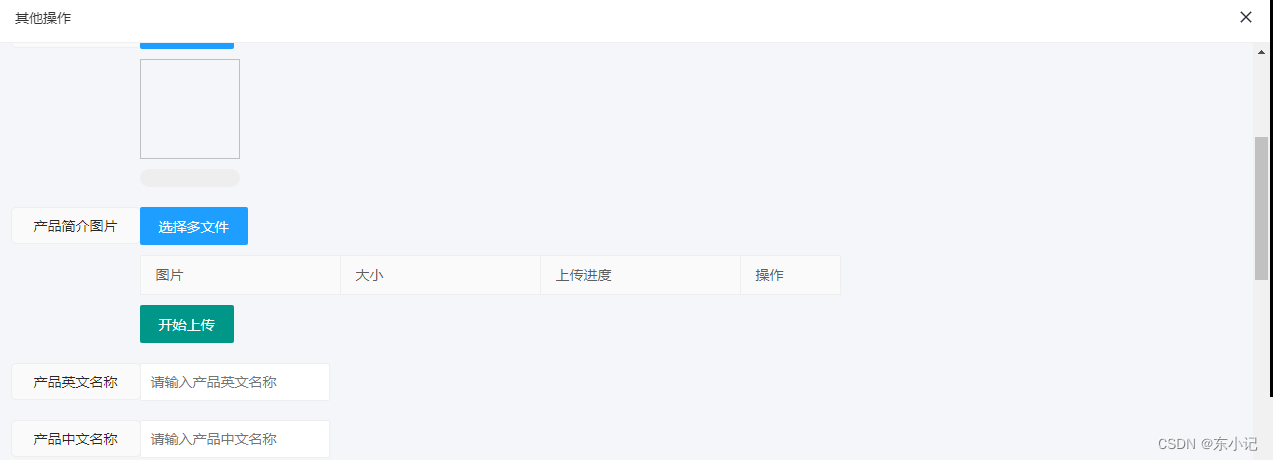
后台页面打开iframe弹窗,默认高度为窗口高度,当iframe页面超过窗口高度时,超过窗口高度的内容背景颜色丢失;
问题演示

解决方案
读取iframe的页面内容,通过jquery或者js读取页面DOM元素,设定height的样式为auto;
如以下代码所示,以个人实际页面元素为准;
$(iframe).contents().find('.container').css('height','auto')完整代码(基于Layui)
<div id="GoodsAddBtn" class="layui-btn layui-btn-radius layui-btn-normal">添加</div>
<!-- 引入layui.js -->
<script>
$('#GoodsAddBtn').on('click', function () {
layer.open({
type: 2,
content: "admin/Goods/add",
title: '其他操作',
area: ['100%', '100%'],
offset: 'r',
success: function(layerObject,index) {
layer.getChildFrame('.wrapper', index).css('height','auto');
}
})
})
</script>























 3686
3686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










