目录
功能需求
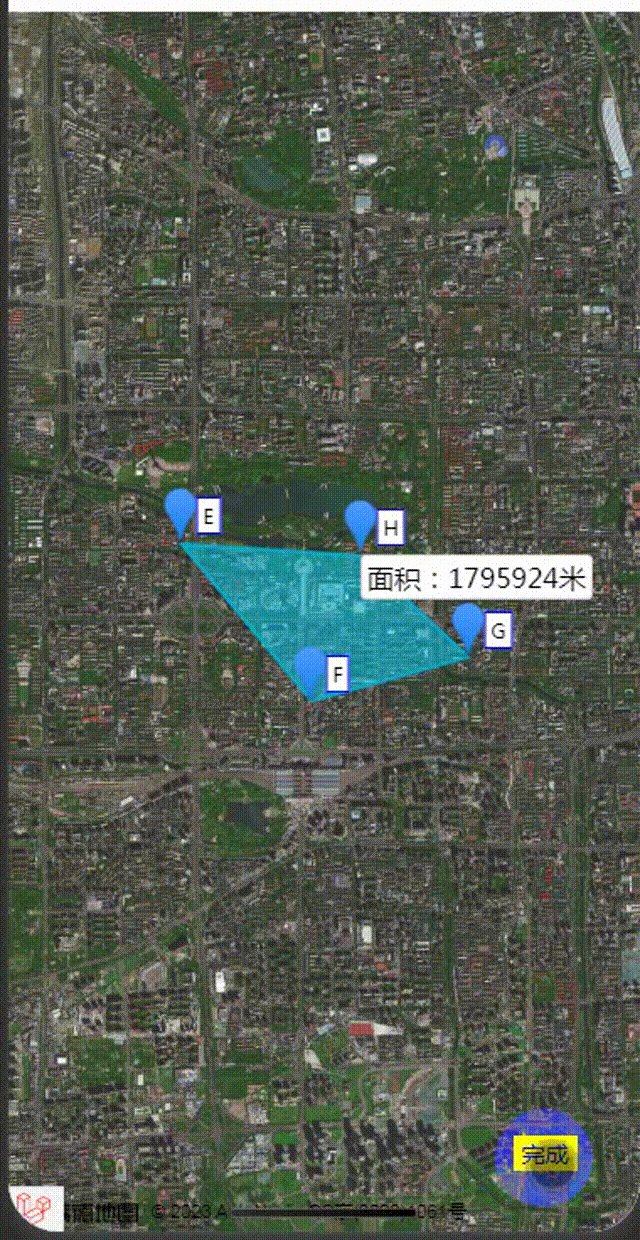
打开页面展示卫星地图,用户自行在地图上绘制多边形并给每个点进行距离计算,完成多边形绘图后显示计算面积
使用的技术点
微信小程序的web-view
官方文档:web-view | 微信开放文档
高德地图的地图JS API
<!-- JS文件引入 -->
<!-- web-view的微信小程序js文件 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
<script src="https://webapi.amap.com/loader.js"></script>注意点
1、web-view在个人小程序是不支持的,上线时需要在小程序后台设置开放web-view的request域名;
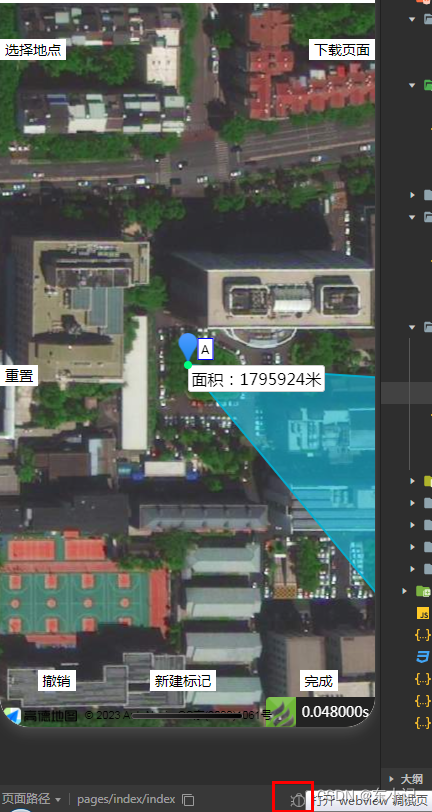
2、web-view如何在微信开发工具调试?
在模拟器的界面左下角栏目中,找到debug图标(小虫子),点击即可查看

3、高德地图的js api需要在高德开发者平台进行申请;
实现步骤
1、微信小程序页面定义web-view组件,在js文件中进行url的动态传入(url增加随机参数避免无刷新);
2、编写H5页面实现在高德卫星地图绘制多边形的功能;
3、H5触发完成动作发送数据包给微信小程序,微信小程序接收截图数据
代码
微信小程序-地图所在的wxml
<web-view wx:if="{{ url }}" src="{{url}}" bindload="loadWebView" binderror="errorWebView" bindmessage="messageWebView">
</web-view>
微信小程序-地图所在的js
Page({
data: {
latitude: '23.099994',
longitude: '113.324520'
},
onLoad() {
this.setData({url:'https://52381x1l37.zicp.fun/web/gaode?random=' + Math.random() + '#wechat_redirect'})
},
loadWebView(e) {
console.log("加载web-view成功",e)
},
errorWebView(e) {
console.log("加载web-view失败",e)
},
messageWebView(e) {
console.log("web-view信息接收", e)
// 记录base64的图片数据到缓存中,方便读取
let h5Data = e.detail.data[0]
if (h5Data.opera == 'finish') {
wx.setStorageSync('finishBase64', h5Data.base64)
}
},
})
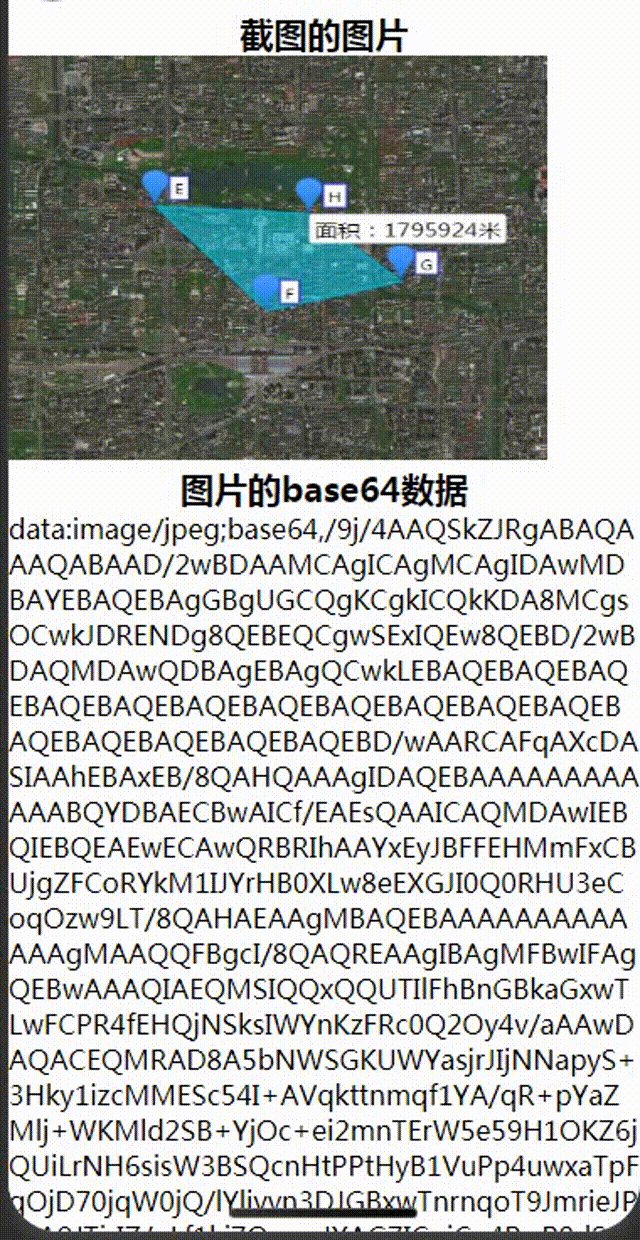
微信小程序-展示截图结果的wxml
<view>
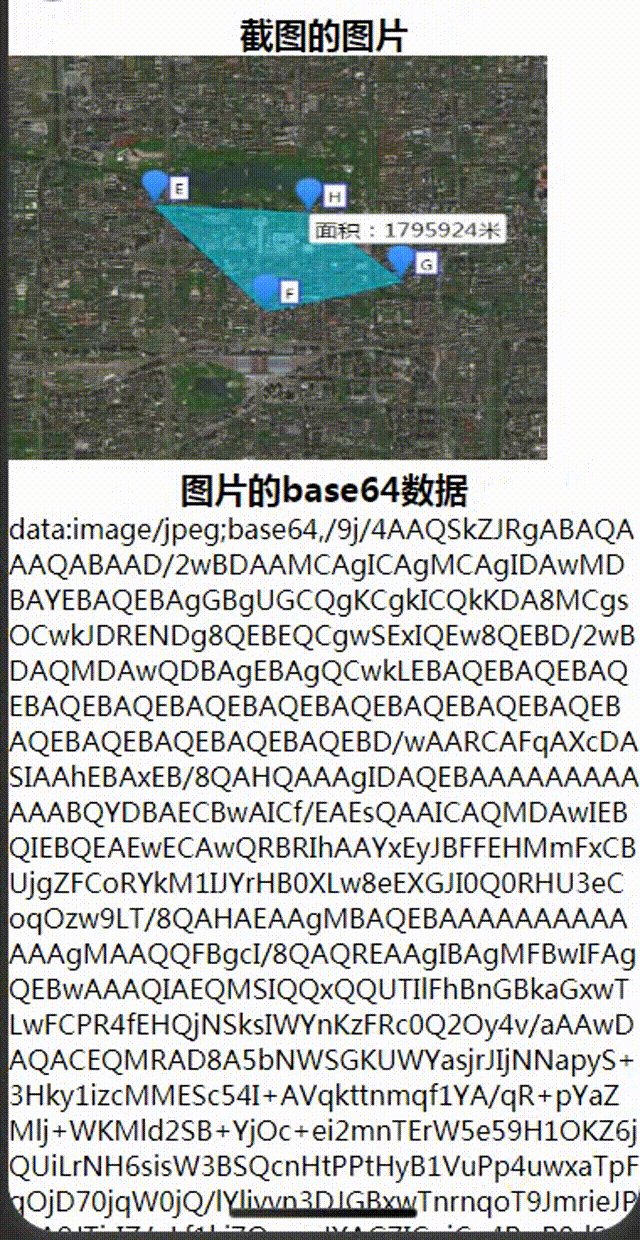
<view style="font-size: 20px;font-weight: bold;text-align: center;">截图的图片</view>
<image src="{{src}}"></image>
<view style="font-size: 20px;font-weight: bold;text-align: center;">图片的base64数据</view>
<view style="word-break: break-all;width:100%;">{{base64Text}}</view>
</view>
微信小程序-展示截图结果的js
Page({
/**
* 页面的初始数据
*/
data: {
src: '',
base64Text: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
if (wx.getStorageSync('finishBase64')) {
this.setData({
src: wx.getStorageSync('finishBase64'),
base64Text: wx.getStorageSync('finishBase64'),
})
}
}
})H5-地图所在的html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{$title}}</title>
</head>
<style>
body,html,#container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<body>
<div id="container"></div>
<div id="app">
<div style="font-size:14px;background:#fff;color: black; padding: 1px 5px;position: fixed; bottom:5%;right:10%;"
@click="clickFinishSign()">完成</div>
</div>
</body>
</html>
<!-- 微信小程序 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
<!-- 高德地图 -->
<script src="https://webapi.amap.com/loader.js"></script>
<script>
</script>
<script>
let map = null
new Vue({
el: '#app',
data: {},
methods: {
clickFinishSign() {
console.log("clickFinishSign")
wx.miniProgram.getEnv(function(res) {
console.log(res,'res')
if (res.miniprogram) {
setTimeout(function(){
let container = document.getElementById('container')
html2canvas(container, {
scale: 1,
useCORS: true,
allowTaint: true,
height: container.clientHeight / 2, // 设置画图的高度
width: container.clientWidth, // 设置画图的宽度
x: 0, // 设置画图开始的位置,X轴
y: container.clientHeight / 4, // 设置画图开始的位置,Y轴
}).then(canvas => {
let base64 = canvas.toDataURL('image/jpeg')
console.log("高度:"+container.clientWidth,"宽度:" + container.clientHeight, "图片:" + base64)
wx.miniProgram.postMessage({data: {base64: base64, opera: 'finish'}})
wx.miniProgram.redirectTo({url: '/pages/finish/finish'})
})
},1000)
} else {
alert("请在微信小程序进行此操作")
}
})
}
},
mounted() {
// 设置地图的初始中心点
let center = [116.308904,39.913423]
AMapLoader.load({ //首次调用 load
key: "{{$webJsApiKey}}",//首次load key为必填
version:'2.0',
plugins:['AMap.TileLayer.Satellite']
}).then((AMap)=>{
map = new AMap.Map('container', {
layers: [new AMap.TileLayer.Satellite()],
zoom: 10,
zooms: [10, 25], // 控制缩放范围
center: center, // 地图中心点
WebGLParams: {preserveDrawingBuffer: true} // 设置允许截取高德地图图片内容
});
let o = new AMap.Polygon({map: map, path: [
new AMap.LngLat(116.308904,39.913423),
new AMap.LngLat(116.322122,39.901176),
new AMap.LngLat(116.338258,39.904600),
new AMap.LngLat(116.327271,39.912501),
]})
var area = Math.round(AMap.GeometryUtil.ringArea(o.getPath()))
var text = new AMap.Text({
position: new AMap.LngLat(116.327271,39.912501),
text: '面积:' + area + '米',
})
map.add(text)
let markers = [
[
new AMap.Marker({label: {content: 'E'}, position: new AMap.LngLat(116.308904,39.913423), map: map}),
new AMap.Marker({label: {content: 'F'}, position: new AMap.LngLat(116.322122,39.901176), map: map}),
new AMap.Marker({label: {content: 'G'}, position: new AMap.LngLat(116.338258,39.904600), map: map}),
new AMap.Marker({label: {content: 'H'}, position: new AMap.LngLat(116.327271,39.912501), map: map})
],
];
map.add(markers)
map.setFitView() // 自适应显示标记的图案
}).catch((e)=>{
console.error(e);
});
}
})
</script>完成效果

参考文档
微信小程序之webview H5以小程序 的跳回,传值触发动作_微信小程序 bindmessage_夲木^_^的博客-CSDN博客
小程序web-view组件向微信小程序传递支付参数,并调起微信支付_如沐春风xsy的博客-CSDN博客
微信小程序 webview h5 参数传递问题( token 登录状态同步) - 知乎
H5页面与微信小程序相互跳转并传参(web-view) - 知乎























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










