谷歌浏览器访问onlyoffice测试环境报错
Access to script at 'http://10.10.90.1:8080/web-apps/apps/api/documents/api.js' from origin 'http://192.169.42.26:8077' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`
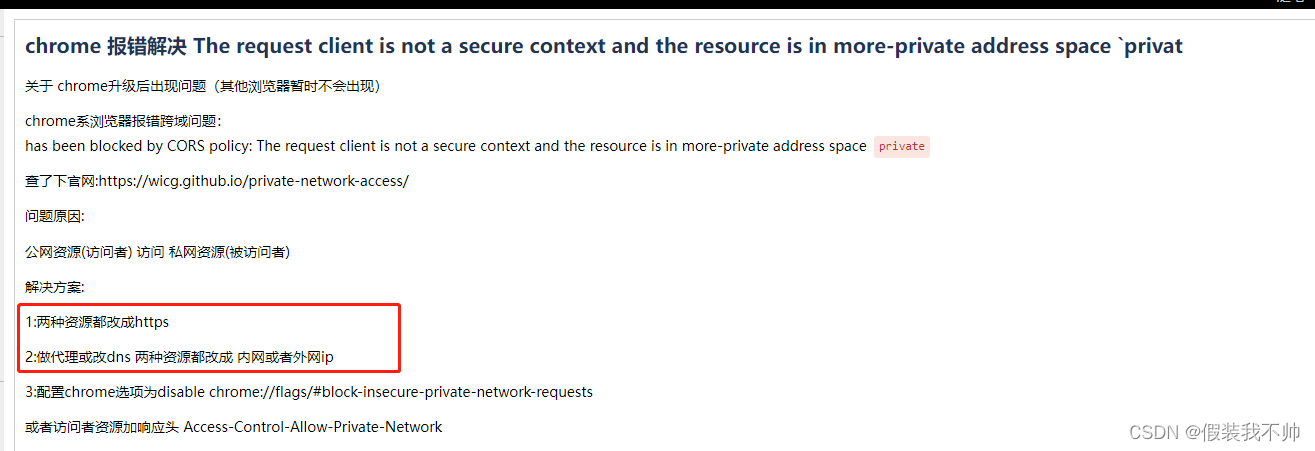
下面是原因,只有1、2可以实现,第三种不太推荐,除非自己用

解决方案:
第一种情况需要上线到线上服务器,线上服务器一般都是https,
第二种是本地做代理做到同一个局域网上就可以了
https://www.cnblogs.com/whm-blog/p/16418314.html
https://kebingzao.com/2021/10/11/chrome-private-cors-error/








 文章讲述了在谷歌浏览器中访问OnlyOffice测试环境时遇到的CORS错误,原因是请求客户端不安全且资源位于私有地址空间。解决方法包括将应用部署到HTTPS线上服务器或在本地设置代理。
文章讲述了在谷歌浏览器中访问OnlyOffice测试环境时遇到的CORS错误,原因是请求客户端不安全且资源位于私有地址空间。解决方法包括将应用部署到HTTPS线上服务器或在本地设置代理。















 9593
9593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










