ready是什么?
ready是jQuery的文档就绪函数,它用于防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。
ready示例
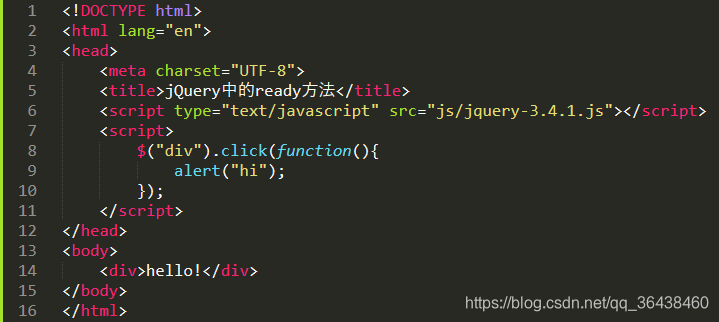
先来一段代码示例:

一般来说,html代码加载是从上往下的,对于上面的代码,当js开始加载时,body部分还未加载,此时页面还没有div标签,$(“div”)就无法获取到div的元素,所以没办法实现上面的点击事件。
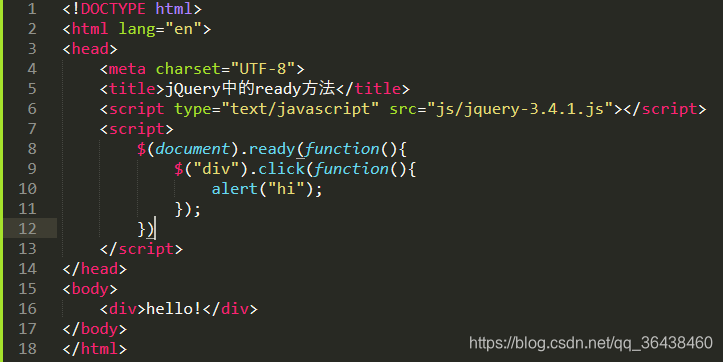
我们给它添加ready方法:

就可以正常实现点击功能了

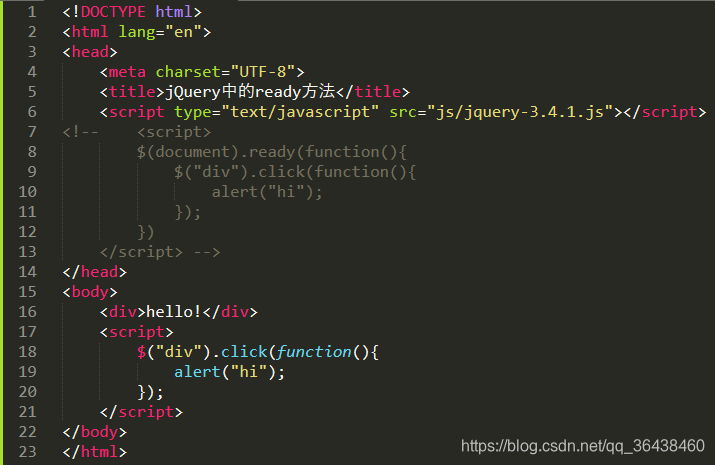
如果不使用ready方法,也可以把js代码块挪到body的尾部,也可以正常实现功能,如下:

ready()的其他简写形式
我们可以省略括号中的document
$().ready(function(){
$("div").click(function(){
alert("hi");
});
})
或者直接写成
$(function(){
$("div").click(function(){
alert("hi");
});
})
效果都是相同的。




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








