本文旨在实现豆瓣电影TOP250的可视化,通过确定柱状图、折线图和饼图等图表设计,展示评价人数最多、年份分布及类型占比。模拟数据用于演示,例如评价最多的电影、年份最多的电影数量及每年高分电影趋势。完整代码可下载,包含ECharts实现的四种图表。
思路
讲解思路,采用倒推的方式,
- 首先确定可视化图表,也就是最终的效果。
- 这样就能确定需要那些基础数据
- 根据需要的数据进行按需爬取存储。

本篇文章完成前两步。可视化图表设计 和 模拟数据。
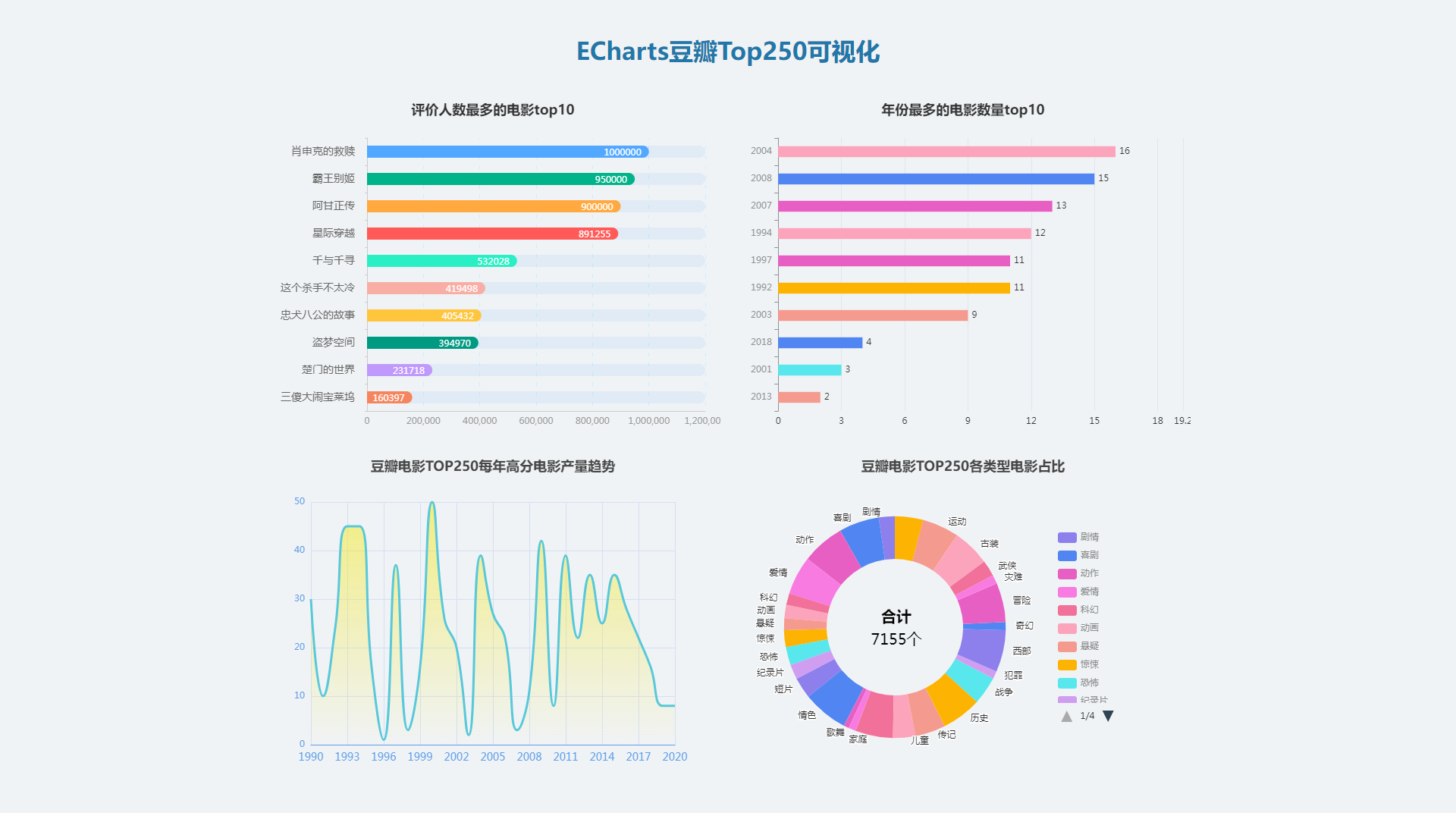
可视化设计

柱状图:
【豆瓣电影TOP250】评价人数最多的电影top10
- 统计对象:电影评分TOP600
- 统计目的:豆瓣电影TOP250
- X轴数据:电影评价人数
- Y轴数据:电影名
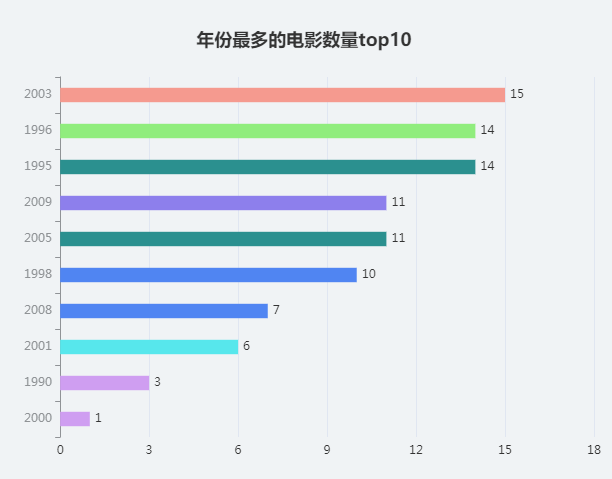
【豆瓣电影TOP250】年份最多的电影数量top10
- 统计对象:电影评分TOP600的电影
- 统计目的:年份最多的电影数量top10
- X轴数据:电影数量值
- Y轴数据:电影年份值
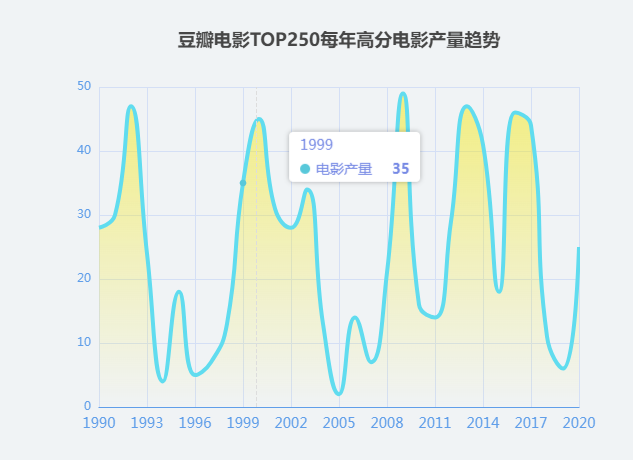
折线图
【豆瓣电影TOP250】每年高分电影产量趋势
- 统计对象:豆瓣电影TOP250
- 统计目的:每年高分电影产量趋势
- X轴数据: 电影年份
- Y轴数据: 当年电影数量
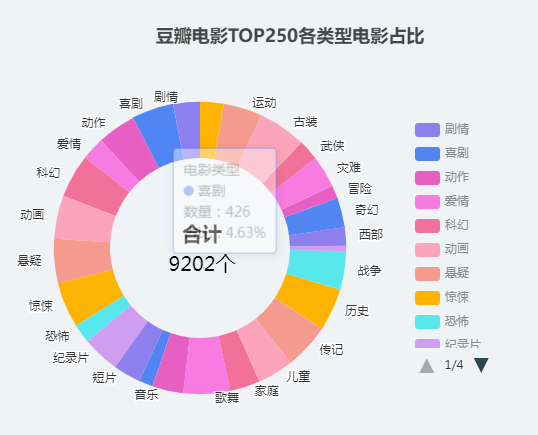
饼图
豆瓣电影TOP250各类型电影占比
- 统计对象:豆瓣电影TOP250
- 统计目的:展示不同类型电影在评分TOP600中的比例
- 图表数据:各类型电影的数量
评价人数最多的电影top10
模拟数据
// 假设这是获取到的豆瓣电影TOP250评价人数最多的电影TOP10的数据
var movieData = [
// 电影名, 评价人数
["肖申克的救赎", 1000000],
["霸王别姬", 950000],
["阿甘正传", 900000],
["这个杀手不太冷", Math.floor(Math.random() * 800000) + 100000], // 随机生成100000到900000的评价人数
["千与千寻", Math.floor(Math.random() * 800000) + 100000],
["泰坦尼克号", Math.floor(Math.random() * 800000) + 100000],
["盗梦空间", Math.floor(Math.random() * 800000) + 100000],
["星际穿越", Math.floor(Math.random() * 800000) + 100000],
["楚门的世界", Math.floor(Math.random() * 800000) + 100000],
["三傻大闹宝莱坞", Math.floor(Math.random() * 800000) + 100000],
["忠犬八公的故事", Math.floor(Math.random() * 800000) + 100000]
];
// 确保评价人数是降序排列
movieData.sort((a, b) => b[1] - a[1]);
// 只保留评价人数最多的前10部电影
movieData = movieData.slice(0, 10);

年份最多的电影数量top10
模拟数据
// 模拟豆瓣电影TOP250的电影年份和对应的数量
var simulatedData = [];
for (let i = 1990; i <= 2020; i++) { // 假设我们只考虑1990年到2020年的电影
let count = Math.floor(Math.random() * 50) + 1; // 随机生成1到50部电影的数量
simulatedData.push([i, count]);
}
// 按照电影数量进行降序排序,获取年份最多的电影数量top10
simulatedData.sort((a, b) => a[1] - b[1]);
simulatedData = simulatedData.slice(0, 10);
// 提取X轴和Y轴的数据
var xAxisData = simulatedData.map(item => item[1]);
var yAxisData = simulatedData.map(item => item[0]);

每年高分电影产量趋势
模拟数据
// 模拟豆瓣电影TOP250每年高分电影的产量
var yearData = []; // 存储年份
var productionData = []; // 存储每年高分电影的产量
for (let i = 1990; i <= 2020; i++) {
// 随机生成1到50部电影的数量,模拟每年高分电影的产量
let count = Math.floor(Math.random() * 50) + 1;
yearData.push(i); // 添加年份到X轴数据
productionData.push(count); // 添加电影产量到Y轴数据
}

各类型电影占比
模拟数据
// 定义电影类型列表
var movieGenres = [
"剧情", "喜剧", "动作", "爱情", "科幻", "动画", "悬疑", "惊悚", "恐怖",
"纪录片", "短片", "情色", "音乐", "歌舞", "家庭", "儿童", "传记", "历史",
"战争", "犯罪", "西部", "奇幻", "冒险", "灾难", "武侠", "古装", "运动",
"黑色电影"
];
// 根据类型列表生成模拟数据
var pieChartData = movieGenres.map(function(genre) {
// 随机生成每种类型的电影数量,这里假设数量在50到500之间
var value = Math.floor(Math.random() * 451) + 50;
return {
value: value,
name: genre
};
});























 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










