|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速完成 Unity 服务器的购买、配置、以及网站的搭建 为初学者节省宝贵的时间,避免采坑! |
1
CustomEditor —— 关联你需要编辑的脚本
CustomEditor —— 用于关联你要自定义的脚本
1:既然要关联就需要一个正常继承 MonBehaviour的脚本
2:需要一个制作自定义编辑器的脚本,该脚本需要放在Editor文件夹中,并且要继承Editor
1:正常继承MonoBehaviour的脚本
public class Chinar : MonoBehaviour
{
public int a;//字段a
public string b;//字段b
}
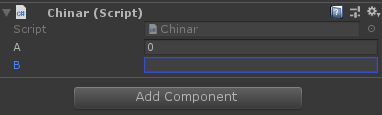
不关联自定义脚本前在 Inspector 如下所示:

下面我们在Editor文件夹在建立一个新的脚本名字教ChinarEditor 的脚本(上面说过了)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(Chinar))]//关联脚本Chinar
public class ChinarEditor : Editor//自定义编辑器需要继承Editor
{
Chinar chinar;
//在Editor类中OnEnable与MonoBehaviour的OnEnable不一样
//MonoBehaviour-OnEnable调用条件1脚本初始化,2脚本绑定的gameObject setActive(flase)后再setActive(true)调用
//Editor-OnEnable调用条件1每次切换后台程序重新进入Unity引擎时。2点击绑定关联脚本的GameObject时3我们点击Inspector
//后接着点击其他模块(例如scene面板)后会调用一次
private void OnEnable()
{
chinar = (Chinar) target; //获取当前编辑自定义Inspector的对象(官方解释授检查的对象)
}








 本文介绍了如何在Unity中使用CustomEditor关联并自定义脚本编辑器,通过EditorGUILayout实现编辑器界面的自动布局。讲解了CustomEditor的用法以及EditorGUILayout的区别和应用场景,并提供了基本的布局代码示例。
本文介绍了如何在Unity中使用CustomEditor关联并自定义脚本编辑器,通过EditorGUILayout实现编辑器界面的自动布局。讲解了CustomEditor的用法以及EditorGUILayout的区别和应用场景,并提供了基本的布局代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








