本文介绍百度地图的简单显示的操作步骤,对于详细显示百度地图的定位,检索,路线规划等等,另作文章总结。
一.百度地图的使用
(一)显示百度地图的步骤有下面几步:
其实看起来是挺简单的,但是还是有几个麻烦的地方要去搞,并且上面的步骤最好是一步一步的去执行,完成上一步再做下一步,任何一步遗漏都是无法运行出程序的。
- 下载SDK
- 加入lib中,依赖jar,并且依赖so文件
- application中添加开发者的key
- 添加权限
- 初始化sdk
- 添加布局,显示视图
(二)百度地图显示要弄的几个麻烦的地方
1.注册百度账号2.获得 Android应用程序的开发版SHA1(在百度网页中创建百度地图程序用!)
3.申请百度地图的应用程序,获得API_KEY
二.百度地图简单显示的示例
显示效果:这里在布局中添加几个按钮,通过经纬度定位来确定位置,并显示地图效果:
下面是具体操作步骤
(一)进入百度网页,下载SDK
网址: http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download下载SDK图解:
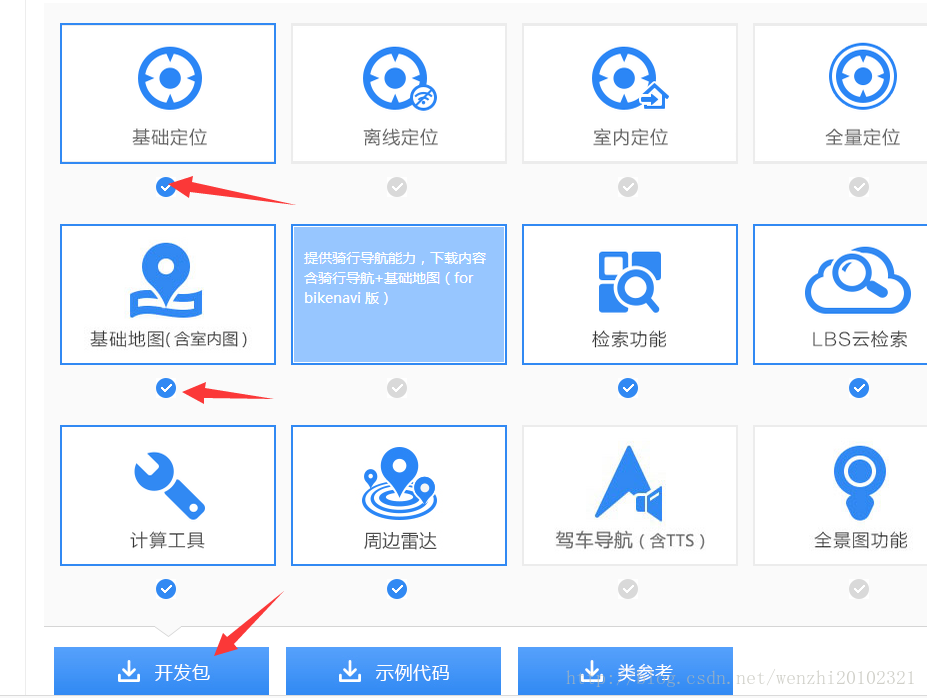
选择具体内容,图解:
选择开发包,当然也可以选择示例代码,示例代码里面有简单的示例(包含开发包)。
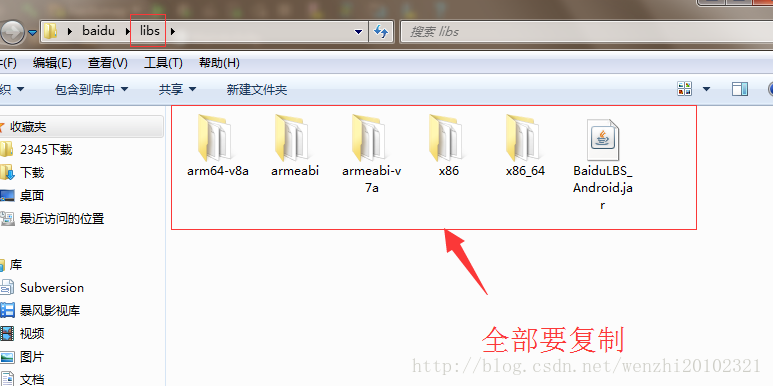
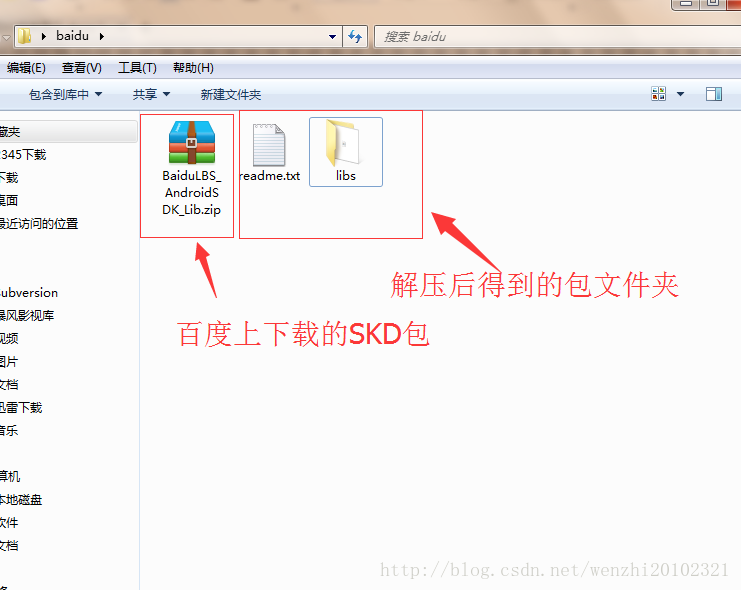
找到下载的Lib包,解压得到一个libs文件夹,这个文件夹,就是Android百度地图需要用的SDK开发包。
图解:
(二)创建Android项目,复制百度地图SDK,依赖文件
1.先创建一个Android的程序,比如这里程序名称是baidumap。
2.打开下载解压后的libs文件夹,把里面的所有文件复制到Studio中的libs文件夹中。
要复制的文件的图解:

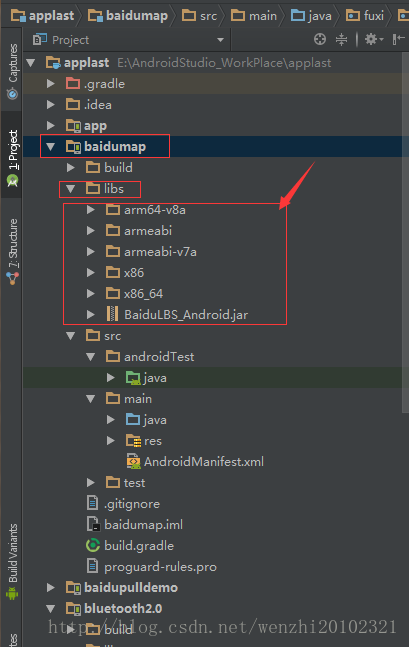
3.复制到Studio创建的项目中(Eclipse中使用也是差不多的,这里不做解释):

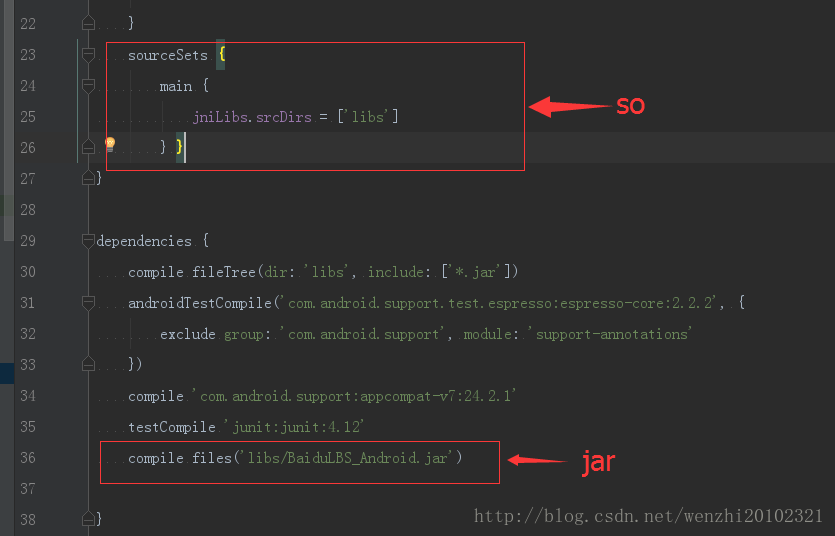
4.导入jar文件,右键导入,或者在build.gradle中添加语句:
compile files('libs/BaiduLBS_Android.jar')
5.依赖so文件,也是在build中,代码:
sourceSets {
main {
jniLibs.srcDirs = ['libs']
} }导入jar和依赖so后的图示:
(三) application中添加开发者的key
这步需要操作的还是比较多的,并且设计到上面提到的几个麻烦的点。
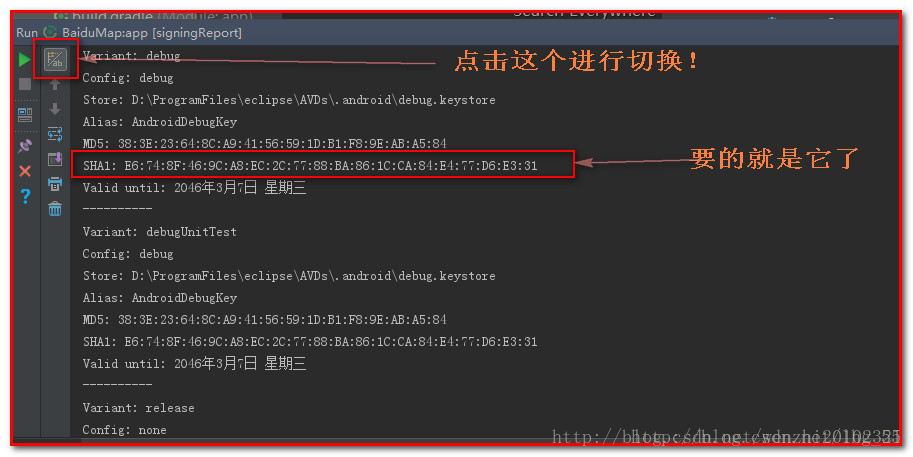
1.获得开发版SHA1
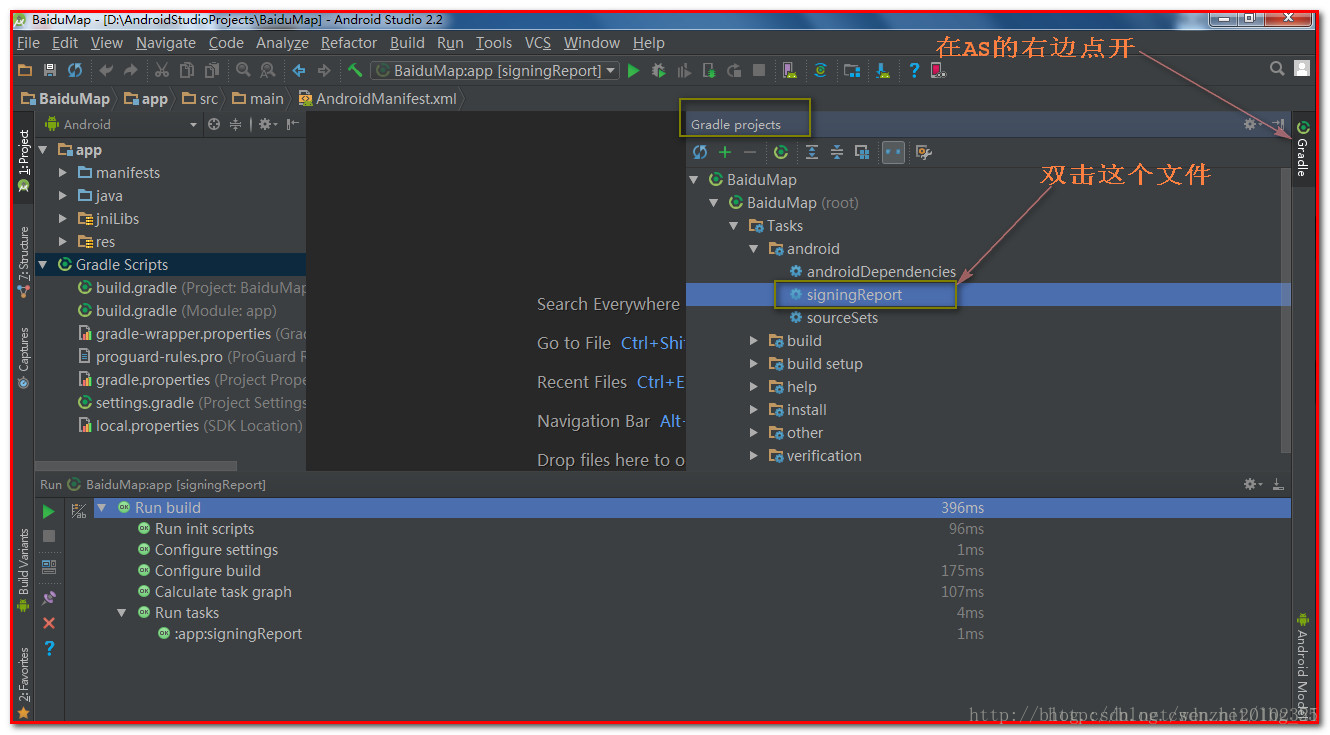
在AndroidStudio右边找到Gradle(要找程序对应的),点开(图片不够大,右键,新窗口打开)

接下来
发布版的SHA1,在签名打包后会给你的,不过这里可以先不用。
签名打包的方法步骤:http://blog.csdn.net/wenzhi20102321/article/details/54174267
如果是在Eclipse中获取开发版SHA1(里面有讲如何使用cmd命令获取开发版的SHA1):
http://www.th7.cn/Program/Android/201410/297534.shtml
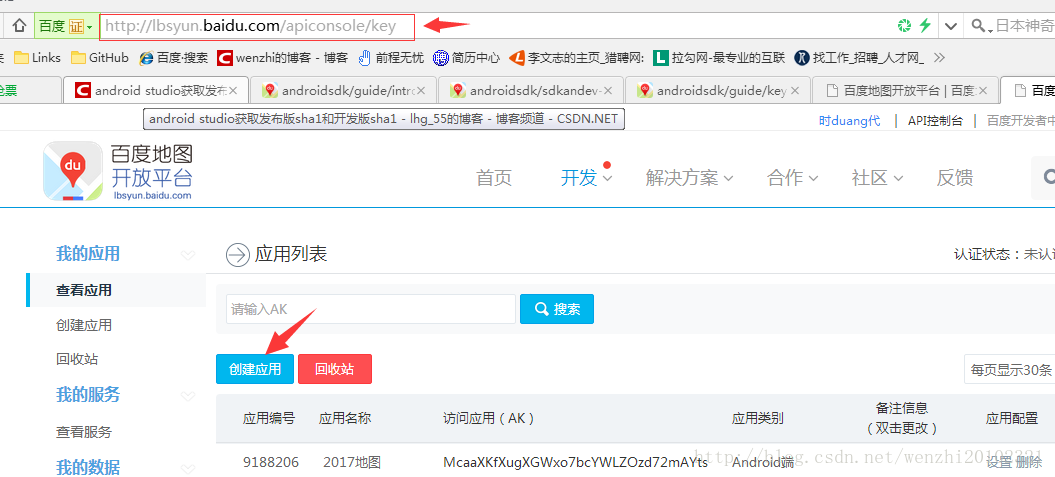
2.在百度中注册百度地图程序,申请密钥:
地址: http://lbsyun.baidu.com/apiconsole/key创建应用,图解:
填写应用的数据,图解:
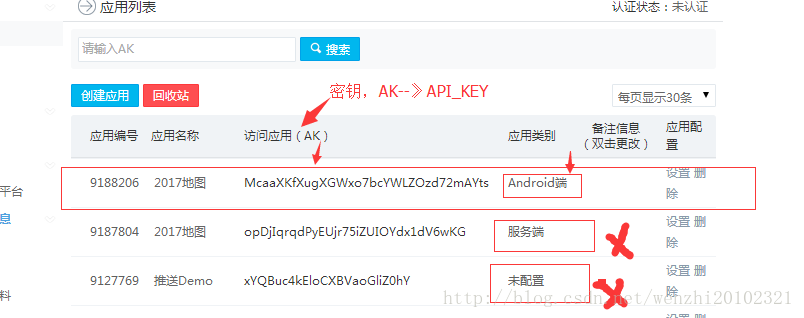
点击提交后,生成百度地图的密钥:
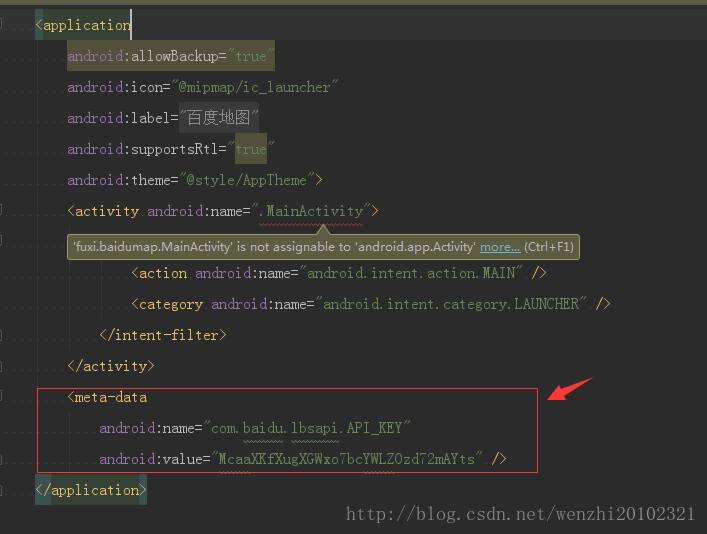
3.在Studio地图程序中的application添加密钥:
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="McaaXKfXugXGWxo7bcYWLZOzd72mAYts" />上面的name是不用变的,把value的值替换成你申请到的百度地图的密钥就可以了。
图解(添加百度地图密钥的位置):
注意:这里百度地图的密钥是根据包名生成的,每个程序都是不一样的,新建程序后又要重新申请密钥,不要使用以前的密钥!
上面的步骤做完后,下面都是比较简单的步骤
其实根据百度地图开发的操作提示步骤一步一步执行就可以了:
http://lbsyun.baidu.com/index.php?title=androidsdk/guide/hellobaidumap
(四) 添加权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />(五)初始化sdk(就一句话)
可以在Activity的onCreate方法中执行,也可以在MyApp中执行。
//在Activity中注册
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
//如果是在MyApp中注册,记得要在AndroidManifest中注册
//SDKInitializer.initialize(this);(六)添加布局,显示地图视图的代码设计
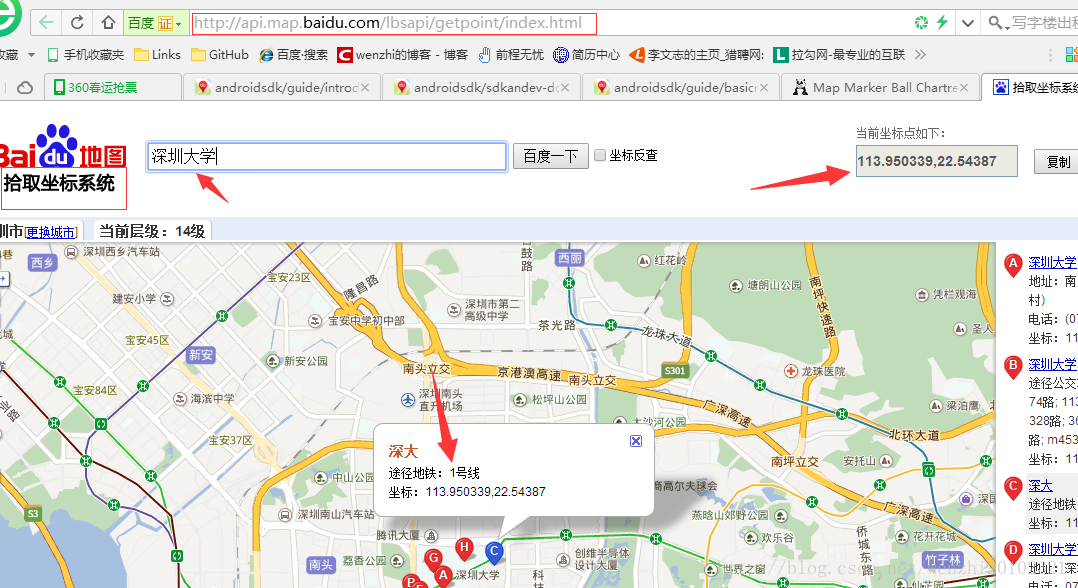
获取地图上任意位置的经纬度: http://api.map.baidu.com/lbsapi/getpoint/index.html1.设计布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="shenzhen"
android:text="深圳大学" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="nongda"
android:text="江西农大" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="myHome"
android:text="我家" />
</LinearLayout>
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>2.显示百度地图的代码
package fuxi.baidumap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
MapView mMapView = null;//百度地图显示布局对象
BaiduMap mBaiduMap = null;//百度地图控制对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
//百度地图控制对象
mBaiduMap = mMapView.getMap();
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
/**
* 跳转到深圳大学的地图显示
*/
public void shenzhen(View view) {
//定义Maker坐标点,设置大学经度和纬度113.943062,22.54069
//设置的时候经纬度是反的 纬度在前,经度在后
LatLng point = new LatLng(22.54069, 113.943062);
//构建Marker图标
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.mipmap.shenzhen);
//构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions()
.position(point)
.icon(bitmap);
//在地图上添加Marker,并显示
mBaiduMap.addOverlay(option);
//1-20级 20级室内地图
MapStatusUpdate mapStatusUpdate =
MapStatusUpdateFactory.newLatLngZoom(point, 19);
mBaiduMap.setMapStatus(mapStatusUpdate);
}
/**
* 跳转到江西农大的地图显示
*/
public void nongda(View view) {
//设置江西农业大学经度和纬度115.839391,28.76806
//设置的时候经纬度是反的 纬度在前,经度在后
LatLng latlng = new LatLng(28.76806, 115.839391);
//1-20级 20级室内地图
MapStatusUpdate mapStatusUpdate =
MapStatusUpdateFactory.newLatLngZoom(latlng, 18);
mBaiduMap.setMapStatus(mapStatusUpdate);
}
/**
* 跳转到我家的地图显示
*/
public void myHome(View view) {
//设置我家经度和纬度111.00047,22.923935
//设置的时候经纬度是反的 纬度在前,经度在后
LatLng latlng = new LatLng(22.923935, 111.00047);
//1-20级 20级室内地图
MapStatusUpdate mapStatusUpdate =
MapStatusUpdateFactory.newLatLngZoom(latlng, 18);
mBaiduMap.setMapStatus(mapStatusUpdate);
}
}上面只有显示深圳大学的地理位置时,添加了标记物,其他的都是根据经纬度简单定位。
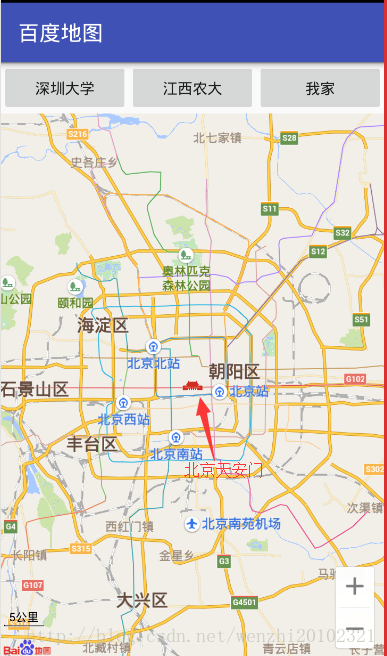
程序运行后的界面(默认显示北京首都,当然也可以设置):
点击深圳大学按钮显示的界面:
点击农大按钮后显示的界面:
点击我家按钮后显示的界面:
到这里,关于百度地图的简单显示和应用已经介绍完毕了。
对于很多手机程序只显示某个地理位置,都是根据经纬度定位确定的,上面也是有演示的代码的,并且可以添加标记物。
当然,这里只是开发百度地图的开始而已,百度地图还有很多其他功能没有详细介绍,比如:交通图,或路线规划图,周围景点搜索功能等等。这些另作文章总结!
如果上面能够显示,也可以自己摸索一下百度地图的其他功能,在百度开发者网页中,都是有比较详细的介绍,这个也是考验你的学习研究能力。
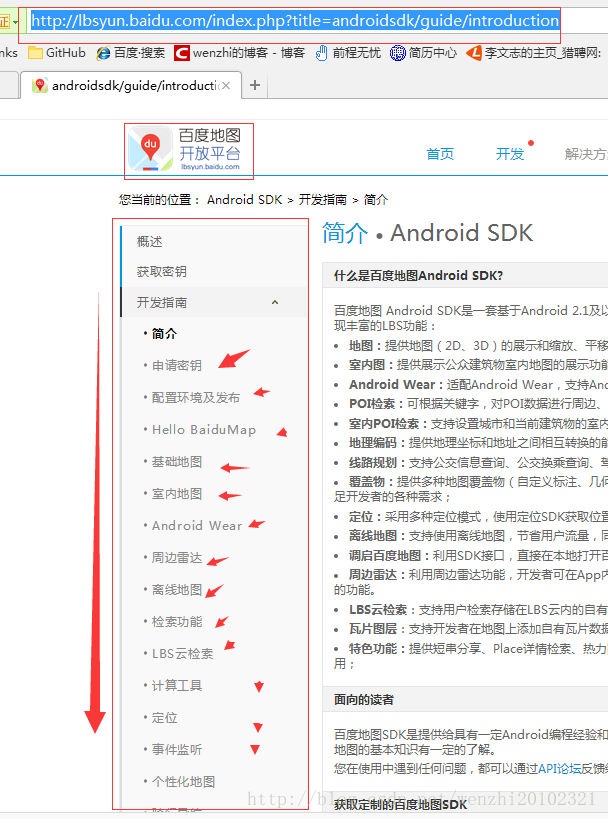
地址:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/introduction
图解:
点击左边的目录,右边会有对应的步骤和代码。
谢谢!
对于上面用于显示百度地图的View,百度官方还提供了另一种方法显示百度地图,那就是使用碎片!
主要代码如下:
布局代码:
<fragment
android:id="@+id/fragment"
android:name="com.baidu.mapapi.map.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />Java代码:
MapView mMapView = null;//百度地图显示布局对象
//获取地图控件引用
mMapView = ((MapFragment) getFragmentManager().findFragmentById(R.id.fragment)).getMapView();百度地图的控制对象都是一样从View中获取的:
BaiduMap mBaiduMap = null;//百度地图控制对象
//百度地图控制对象
mBaiduMap = mMapView.getMap();使用fragment显示地图的好处就是不用重写:onResume、onStop、onDestroy方法,生命生命周期,生命周期百度地图自己在碎片类已经进行管理了!







































 5567
5567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








