h1-h6
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>a标签
<a href="www.baidu.com">跳转百度</a>div标签
1111
22222
<div style="background-color: aqua;">这是一个盒子,默认自己就是一行,别人都不能占这一行</div>
3333333ul列表
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>table标签
跨行:rowspan 跨列:colspan
<table border>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan='2'>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td colspan='2'>7</td>
</tr>
</table>span标签
1111
<span style="background-color: aqua;">这是一个span标签</span>
22222p标签
1111
<p style="background-color: aqua;">这是一个p标签,段落标签</p>
22222img标签
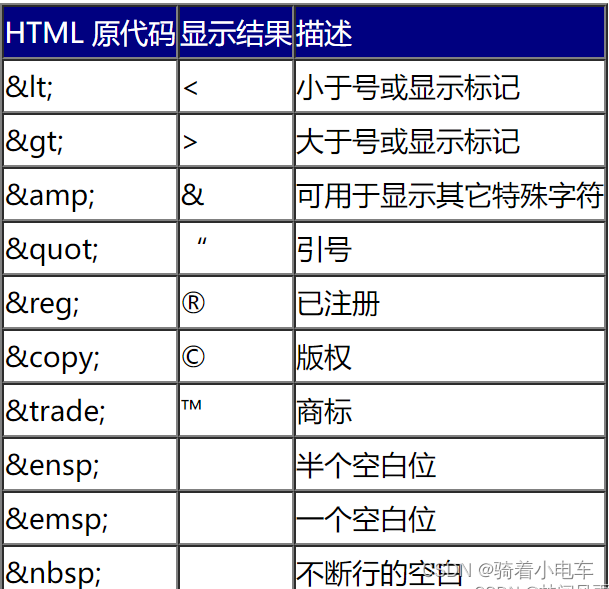
<img src="../图片地址/img.png" alt="图片显示失败时显示的文字">特殊字符
<p> > < © </p>





















 3499
3499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








