目录
网页的基本结构
文档类型声明<!DOCTYPE>标签
文档标记<html>标签
文档的头部<head>标签
文档的主体<body>标签

html基本标签
标题标签<h1>-<h6> 字体逐渐减小
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>段落标签<p>
<p>这是一个段落</p>
斜体标签<em> 字体发生倾斜
<em>这是一个倾斜标签</em>
粗体标签<strong> 字体加粗
<strong>这是一个粗体标签</strong>
水平线标签<hr/> 出现条个水平线
换行标签<br/>
容器标签
<span></span>不换行
<div></div>换行
图像标签
<img src="图片 " alt="photo" title="photos" width="x" height="y" />
常见图片格式
(1) jpg (2) bmp (3) gif (4) png
图片路径(src属性)
1.绝对路径
含有盘符或完整网络地址
2.相对路径:自己相对于目标位置
不带有盘符
/ :根路径
./:同级目录
../:上级目录
在图片不能正常加载时显示的提示语(alt属性)
鼠标划上去显示的内容(title属性)
设置图片的宽度和高度(width/height属性)
超链接标签
<a href="链接地址" target="打开方式">点击</a>
target:目标窗口位置
属性值:_self:自身窗口
_blank:新建窗口
a.页面间链接
b.锚链接
(1)创建跳转链接
<a href="#address">点击</a>
(2)创建跳转标记
<a name="address">跳转位置</a>
当href的值为.doc/.ppt类型的文件时 会实现文件下载功能
列表标签
1.无序列表
<ul>
<li></li>列表项
</ul>
type:
disc 实心圆(默认)
circle空心圆
square方块
2.有序列表
<ol>
<li></li>列表项
</ol>
type:
A大写字母(A-Z)
a小写字母(a-z)
1阿拉伯数字(默认)
I罗马数字(I II III IV)
无序列表和有序列表的列表项均以<li></li>标签开始
3.自定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
...
</dl>
dt:列表标题标签
dd:列表项
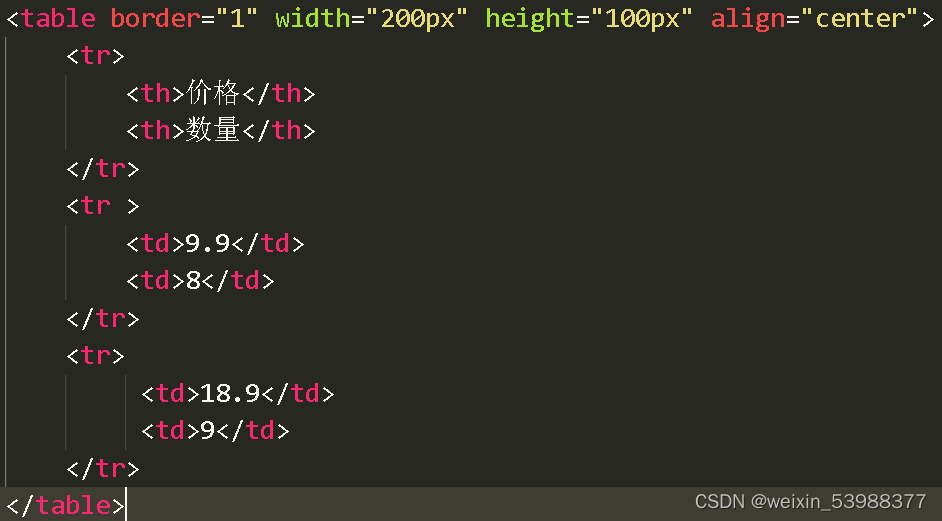
表格标签
<table></table> 定义表格的标签
<tr></tr> 定义表格的行数
<td></td> 定义表格的单元格
<th></th> 定义单元格(字体居中加粗)
cellpadding 内容与单元格间的距离
rowspan="跨行数"
colspan="跨列数"
表单标签
<form method="post" action="xxx.html"> </form>定义表单的标签
属性:
method ==> [get/post] 发送表单数据的方式
action 向何处发送表单数据
表单元素属性
表单域中的标签
label标签for属性用于绑定单击文字跳转到对应的输入框(id属性)
【域】<fieldset>将一组表单元素放到域中【域标题】<legend>给创建的域设置标题
<input type="属性值 " />
type="text" (普通文本框) type="password"(密码框 加密)
type="submit"(提交按钮) type="button"(普通按钮)
type="radio"(单选按钮) type="checkbox"(复选按钮)
type="reset"(重置按钮) type="file"(选择上传文件)
checked代表默认选中的项 diabaled表示禁用 hidden表示隐藏
<select>下拉表单标签
<option></option>下拉选项(多个)(selected=“selected”代表默认选中状态)
</select>
<textarea></textarea>
cols:控制宽度 rows:控制高度
























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








