前言
上一篇和大家分享了recycleview的基本的用法,实现了recycleview的3种不同的布局方式。上一篇种也提到了recycleview可以实现很多的功能,比如说recycleview的多布局,今天写的这一篇,recycleview的多布局。
名言
很多事情努力了未必有结果,但是不努力却什么改变也没有。
好了接下来就进入正题吧:
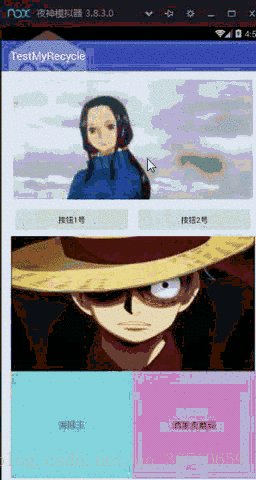
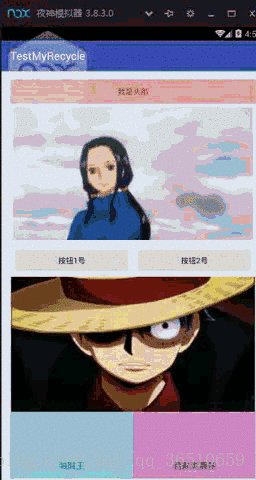
首先我们看下我们要实现的效果是什么样子的。
可能有的人看了这个界面在想,这个界面为什么要用recycleview来实现,用一般的布局就可以做啊,何必那么复杂?
原因:
1、我真的不晓得举出什么样的例子了。
2、只是做个例子来看看recycleview是怎么去实现多布局的。
3、这个例子也告诉大家,写界面之前,想清楚,怎么简单怎么来。
好了首先我们要做的事情就是创建布局,这个例子中我把这个页面分成了4个布局。依次来看看,很简单的。
第一个布局item_one:
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="#ed9b9b"
android:gravity="center"
android:text="" />
第二个布局item_two:
<ImageView
android:layout_margin="5dp"
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
第三个布局item_three:
<Button
android:id="@+id/btn_one"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="" />
<Button
android:id="@+id/btn_two"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="" />
第四个布局item_four:
<ImageView
android:id="@+id/img_four"
android:layout_width="match_parent"
android:layout_height="250dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_one"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#85d6df"
android:gravity="center"
android:text=""
android:textSize="16sp" />
<TextView
android:id="@+id/tv_two"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#d188c5"
android:gravity="center"
android:text=""
android:textSize="16sp" />
</LinearLayout>
主要界面的布局:
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"></android.support.v7.widget.RecyclerView>
布局就是这样随性,顽皮!
布局布好了接下里recycleview重要的就是adapter了,我先贴出adapter的所有的代码在分快的讲解。
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context context = null;
private LayoutInflater inflater = null;
private ItemClick click = null;
public MyAdapter(Context context) {
this.context = context;
inflater = LayoutInflater.from(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case ONE_ITEM:
View view1 = inflater.inflate(R.layout.item_one, parent, false);
OneHolder oneHolder = new OneHolder(view1);
return oneHolder;
case TWO_ITEM:
View view2 = inflater.inflate(R.layout.item_two, parent, false);
TwoHolder twoHolder = new TwoHolder(view2);
return twoHolder;
case THREE_ITEM:
View view3 = inflater.inflate(R.layout.item_three, parent, false);
ThreeHolder threeHolder = new ThreeHolder(view3);
return threeHolder;
case FOUR_ITEM:
View view4 = inflater.inflate(R.layout.item_four, parent, false);
FourHolder fourHolder = new FourHolder(view4);
return fourHolder;
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof OneHolder) {
OneHolder oneHolder = (OneHolder) holder;
oneHolder.textView.setText("我是头部");
}
if (holder instanceof TwoHolder) {
TwoHolder twoHolder = (TwoHolder) holder;
twoHolder.img.setImageResource(R.mipmap.four);
}
if (holder instanceof ThreeHolder) {
ThreeHolder threeHolder = (ThreeHolder) holder;
threeHolder.btn_one.setText("按钮1号");
threeHolder.btn_two.setText("按钮2号");
}
if (holder instanceof FourHolder) {
FourHolder fourHolder = (FourHolder) holder;
fourHolder.img_four.setImageResource(R.mipmap.one);
fourHolder.tv_one.setText("海贼王");
fourHolder.tv_two.setText("洒家卖蘑菇");
}
}
@Override
public int getItemCount() {
return 4;
}
private final int ONE_ITEM = 0;
private final int TWO_ITEM = 1;
private final int THREE_ITEM = 2;
private final int FOUR_ITEM = 3;
@Override
public int getItemViewType(int position) {
if (position == ONE_ITEM) {
return ONE_ITEM;
} else if (position == TWO_ITEM) {
return TWO_ITEM;
} else if (position == THREE_ITEM) {
return THREE_ITEM;
} else if (position == FOUR_ITEM) {
return FOUR_ITEM;
}
return 0;
}
class OneHolder extends RecyclerView.ViewHolder {
private TextView textView = null;
public OneHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textview);
}
}
class TwoHolder extends RecyclerView.ViewHolder {
private ImageView img = null;
public TwoHolder(View itemView) {
super(itemView);
img = (ImageView) itemView.findViewById(R.id.img);
}
}
class ThreeHolder extends RecyclerView.ViewHolder {
private Button btn_one, btn_two = null;
public ThreeHolder(View itemView) {
super(itemView);
btn_one = (Button) itemView.findViewById(R.id.btn_one);
btn_two = (Button) itemView.findViewById(R.id.btn_two);
}
}
class FourHolder extends RecyclerView.ViewHolder {
private ImageView img_four = null;
private TextView tv_one, tv_two = null;
public FourHolder(View itemView) {
super(itemView);
img_four = (ImageView) itemView.findViewById(R.id.img_four);
tv_one = (TextView) itemView.findViewById(R.id.tv_one);
tv_two = (TextView) itemView.findViewById(R.id.tv_two);
}
}
}第一步先看看Holder吧
第一个布局的holder
class OneHolder extends RecyclerView.ViewHolder {
private TextView textView = null;
public OneHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textview);
}
}这里有几个布局就写几个holder,我这里写了4个布局所以有4个holder,代码上面都有我就不依次贴出来了。这个相信大家都能够看懂。
第二步:
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {...}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {...}
@Override
public int getItemCount() {return null;}
}自定义的holder继承了recycleview的adapter重写了3个方法:
放布局文件:
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {...}绑定数据:
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {...}有多少个item:
@Override
public int getItemCount() {return null;}第三步:
private final int ONE_ITEM = 0;
private final int TWO_ITEM = 1;
private final int THREE_ITEM = 2;
private final int FOUR_ITEM = 3;
@Override
public int getItemViewType(int position) {
if (position == ONE_ITEM) {
return ONE_ITEM;
} else if (position == TWO_ITEM) {
return TWO_ITEM;
} else if (position == THREE_ITEM) {
return THREE_ITEM;
} else if (position == FOUR_ITEM) {
return FOUR_ITEM;
}
return 0;
}先来看看这个方法:
@Override
public int getItemViewType(int position) {...}这个就是来区分有多少个布局
position = 0 的时候就是整个recycleview的第一行
position = 1 的时候就是整个recycleview的第二行
position = 2 的时候就是整个recycleview的第三行
position = 3 的时候就是整个recycleview的第四行
这就满足了我们每一行都是不同布局的要求。
接下来就到第二步的:
绑定布局的这个方法中来。
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {...}这个方法里面有一个viewtype这个就是来区分布局的。
所以在这个方法里面我用了一个switch循环来区分是哪个布局。
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case ONE_ITEM:
View view1 = inflater.inflate(R.layout.item_one, parent, false);
OneHolder oneHolder = new OneHolder(view1);
return oneHolder;
case TWO_ITEM:
View view2 = inflater.inflate(R.layout.item_two, parent, false);
TwoHolder twoHolder = new TwoHolder(view2);
return twoHolder;
case THREE_ITEM:
View view3 = inflater.inflate(R.layout.item_three, parent, false);
ThreeHolder threeHolder = new ThreeHolder(view3);
return threeHolder;
case FOUR_ITEM:
View view4 = inflater.inflate(R.layout.item_four, parent, false);
FourHolder fourHolder = new FourHolder(view4);
return fourHolder;
}
return null;
}绑定完成布局以后我们就应该插入数据:
就在第二步的
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof OneHolder) {
OneHolder oneHolder = (OneHolder) holder;
oneHolder.textView.setText("我是头部");
}
if (holder instanceof TwoHolder) {
TwoHolder twoHolder = (TwoHolder) holder;
twoHolder.img.setImageResource(R.mipmap.four);
}
if (holder instanceof ThreeHolder) {
ThreeHolder threeHolder = (ThreeHolder) holder;
threeHolder.btn_one.setText("按钮1号");
threeHolder.btn_two.setText("按钮2号");
}
if (holder instanceof FourHolder) {
FourHolder fourHolder = (FourHolder) holder;
fourHolder.img_four.setImageResource(R.mipmap.one);
fourHolder.tv_one.setText("海贼王");
fourHolder.tv_two.setText("洒家卖蘑菇");
}
}instanceof它的作用是测试它左边的对象是否是它右边的类的实例,返回boolean类型的数据。
因为我们这里是开始是继承他原有的adapter和holder所以我们这里要把,他原有的holder转换成自己的holder。
OneHolder oneHolder = (OneHolder) holder;因此就有了这一步。
好了重要的部分也就哔哔完了。
还是吧主页面的代码贴一下吧
public class MoreActivity extends AppCompatActivity{
private RecyclerView recyclerView = null;
private MyAdapter adapter = null;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_more);
recyclerView = (RecyclerView) findViewById(R.id.recycle);
RecyclerView.LayoutManager manager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(manager);
adapter = new MyAdapter(this);
recyclerView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
}打完收工~~~有问题的地方还请大神们提出来多多指教!
























 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








