在vue的项目开发完成之后,需要使用npm run build

在本地的dist静态目录打开
index.html进行访问的时候
会发现这样的一个问题
Request method 'GET' not supported

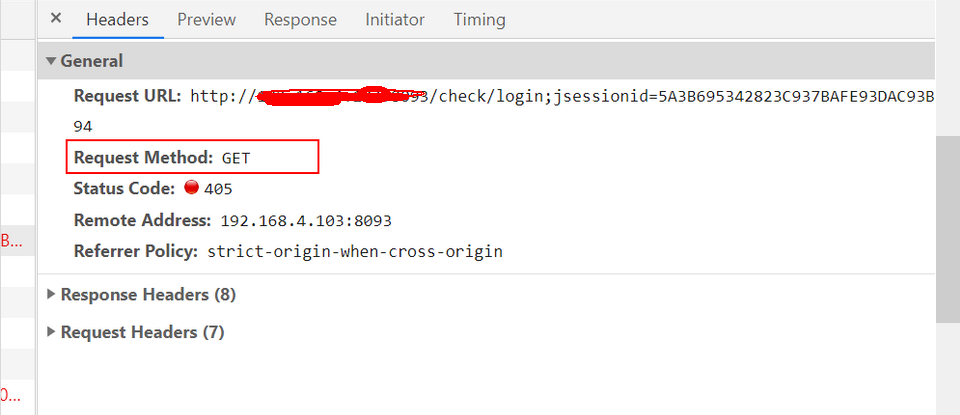
打开F12
查看报错
可以发现
在登录的这个请求上
原本的post请求,被重定向成get 请求了,所以才会报错

那么
为什么在本地测试环境里面一些正常的项目
使用了npm run build:prod
打包之后
就会出现了问题哩?
带着这个疑问,我上网百度了一下
找到了原因
我在开发项目的时候使用到了反向代理,Nginx反向代理后Post请求自动转换为Get,虽然不知道是啥子原理,那总算是找到了问题所在了。
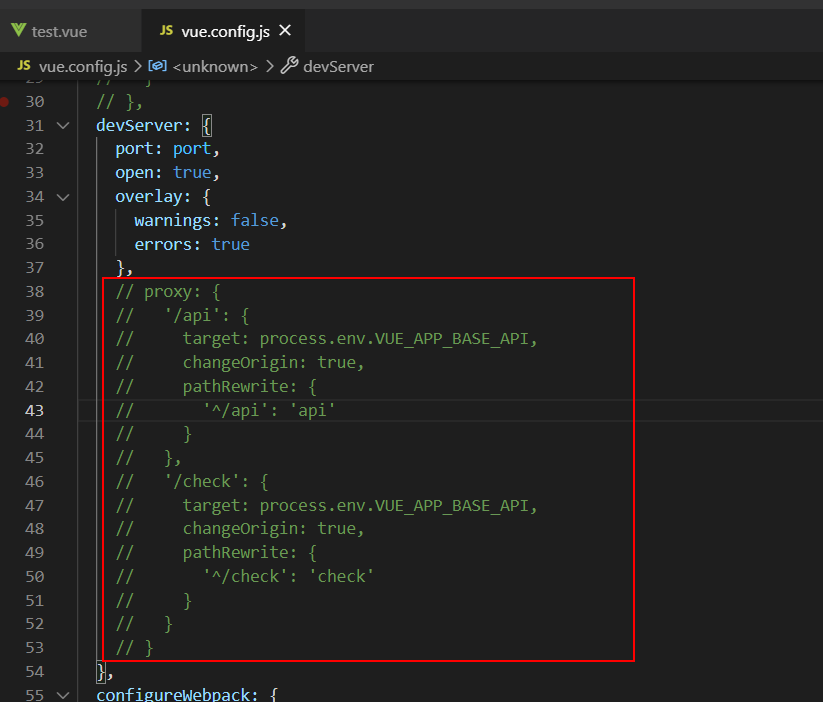
解决办法
在打包之前
将代理注释一下
打开vue.config.js文件,找到proxy
将这一段代码注释掉,重新打包即可解决问题





















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








