👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录🌰
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。网站设计方面:计划实现简洁大气的网页设计效果。网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。





五、网站代码制作部分 📕
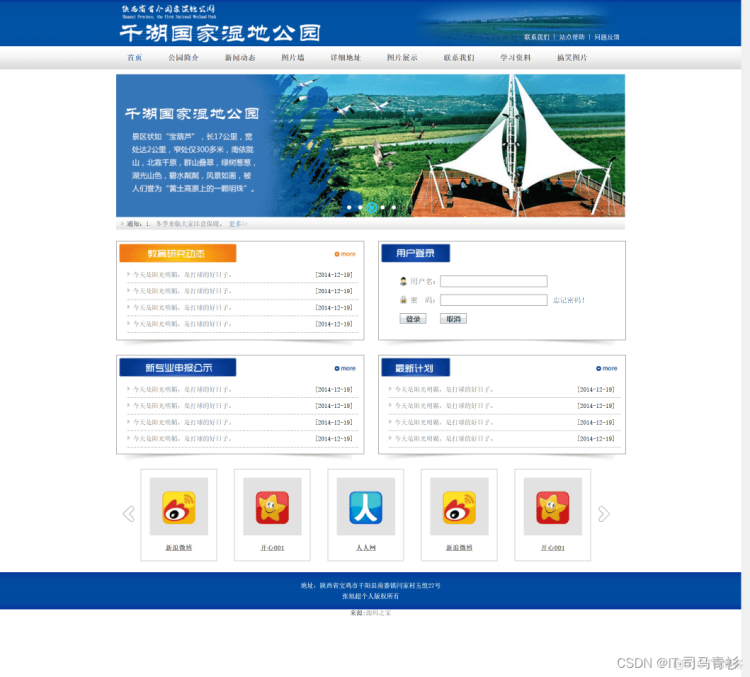
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
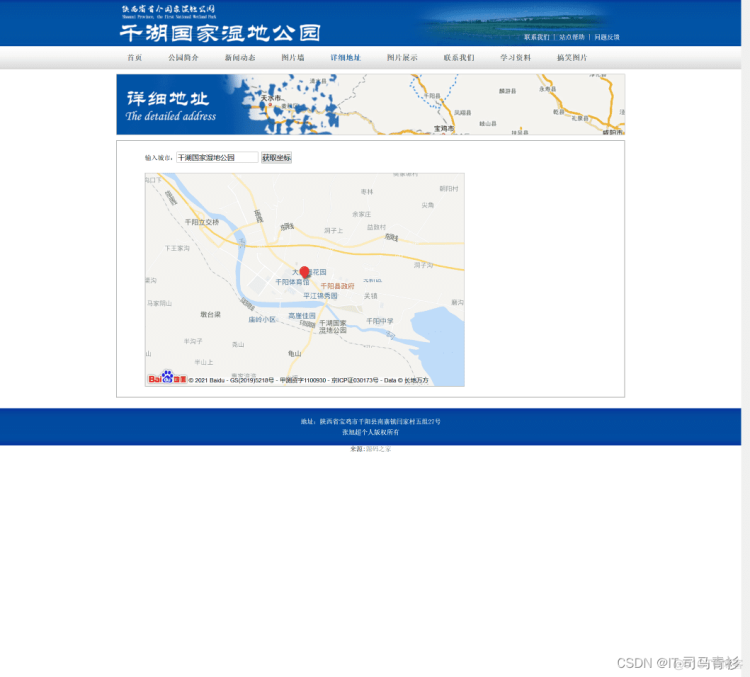
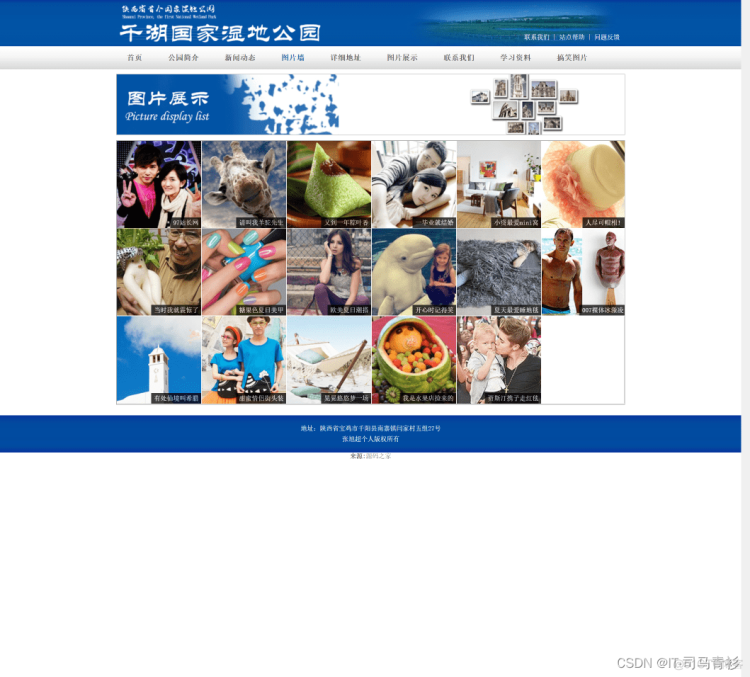
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
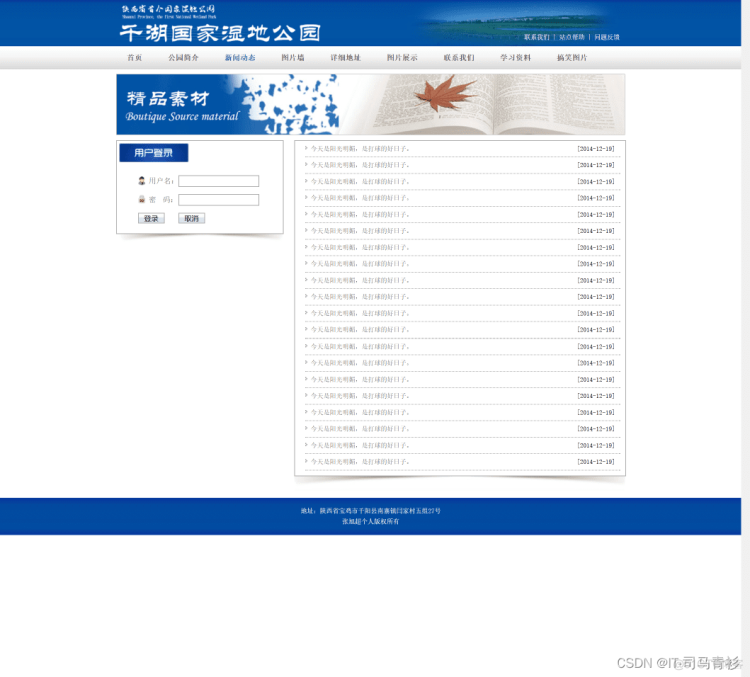
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="css/initi.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<!-- 下面滚动图插件开始 -->
<link rel="stylesheet" type="text/css" href="css/plus1.css" />
<!-- 下面滚动图插件结束 -->
<!-- 焦点图插件开始 -->
<link type="text/css" href="css/style.css" rel="stylesheet"/>
<!-- 焦点图插件结束 -->
<script type="text/javascript" src="js/jquery.js"></script>
<!-- 焦点图插件开始 -->
<script type="text/javascript" src="js/jquery.event.drag-1.5.min.js"></script>
<script type="text/javascript" src="js/jquery.touchSlider.js"></script>
<!-- 焦点图插件结束 -->
<script type="text/javascript">$(function() {
//焦点图插件代码开始
$(".main_visual").hover(
function(){
$("#btn_prev,#btn_next").fadeIn()
},
function(){
$("#btn_prev,#btn_next").fadeOut()
}
);
$dragBln = false;
$(".main_image").touchSlider({
flexible : true,
speed : 200,
btn_prev : $("#btn_prev"),
btn_next : $("#btn_next"),
paging : $(".flicking_con a"),
counter : function (e){
$(".flicking_con a").removeClass("on").eq(e.current-1).addClass("on");
}
});
$(".main_image").bind("mousedown", function() {
$dragBln = false;
});
$(".main_image").bind("dragstart", function() {
$dragBln = true;
});
$(".main_image a").click(function(){
if($dragBln) {
return false;
}
});
timer = setInterval(function(){
$("#btn_next").click();
}, 5000);
$(".main_visual").hover(
function(){
clearInterval(timer);
},
function(){
timer = setInterval(
function(){
$("#btn_next").click();
},5000
);
}
);
$(".main_image").bind("touchstart",function(){
clearInterval(timer);
}).bind("touchend", function(){
timer = setInterval(function(){
$("#btn_next").click();
}, 5000);
});
//焦点图插件代码结束
//topbar 单击样式
$(".topbar li a").click(function(){
$(this).css("color", "#0153a5");
$(this).parent().siblings().find("a").css("color", "#666");
});
//鼠标经过列表样式
$(".left_ul li").hover (
function(){
$(this).addClass("li_click_b");
},
function(){
$(this).removeClass("li_click_b");
}
);
<!-- 下面滚动图插件开始 -->
$li1 = $(".apply_nav .apply_array");
$window1 = $(".apply .apply_w");
$left1 = $(".apply .img_l");
$right1 = $(".apply .img_r");
$window1.css("width", $li1.length*176);
var lc1 = 0;
var rc1 = $li1.length-5;
$left1.click(function(){
if (lc1 < 1) {
return;
}
lc1--;
rc1++;
$window1.animate({left:'+=176px'}, 1000);
});
$right1.click(function(){
if (rc1 < 1){
return;
}
lc1++;
rc1--;
$window1.animate({left:'-=176px'}, 1000);
});
<!-- 下面滚动图插件结束 -->
});</script>
</head>
<body>
<div class="main">
<div class="header">
<div class="help">
<a href="">联系我们</a> |
<a href="">站点帮助</a> |
<a href="">问题反馈</a>
</div>
</div>
<div class="topbar">
<ul>
<li><a class="clicked" href="index.html">首页</a></li>
<li><a href="about.html">公园简介</a></li>
<li><a href="news.html">新闻动态</a></li>
<li><a href="show.html">图片墙</a></li>
<li><a href="map.html">详细地址</a></li>
<li><a>图片展示</a></li>
<ul class="left_ul">
<li><a href="">今天是阳光明媚,是打球的好日子。</a><span class="right_time">[2014-12-19]</span></li>
<li ><a href="">今天是阳光明媚,是打球的好日子。</a><span class="right_time">[2014-12-19]</span></li>
<li><a href="">今天是阳光明媚,是打球的好日子。</a><span class="right_time">[2014-12-19]</span></li>
<li><a href="">今天是阳光明媚,是打球的好日子。</a><span class="right_time">[2014-12-19]</span></li>
</ul>
<div class="clear: both"></div>
</div>
<div class="shadow">
<img src="images/shadow.jpg" />
</div>
</div>
<div class="clear"></div>
</div>
<!-- 下面滚动图片代码 -->
<div class="apply">
<div class="img_l"><img src="images/left.gif" /></div>
<div class="apply_nav">
<div class="apply_w">
<div class="apply_array">
<div class="apply_img"><img src="images/sinaminiblog.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">新浪微博</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/kaixin001.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">开心001</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/renren.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">人人网</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/sinaminiblog.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">新浪微博</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/kaixin001.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">开心001</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/renren.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">人人网</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/sinaminiblog.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">新浪微博</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/kaixin001.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">开心001</a></div>
</div>
<div class="apply_array">
<div class="apply_img"><img src="images/renren.gif" /></div>
<div class="apply_info"><a href="http://www.17sucai.com/" target="_blank">人人网</a></div>
</div>
</div>
</div>
<div class="img_r"><img src="images/right.gif" /></div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="footer">
<p class="address">地址:陕西省宝鸡市千阳县南寨镇闫家村五组27号</p>
<p>张旭超个人版权所有</p>
</div>
<p style="text-align:">
来源:<a href="http://www.mycodes.net/" target="_blank">源码之家</a>
</p>
</body>
</html>CSS样式代码🏡
.apply{width:950px;margin:0px 0px 10px 0px; _position: relative;}
.apply_array{border:#cdcdcd 1px solid;padding:16px;width:110px;float:left;height:140px;margin-right:32px;}
.apply_array .vote{position:absolute;line-height:26px;margin-top:10px;padding-left:29px;width:83px;display:block;background:url(../images/vote.gif) no-repeat 0px 0px;height:26px;color:#282828;margin-left:-6px;text-decoration:none;}
.apply_last{margin-right:0px}
.apply_img{text-align:center;width:110px;display:table-cell;background:#e2e2e2;height:100px;font-size:95px;vertical-align:middle}
.apply_array a{text-decoration:underline}
.apply_array a:hover{color:#e01111}
.apply_info{text-align:center;padding:15px;}
.apply_comment{text-align:center}
.apply_info a{line-height:17px;font-weight:700}
.apply_nav{position:relative;width:850px;float:left;height:195px;overflow:hidden}
.apply_w{position:absolute;margin-top:0px;width:1000px;float:left;left:0px}
.apply .img_l{padding:70px 12px 0 12px;float:left;cursor:pointer;}
.apply .img_r{padding:70px 12px 0 12px;float:left;cursor:pointer; _position: absolute; _right: -10px; _top: 0px;}六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。





















 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










