旅游应用的UI设计需要注重用户体验,以下是一些常用的UI设计原则:
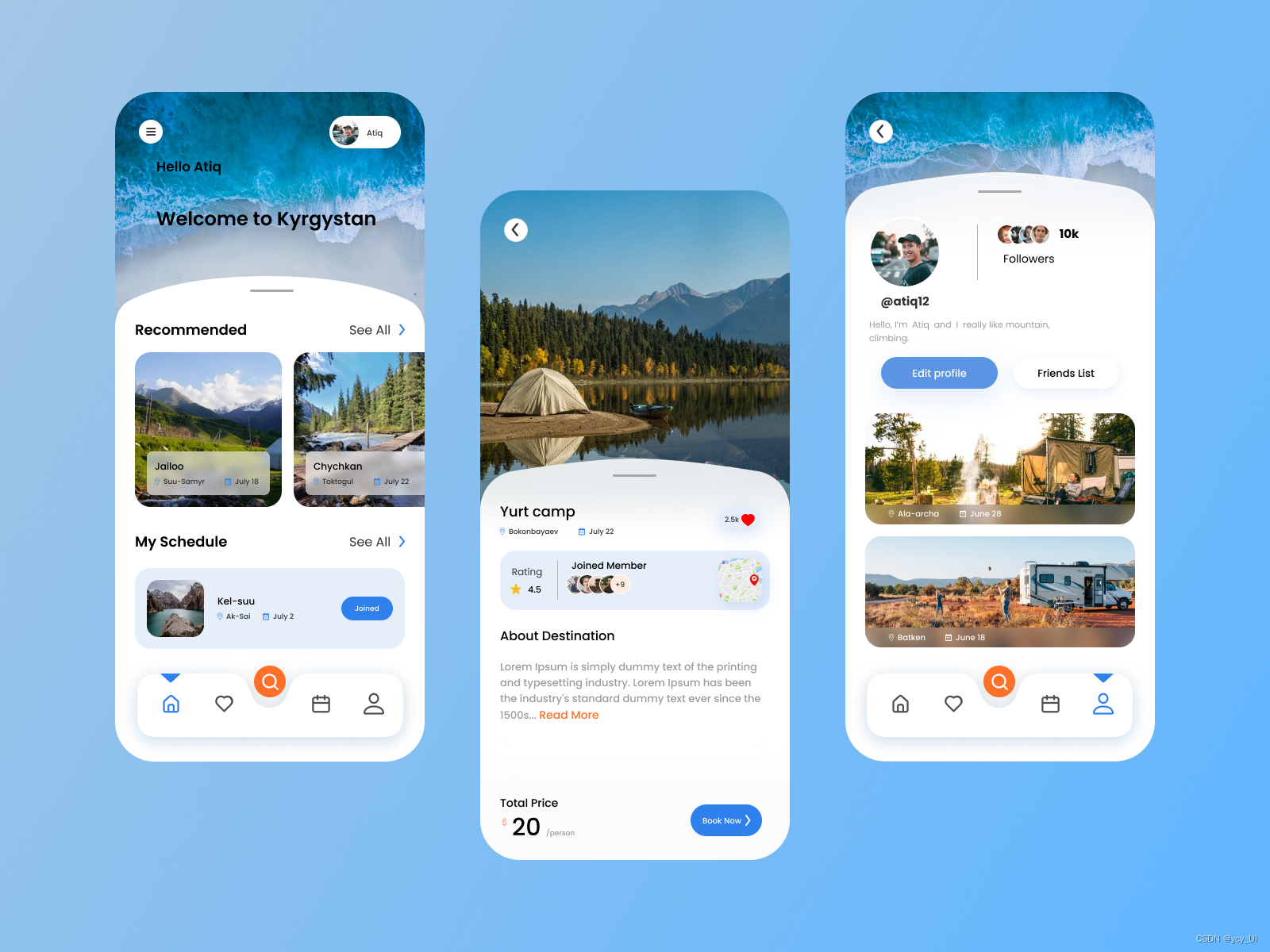
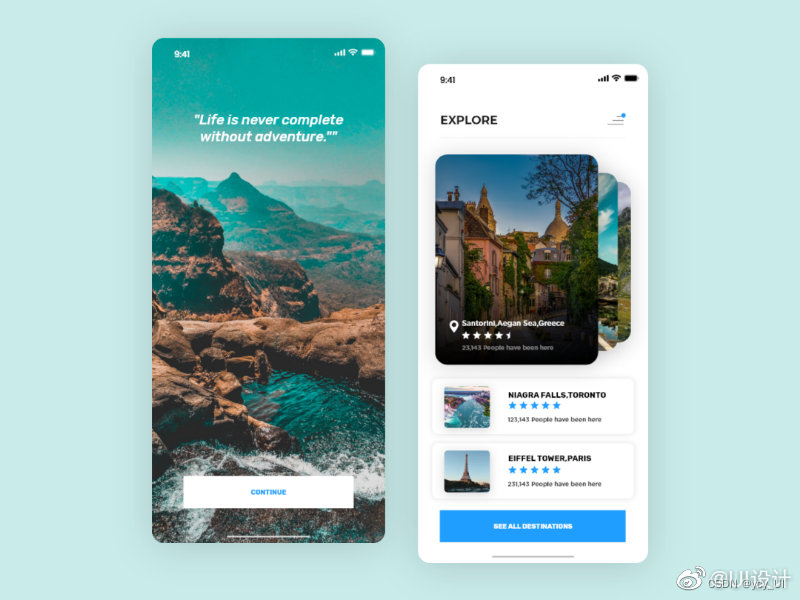
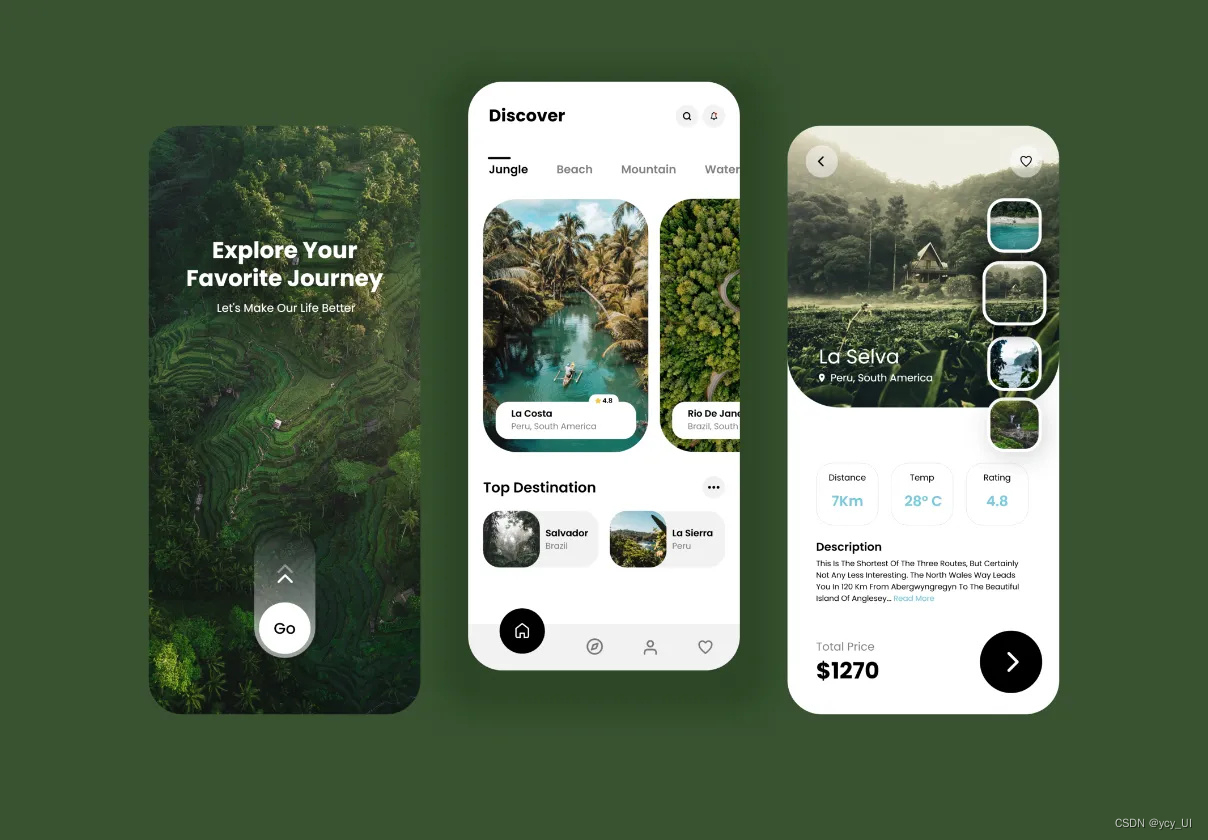
1. 简化界面:一个简约明了的界面不仅方便用户使用,也提高了应用的速度和可靠性。您需要使用符合旅游场景的轻松、愉悦的色彩和吸引力的图片进行界面设计,同时遵循易懂的设计语言和符号。
2. 导航设计:一个有效的导航设计可以帮助用户快速找到目的地和旅游信息。建议使用标签栏、弹出菜单或者侧边栏等方式实现。
3. 清晰的呈现方式:清晰简洁的呈现方式可以减少用户的搜索和点击,在整个应用中需要保持一致性,确保用户能够很快地找到所有的信息。
4. 易用性:设计旅游应用时要以用户为中心,尽可能降低用户的使用难度,提供友好易懂的应用操作方式和说明。
5. 个性化:应用可以提供不同的旅游选项和旅游行程定制服务,这些可以使应用更加个性化和独具特色,从而满足用户的不同需求。
6. 多语言支持:为了满足不同国家或地区的用户,需要提供多语言支持,以确保全球用户都能使用应用。
7. 地图交互设计:设计需要充分考虑到用户所处的位置和目的地的信息,为用户提供交互式地图服务,帮助用户快速找到所需的信息。
以上是设计旅游应用时需要考虑的一些关键要素,在设计过程中,您还需要充分了解目标用户群体和应用场景,并定期进行数据追踪和分析,以进行数据驱动的设计决策。







 旅游应用的UI设计应注重用户体验,包括简化界面、有效导航、清晰呈现、易用性、个性化和多语言支持。地图交互设计也是重要一环,需考虑用户位置和目的地信息。设计应基于目标用户和应用场景,通过数据分析优化决策。
旅游应用的UI设计应注重用户体验,包括简化界面、有效导航、清晰呈现、易用性、个性化和多语言支持。地图交互设计也是重要一环,需考虑用户位置和目的地信息。设计应基于目标用户和应用场景,通过数据分析优化决策。
















 1068
1068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








