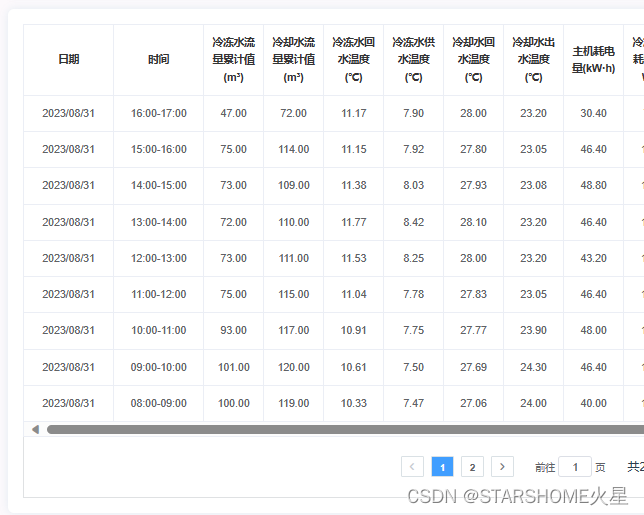
表格初始化动态渲染的时候

初始渲染一切正常,滚动条都在
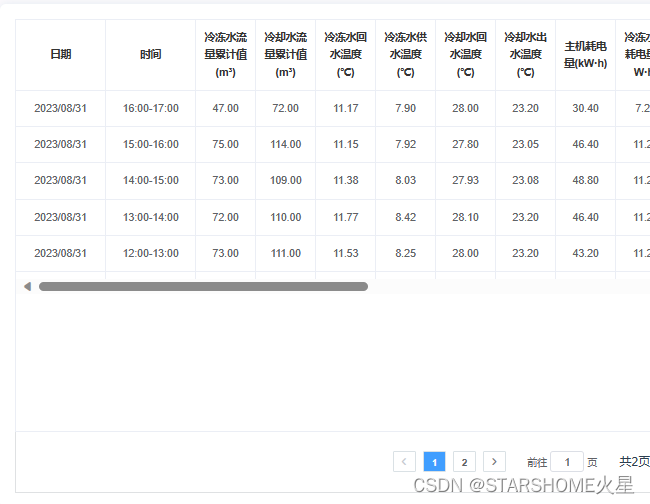
条件查询后

表格body部分高度缩了

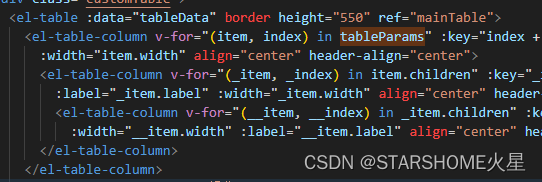
组件专门设置了table高度,但是这个高度管不了table-body的高度,而是整个table的高度
如果强行对table-body进行深度样式绑定,会导致x轴滚动条消失
解决办法:
vue生命周期updated对table进行更新
updated() {
this.$refs.mainTable.doLayout()
},
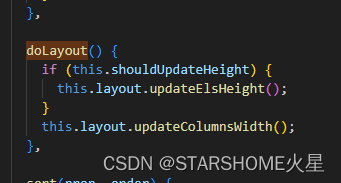
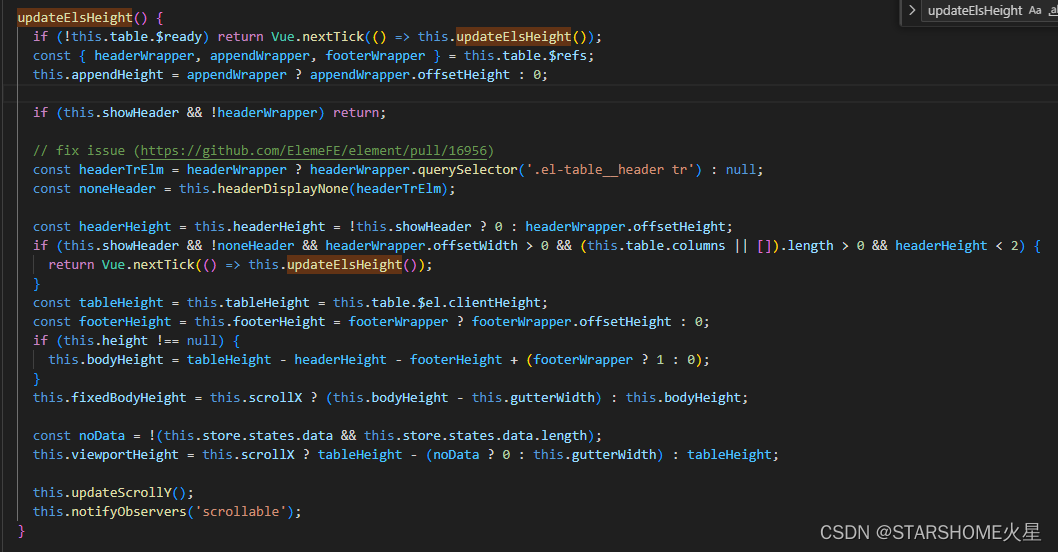
table组件源码中有对doLayout的详解


主动调用doLayout就会更新table组件的高度






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










