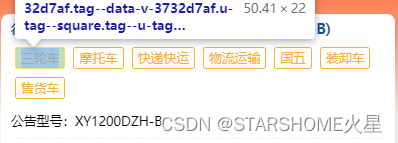
先上图

可以看到这里的标签超出了屏幕,标签的父元素用了flex弹性布局,但是没有自动换行,加了overflow对用户感官不好。
修改自动换行后:

display:flex;
flex-wrap:wrap;
flex:1;
以上就是子元素自动换行的代码
如果帮到你,有劳给个赞
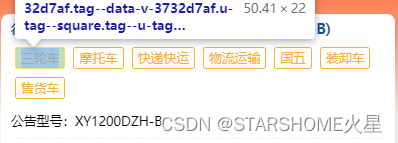
先上图

可以看到这里的标签超出了屏幕,标签的父元素用了flex弹性布局,但是没有自动换行,加了overflow对用户感官不好。
修改自动换行后:

display:flex;
flex-wrap:wrap;
flex:1;
以上就是子元素自动换行的代码
如果帮到你,有劳给个赞
 1257
1257
 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


