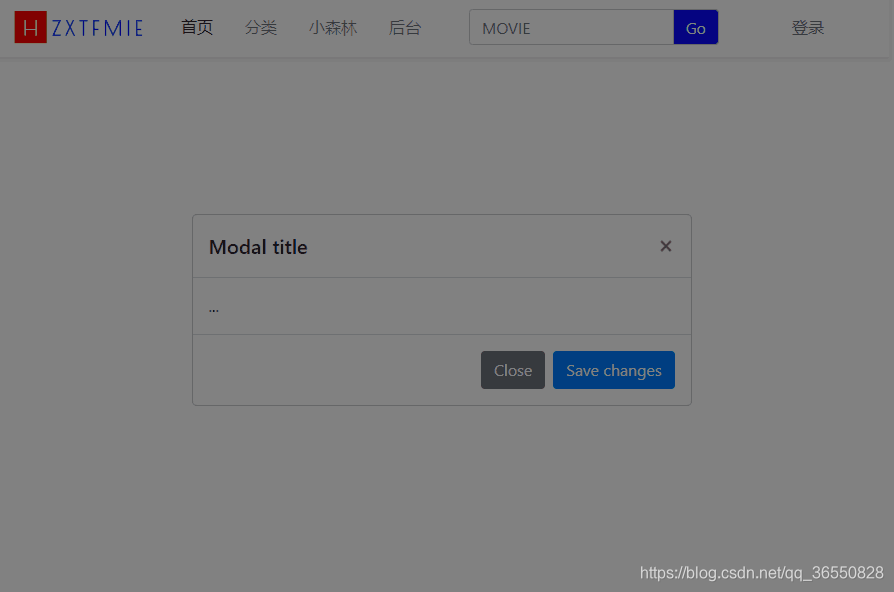
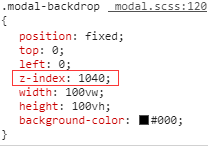
 刚开始以为是z-index的原因,去找了笼罩层.modal-backdrop
刚开始以为是z-index的原因,去找了笼罩层.modal-backdrop

然后我去修改了弹出框的z-index发现不管用
后来百度发现原因(http://wenda.bootcss.com/question/321)
因为我把模态框放到了含有fixed-top的类里
(后来发现弹出的按钮在这个类里也不行)
可能这两个有冲突
这个本来是想给navbar固定顶部,然后放到父一级了,现在把它放到navbar里发现只有页面滚动条在顶部时,他才会显示出来,往下滚动后点击弹出按钮,它就又变灰色了,这个bug有点难受,所以我目前是这两个只能留一个,所以最后还是自己写个模态框的组件了






















 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








