bg-*


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<!-- 引入 bootstrap.css -->
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
<!-- 引入 bootstrap.js -->
<style>
* {
margin: auto;
}
div {
height: 100px;
width: 205px;
text-align: center;
padding: 30px;
}
</style>
</head>
<body>
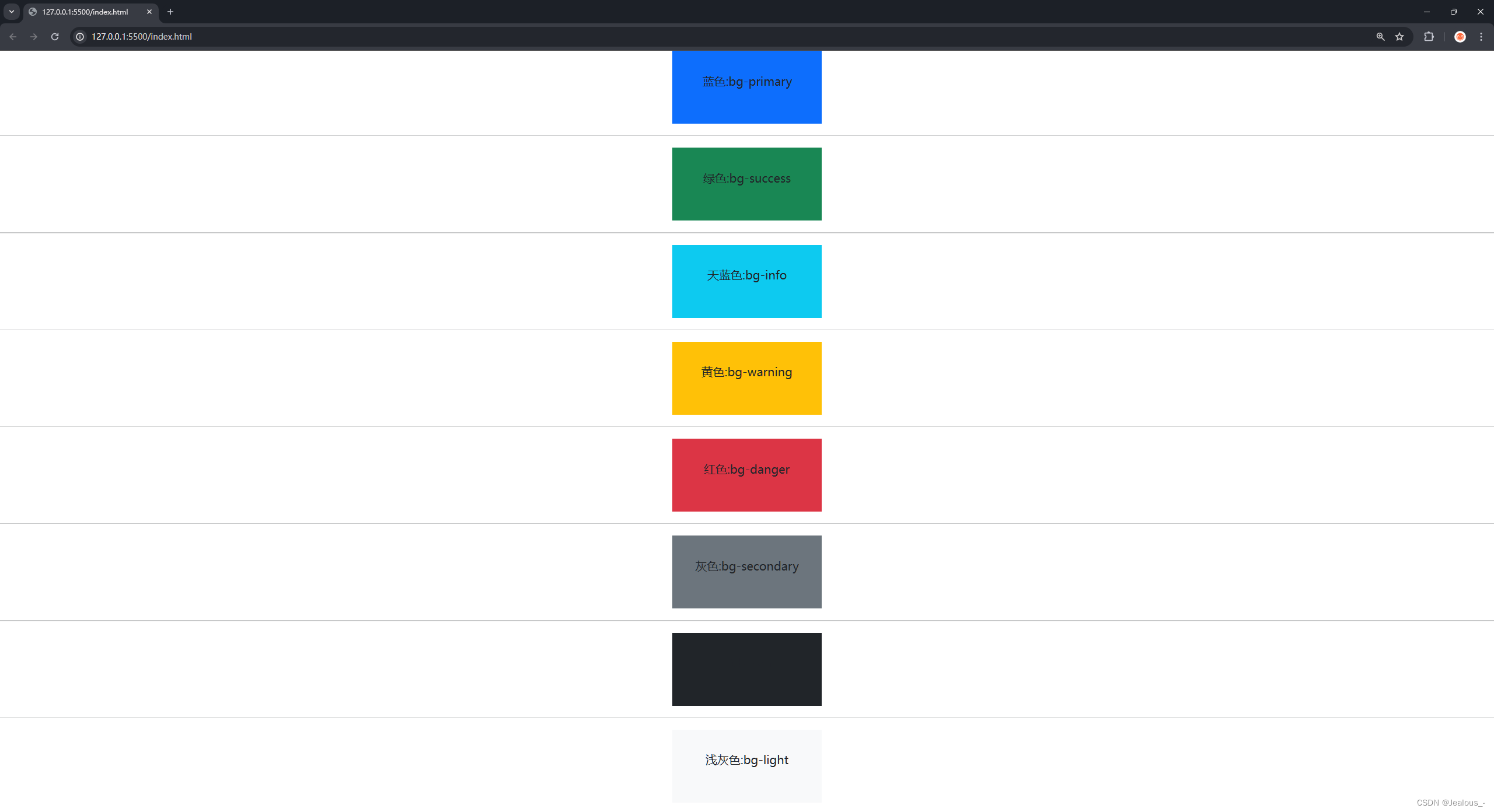
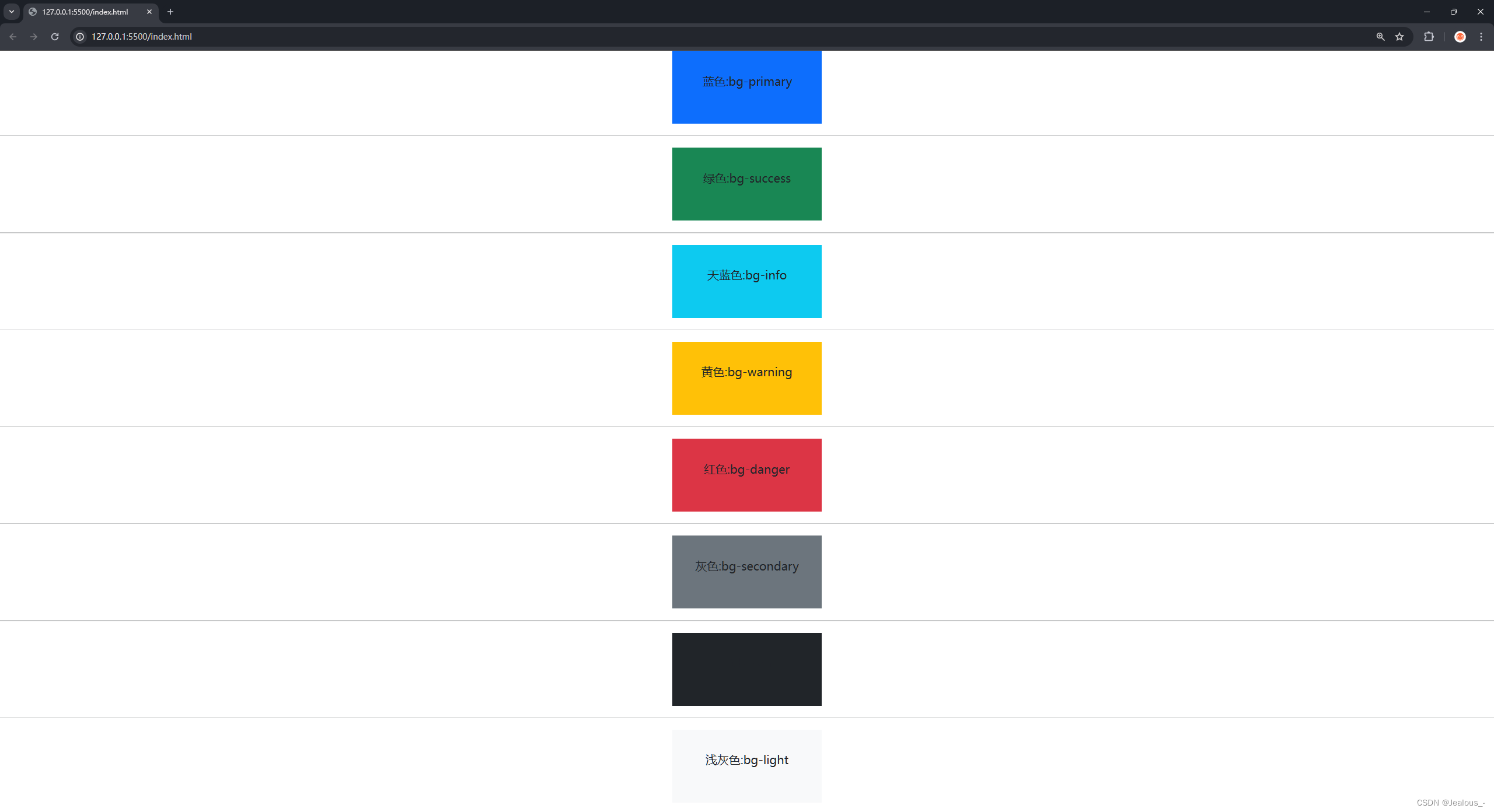
<div class="bg-primary">蓝色:bg-primary</div>
<hr>
<div class="bg-success">绿色:bg-success</div>
<hr>
<div class="bg-info">天蓝色:bg-info</div>
<hr>
<div class="bg-warning">黄色:bg-warning</div>
<hr>
<div class="bg-danger">红色:bg-danger</div>
<hr>
<div class="bg-secondary">灰色:bg-secondary</div>
<hr>
<div class="bg-dark">黑色:bg-dark</div>
<hr>
<div class="bg-light">浅灰色:bg-light</div>
</body>
</html>
<!--
背景颜色:bg-*
bg-primary:蓝色 ——>此文本很重要
bg-success:绿色 ——>此文本表示成功
bg-info:天蓝色 ——>此文本代表了一些信息
bg-warning:黄色 ——>此文本表示警告
bg-danger:红色 ——>此文本代表危险
bg-secondary:灰色 ——>次要背景颜色
bg-dark:黑色 ——>深灰色背景颜色
bg-light:浅灰色 ——>浅灰色背景色
-->
























 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








