修改class
var usericon = document.querySelector("#username").parentNode
// 第一种方式:.className
usericon.className = "userContent"
// 第er 种方式:.setAttribute("class","xx")
usericon.setAttribute("class", "eye iconfontHide icon-yanjing_yincang_o")
修改css样式
div.setAttribute("style", "width: 26px; height: 26px; line-height: 30px;")
在head中增加css样式表
function addCssByStyle(cssString) {
var style = document.createElement("style");
style.setAttribute("type", "text/css");
if (style.styleSheet) {// IE
style.styleSheet.cssText = cssString;
} else {// w3c
var cssText = document.createTextNode(cssString);
style.appendChild(cssText);
}
var heads = document.getElementsByTagName("head");
if (heads.length) {
heads[0].appendChild(style);
} else {
document.documentElement.appendChild(style);
}
}
//添加css
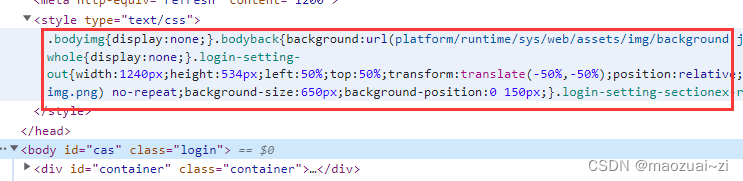
addCssByStyle(".bodyimg{display:none;}.bodyback{background:url(platform/runtime/sys/web/assets/img/background.jpg) no-repeat !important;}.login-setting-whole{display:none;}.login-setting-out{width:1240px;height:534px;left:50%;top:50%;transform:translate(-50%,-50%);position:relative;background:url(platform/runtime/sys/web/assets/img/body-img.png) no-repeat;background-size:650px;background-position:0 150px;}.login-setting-sectionex-right{top:0 !important;margin-top:0 !important;right:0;}")
在head中就会出现对应的样式

生成css
utils.setStyle = function (cssText, id) {
var head = document.getElementsByTagName('head')[0] || document.documentElement;
var element = document.getElementById(id);
$(element).remove();
element = document.createElement('style');
id && (element.id = id);
element.type = "text/css";
head.appendChild(element);
if (element.styleSheet !== undefined) {
// IE http://support.microsoft.com/kb/262161
if (document.getElementsByTagName('style').length > 31) {
throw new Error('Exceed the maximal count of style tags in IE')
}
element.styleSheet.cssText = cssText
} else {
element.appendChild(document.createTextNode(cssText));
}
}






















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








