更详细的说明别人博客
[webpack安装使用(小一万字教程)]
安装
不建议全局安装,耗内存并且不能用到不同版本的webpack项目里,以下是局部安装webpack
1、安装npm包管理工具
npm init -y

2、在根目录下局部安装webpack cli
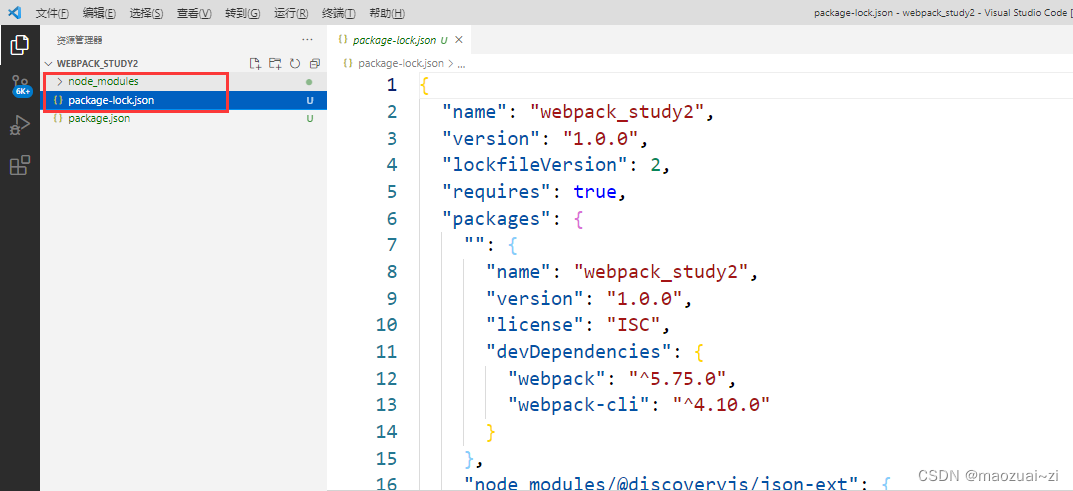
npm i webpack-cli -D

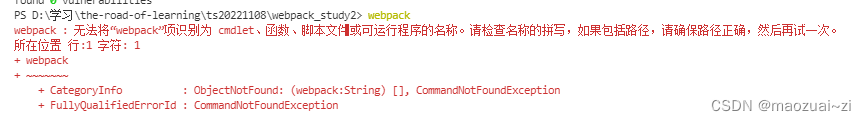
3、vscode中输入webpack命令提示无法识别

解决方法:
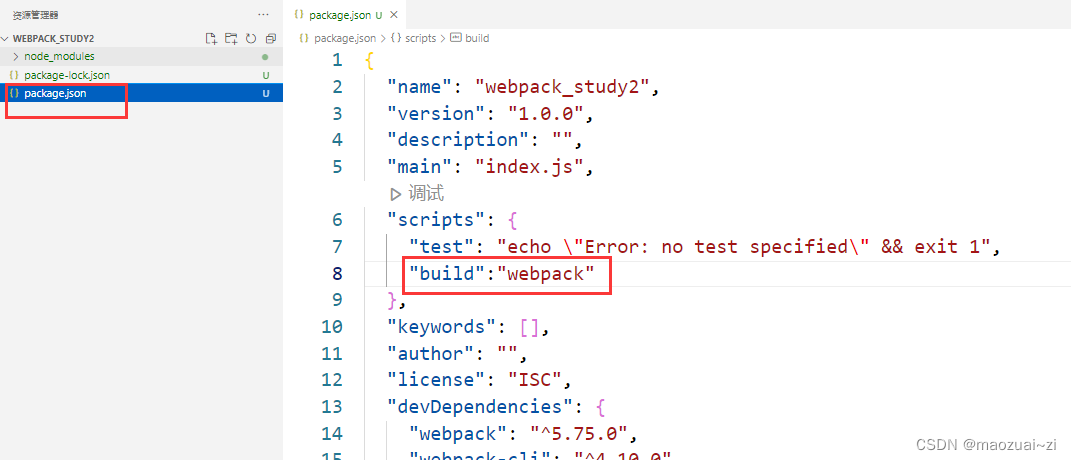
在packjson.js中配置
"scripts": {
"build":"webpack"
},

新建目录src
新建src/add/add.js - 定义求和函数导出
export const addFn = (a, b) => a + b
新建src/index.js导入使用
import {addFn} from './add/add'
console.log(addFn(10, 20));
打包
使用npm来运行webpack:
npm run build

webpack的出口和入口
默认入口: ./src/index.js
默认出口: ./dist/main.js
webpack配置 - webpack.config.js(默认)
在根目录下新建webpack.config.js文件并配置
const path = require("path")
module.exports = {
entry: "./src/main.js", // 入口
// mode 用于指定构建模式,可选值有
// development 和 production
mode: 'development',
output: {
path: path.join(__dirname, "dist"), // 出口路径
filename: "bundle.js" // 出口文件名
},
}

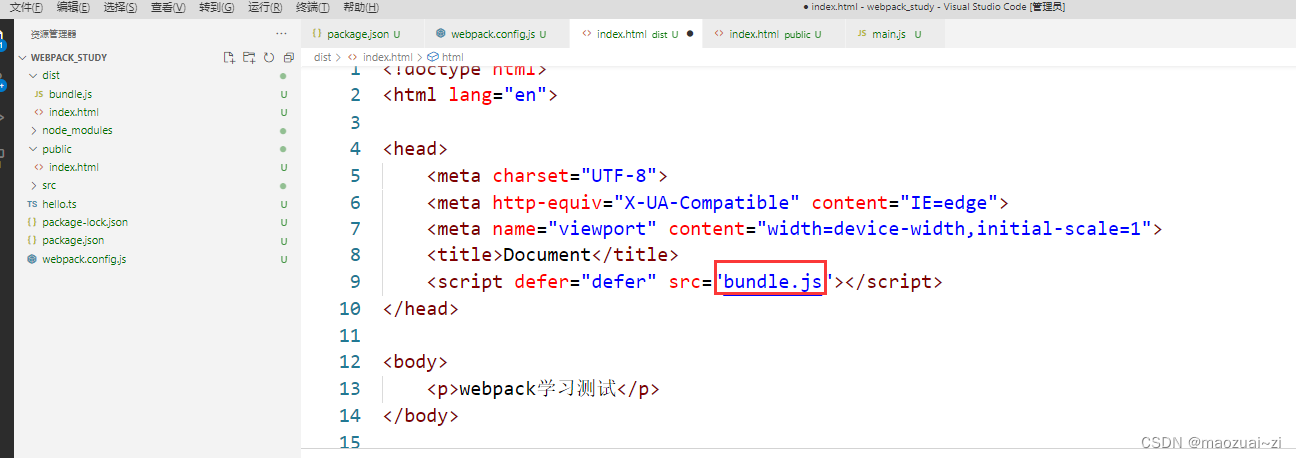
这样打包后的文件只有js没有html,可以安装html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
html-webpack-plugin插件安装
npm i html-webpack-plugin -D
在webpack.config.js中配置
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html' // 以此为基准生成打包后html文件
})
]
}
npm run build 打包后生成的文件自动引入js

webpack 自动监测代码变化
npm i webpack-dev-server -D
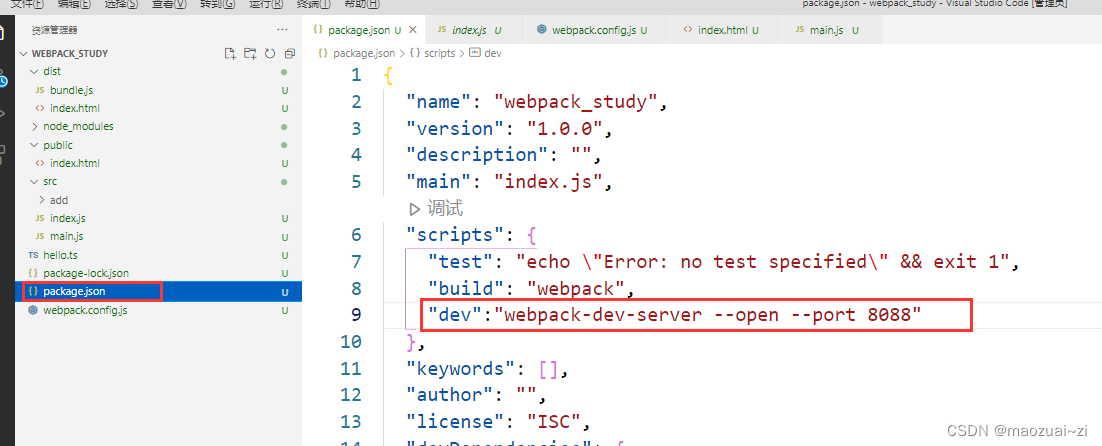
在package.json中添加
"dev":"webpack-dev-server --open --port 8088"
运行
//运行以后页面效果会实时更新
npm run dev


babel
npm i babel-loader @babel/core @babel/preset-env -D






















 2218
2218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








