问题描述
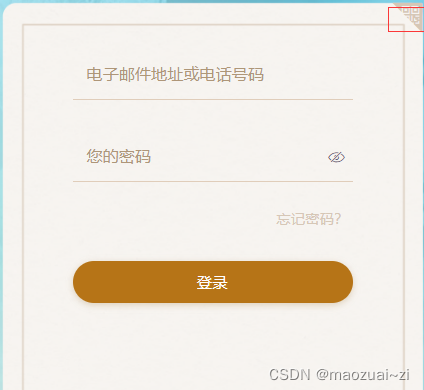
1、a.html中默认展示用户名密码界面,需要在密码界面增加小眼睛图标和明文显示功能
2、点击用户名密码界面右上角的二维码图标切换到二维码展示界面,点击二维码界面右上角的关闭按钮切回到用户名密码界面,用户名密码界面不显示小眼睛图标
3、用户名密码界面:http://localhost:3000/login.html#/login
二维码界面:http://localhost:3000/login.html#/login_qrcode


解决办法
1、使用DOMNodeInserted检测容器的div变化
2、当出现用户名密码这个页面的时候,加上小眼睛
3、页面初始化的时候也加上小眼睛
DOMNodeInserted属性参考:
https://www.cnblogs.com/zzsdream/p/5085619.html
function addEye() {
// 添加眼睛小图标
var passwordInput = document.getElementsByClassName("password-input")[0]
var div = document.createElement("div")
div.innerHTML = ""
div.setAttribute("class", "eye iconfontHide icon-yanjing_yincang_o")
div.setAttribute("style", "width: 26px; height: 26px; line-height: 30px;")
passwordInput.appendChild(div)
// 点击眼睛小图标
var pwd = document.getElementsByName("password")[0]
var eye = document.getElementsByClassName("eye")[0]
var r = 0
eye.onclick = function () {
if (r == 0) {
pwd.type = 'text';
eye.setAttribute("class", "eye iconfontEye icon-yanjing_xianshi_o")
r = 1;
} else {
pwd.type = 'password';
eye.setAttribute("class", "eye iconfontHide icon-yanjing_yincang_o")
r = 0;
}
}
}
window.onload = function () {
// 首次加载页面,增加小眼睛
if (document.getElementById("acLonginForm")) {
addEye()
}
// DOMNodeInserted检测内容变化
document.querySelector('.content').addEventListener('DOMNodeInserted', function (e) {
// 用户名密码界面
if (document.getElementById("acLonginForm")) {
// eye为小眼睛所在div,如果已经有这个div,就不需要再次加上小眼睛,如果没有,加上小眼睛
if (document.querySelector('.eye')) {
return
} else {
addEye()
}
}
}, false);
}






















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








