webpack认识&安装&打包
一:认识webpack
目前前端开发我们通常都会直接使用三大框架来开发:Vue , React , Angualr
但是事实上,这三大框架的创建过程我们都是借助于脚手架(CLI)的
事实上Vue-CLI , create-react-app , Angular-CLI都是基于webpack来帮助我们支持模板化,less,TypeScript,打包优化的
1.1Webpack到底是什么呢?
- webpack是一个静态的模板化打包工具,为现代的JavaScript应用程序
- 打包bundler:webpack可以将帮助我们进行打包,所以它是一个打包工具
- 静态的static:这样表述的原因是我们最终可以代码打包成最终的静态资源(部署到静态服务器)
- 模块化module:webpack默认支持各种模块化开发,ES Module ,CommonJS,AMD等
- 现代的modern:我们前端说过,正是因为现代前端开发面临各种各样的问题,才催收了webpack的出现和发展
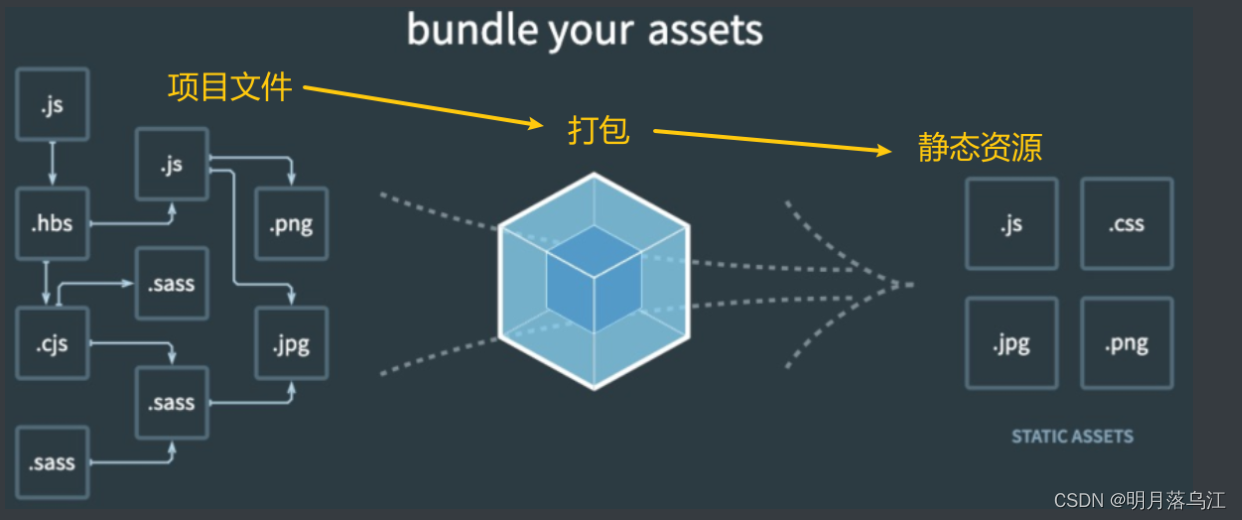
1.2Webpack官方的图片

1.3Vue项目加载的文件又哪些呢
-
JavaScript的打包
- 将ES6转换成ES5的语法
- TypeScript的处理,将其转换成JavaScript
-
Css的处理
- CSS文件模块的加载,提取
- Less,Sass等预处理器的处理
-
资源文件img,font
- 图片img文件的加载
- 字体font文件的加载
-
HTML资源的处理
- 打包HTML资源文件
-
处理vue项目的SFC文件.vue文件
1.4Webpack的使用前提
- webpack的运行是依赖Node环境的,所以我们电脑上必须有Node环境
二:Webpack的安装
2.1webpack,webpack-cli关系
- webpack的安装目前分为两个:webpack,webpack-cli
- 那么它们是什么关系呢?
- 执行webpack命令(打包),会执行当前文件路径下的node_modules下的.bin目录下的webpack
- webpack在执行时是依赖webpack-cli的,如果没有安装就会报错
- 而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程
- 所以在安装webpack时,我们需要同时安装webpack-cli(第三方的脚手架实际上是没有使用webpack-cli的,而是类似于自己的vue-service-cli的东西)
2.2webpack安装
npm install webpack webpack-cli -g //全局安装
npm install webpack webpack-cli -D //局部安装
2.3推荐局部安装
这里推荐使用局部安装,为什么呢?
打个比方:项目一使用webpack3 项目二使用webpack4 全局安装的webpack是不能同时满足二个项目的
三:Webpack打包
3.1Webpack打包须知
为什么要打包?
因为浏览器识别不了咱写的代码(Less,TypeScript,.vue文件等),所以要把这些代码打包成浏览器器可以识别的静态资源
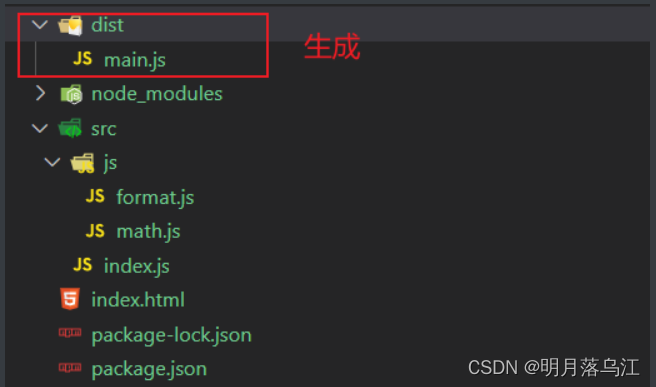
打包后发生了什么?
默认情况下,当前项目目录里会生成一个dist文件夹,里面存放着文件,就是我们打包之后的文件,浏览器可以识别的文件
如何确定什么代码是要打包的呢?
默认情况下,当运行webpack时,webpack会查找当前目录下的src/index.js作为入口
3.2打包的具体步骤
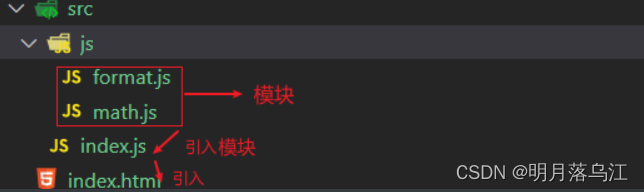
第一步:准备项目文件
(这是我准备的一个简单的项目文件目录,JS文件夹中分别导出几个模板,并在index.js文件中引入使用,在把index.js文件引到index.html中,不打包是显示不出来内容的)
如图:

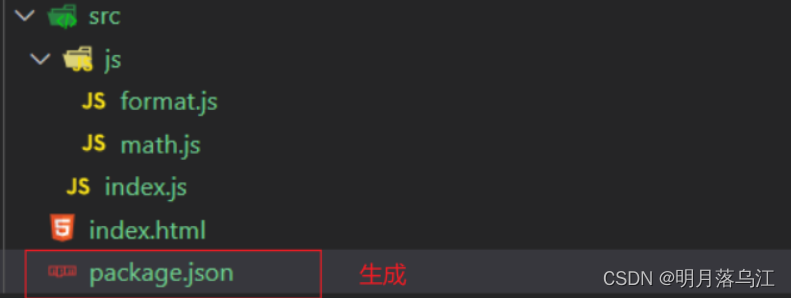
第二步:项目初始化
(创建package.json文件,用于管理项目的信息,库依赖等)
npm init
安装成功如图:

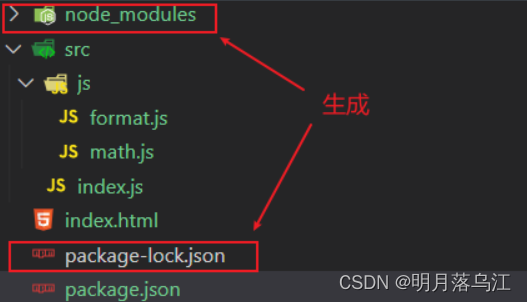
第三步:安装局部的webpack
(推荐使用局部webpack,满足不同项目对不同webpack版本的需求)
npm install webpack webpack-cli -D
安装成功如图:

第四步:使用局部的webpack打包
共有三种使用方式
方式一:
npx webpack
方式二:
找到node_modules下 .bin文件 下 webpack 并运行
./node_modules/.bin/webpack
方式三:
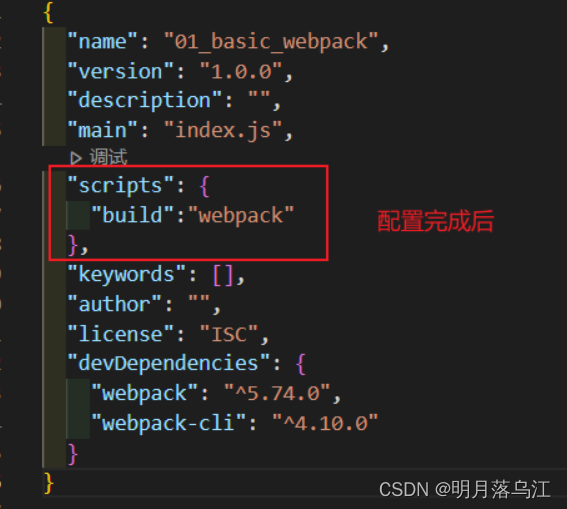
在package.json中创建scripts脚本,执行脚本打包即可

npm run build
打包成功

3.3注意事项
直接在项目目录下运行webpack命令,使用的是全局webpack
webpack
over~























 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










