入坑就得进阶
- 数组: 需要声明一个一维数组 var arr = new Array(); 可以指定数组的长度 new Array(8),也可以直接声明 var arr = [a,v,b,c]
- 二位数组:声明一个二位数组 var arr =[ [a,v],[m,v]]
var arr = new Array(3); for (var i = 0; i<arr.length ; i++){ arr[i] = new Array(6); for (var j=0; i<arr[i].length; j++){ arr[i][j] = i * j; } } -
事件:
-
onclick() 鼠标点击事件
-
onmouseover() 鼠标滑过事件
-
onmouseout() 鼠标滑出事件
-
onfocus() 获取焦点事件
-
onblur() 失去焦点事件
-
onselect() 内容选中事件,当选中用户文本框中的文字时就会触发
-
onchange() 内容改变事件,当内容改变并失去焦点后就会触发这个事件
-
onload() 加载事件,时间会在页面加载后立即发生,事件写在body里
-
onunload() 卸载事件,当页面关闭的时候触发
<script type="text/javascript"> window.onunload = onunload_message; function onunload_message(){ alert("您确定离开该网页吗?"); } </script>
-
-
对象:
-
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
-
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
-
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
-
定义一个对象: var Object = new Array() 或者 var Object = []
-
访问对象的方法: Object.propertyName
-
日期对象 : var date =new Date();
-
date.getFullYear() 获取当前年份
-
date.getDay() 获取当前星期,返回0-6数字 0代表周日
-
date.getTime() 获取从1970.1.1到指定日期的毫秒数 , date.setTime() 设置时间
-
-
字符串对象:
-
声明赋值: var object= 'xxxx'
-
object.length 获取字符串对象长度
-
object.toUpperCase() 将字符串转换成大写
-
object.toLowerCase() 将字符串转换为小写
-
object.charAt() 获取字符串对象指定位置的字符
-
object.indexOf('str','offset') 第一个指定字符在字符串中出现的位置
-
object.split(separator,limit) 根据指定的字符分割字符串,limit指分割几次,类似PHP里的split函数
-
object.substring(start,end) 截取指定下标间的字符串
-
object.substr(start,length) 获取指定长度的字符串,类似php里的substr()函数
-
-
Math对象
-
-
数组对象

-
winwod对象

-
计时器setInterval(function,time)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>定时器</title> <script type="text/javascript"> var attime; function clock(){ var time=new Date(); attime= time.getHours()+":"+time.getMinutes()+":"+time.getSeconds() ; document.getElementById("clock").value = attime; } setInterval(clock,100) </script> </head> <body> <form> <input type="text" id="clock" size="50" /> </form> </body> </html>setInterval()实际上是js每隔一段时间调用一次function,time为毫秒 1s=1000ms,setInterval()每次执行会返回一个id,使用clearInterval(id),即可清除这个时间效果,谷歌浏览器可能会出现调用两边的bug,停止了之后时间还会跳动
-
setTimeout(function,time); 让一个指定的函数在指定time后执行,time为毫秒,它返回一个id值,若要取消这个效果只需使用clearTimeout(id)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计时器</title> <script type="text/javascript"> var num=0; var i; function startCount(){ document.getElementById('count').value=num; num=num+1; i=setTimeout("startCount()",1000); } function stopCount(){ clearTimeout(i); } </script> </head> <body> <form> <input type="text" id="count" /> <input type="button" value="Start" onclick="startCount()" /> <input type="button" value="Stop" onclick="stopCount()" /> </form> </body> </html>
-
-
history对象
-
window.history.length() 获取历史记录列表的长度
-
window.history.back() 返回history列表中的前一个url,等同于winwod.history.go(-1),等同于后退按钮
-
window.history.forward(); 返回history列表中的后一个url,等同于winwod.history.go(1),等同于前进按钮
-
window.history.go(); 返回到history列表后的某个具体的页面,是相对位置,相对当前页面的第几个
-
-
location对象
-
-
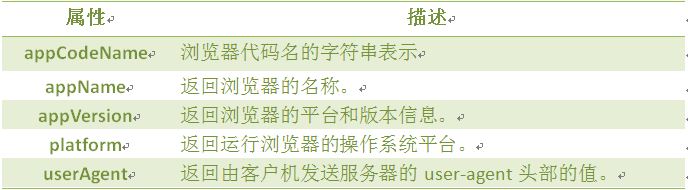
Navigtor对象,对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
-

-
判断用户使用什么样的浏览器
function validB(){ var u_agent = navigator.userAgent; var B_name="Failed to identify the browser"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; } document.write("B_name:"+B_name+"<br>"); document.write("u_agent:"+u_agent+"<br>"); }
-
-



























 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








