上一节介绍了创建项目,并简单使用antd5,这一章节主要介绍必不可少的路由以及状态管理器,如有不正确地方,欢迎大佬指正!!!!
路由我采用React Router 6版本,个人喜欢使用新版本的东西,跟随时代脚步嘛。
状态管理器还是采用最基本的redux,这个教程网上也是很多,遇到问题方便查阅嘛。
一、路由安装及简单使用
- 安装
现在react router已经默认版本是V6所以可以直接使用命令安装
yarn add react-router-dom- 引入路由组件,并将App组件注入路由组件中
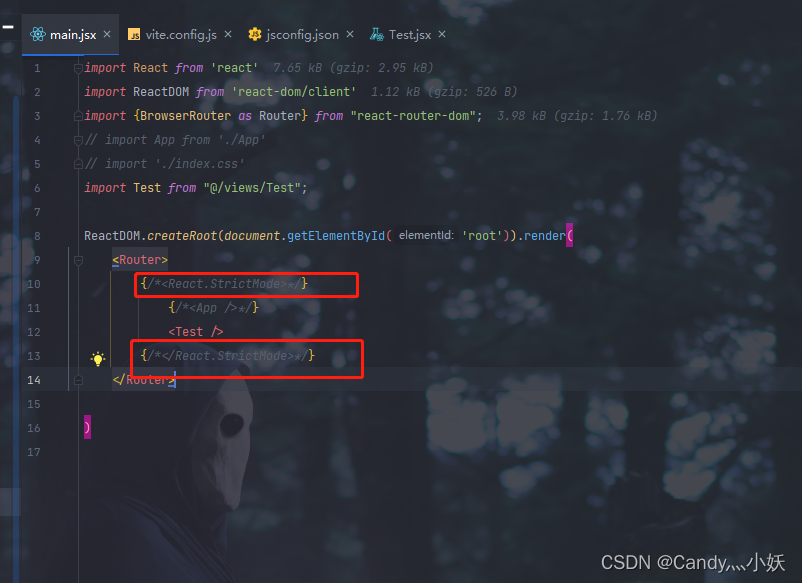
// main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import {BrowserRouter as Router} from "react-router-dom";
// import App from './App'
// import './index.css'
import Test from "@/views/Test";
ReactDOM.createRoot(document.getElementById('root')).render(
<Router>
<React.StrictMode>
{/*<App />*/}
<Test />
</React.StrictMode>
</Router>
)- 与React Router5不同的是,Router6中的Route需要嵌套在Routers组件内
>Routes 作用和Switch类似,都是作用于Route的容器,Routes中的Route只有一个会被匹配
>Router6中,通过element属性来注入要挂载的组件
// Test.jsx
import {Component} from "react";
import { Button } from 'antd';
import {Routes,Route} from 'react-router-dom'
const Home =()=>{
return(
<div>首页</div>
)
}
const About =()=>{
return(
<div>关于</div>
)
}
export default class Test extends Component{
render() {
return(
<Routes>
<Route path='/' element={<Home/>} ></Route>
<Route path='/about' element={<About/>} ></Route>
</Routes>
)
}
}
Home组件为默认显示的,若地址栏跟上/about就显示了about组件的内容,下图为两者区别


- Link标签的使用和Router5的差别不大,你们自我尝试就知道了
import { Link } from 'react-router-dom';
<ul>
<li>
<Link to='/'>主页</Link>
</li>
<li>
<Link to='/about'>关于</Link>
</li>
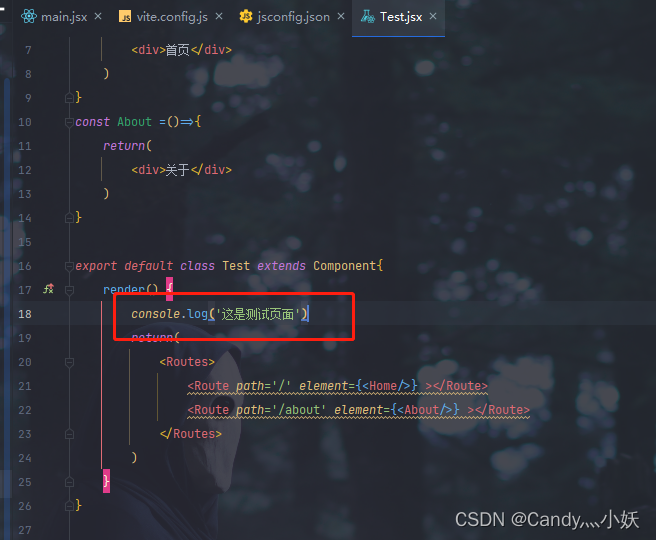
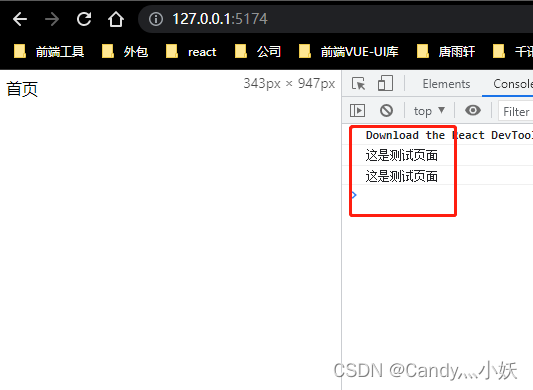
</ul>- 关于react函数组件中初始化会调用两次


这是因为开启了StrictMode严格模式。像下面关掉就好了。

StrictMode 是一个用来检查项目中潜在问题的工具。StrictMode 不会渲染任何可见的 UI,它为其后代元素触发额外的检查和警告。
严格模式检查仅在开发模式下运行;它们不会影响生产构建。
路由就简单介绍一下,后面实践最重要,若想要多了解一点router的可以去官方文档查看;
下面推荐一篇详细一点的router6的介绍文章吧吗,有兴趣的可以看看,基本功能都有介绍;
react router6使用 - Coderz1 - 博客园
二、状态管理器安装及简单使用
1. 安装redux
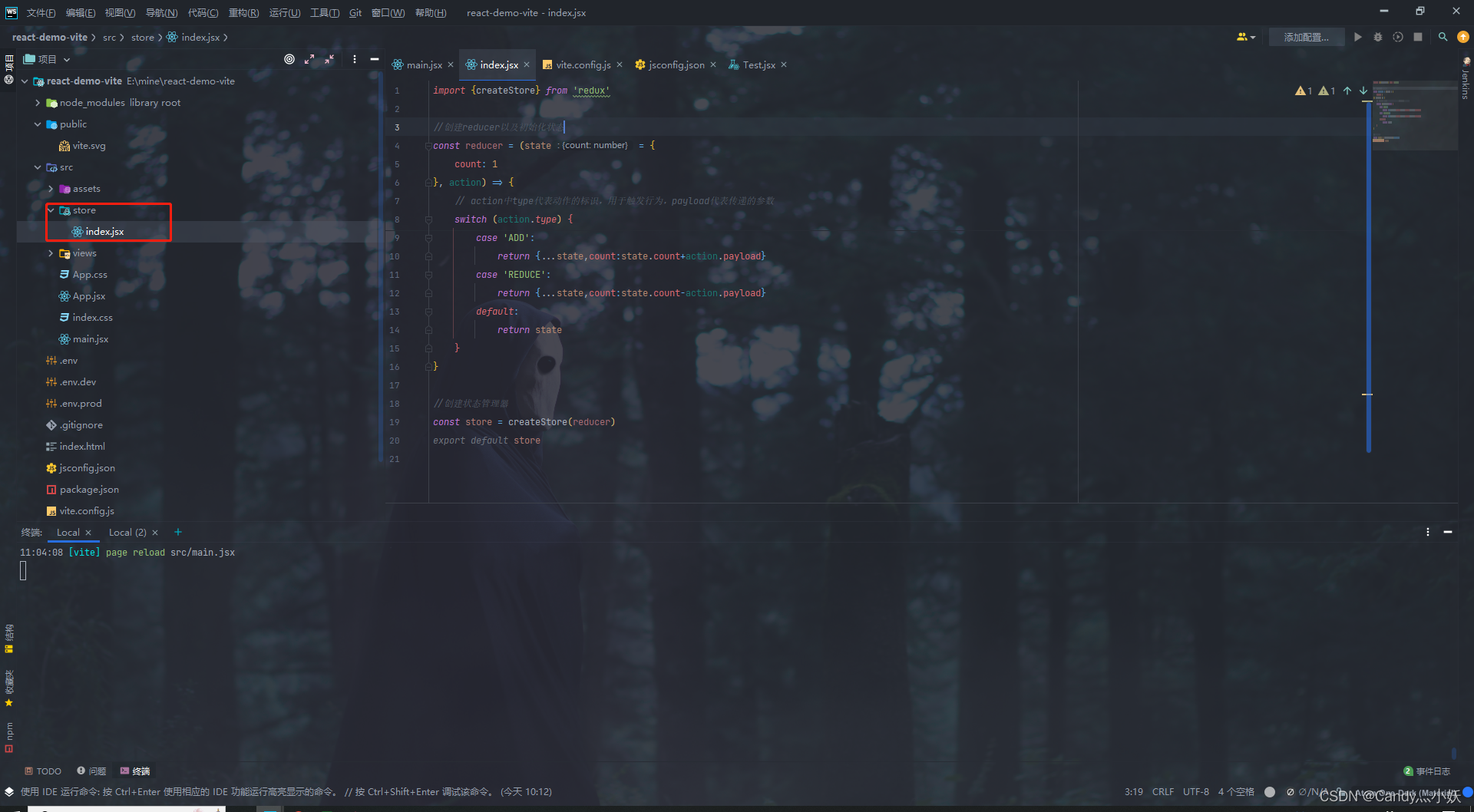
yarn add redux2. 创建store文件夹下index.js 创建状态管理器

// store/index.jsx
import {createStore} from 'redux'
//创建reducer以及初始化状态
const reducer = (state = {
count: 1
}, action) => {
// action中type代表动作的标识,用于触发行为,payload代表传递的参数
switch (action.type) {
case 'ADD':
return {...state,count:state.count+action.payload}
case 'REDUCE':
return {...state,count:state.count-action.payload}
default:
return state
}
}
//创建状态管理器
const store = createStore(reducer)
export default store
在组件中使用
// Test.jsx
import {Component,useState} from "react";
import { Button } from 'antd';
import {Routes,Route} from 'react-router-dom'
import store from "@/store"
const Home =()=>{
const [count,setCount] = useState(store.getState().count)
const add=()=>{
store.dispatch({type:"ADD",payload:1})
setCount(store.getState().count)
}
const reduce=()=>{
store.dispatch({type:"REDUCE",payload:1})
setCount(store.getState().count)
}
return(
<div>
<h2>首页</h2>
<div>初始值:{count}</div>
<Button type="primary" onClick={add}>加1</Button>
<Button type="primary" onClick={reduce}>减1</Button>
</div>
)
}
const About =()=>{
return(
<div>关于</div>
)
}
export default class Test extends Component{
render() {
console.log('这是测试页面')
return(
<Routes>
<Route path='/' element={<Home/>} ></Route>
<Route path='/about' element={<About/>} ></Route>
</Routes>
)
}
}
以上就是React Router 6以及redux的简单介绍了,若想深究需要自行去度娘更深层的文章,我这里就不做过多赘述了,还是以实战为主,下一章就开始正式搭建了!!!






















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








