在使用vue+elementUI开发后台管理项目时,需要修改默认颜色,步骤如下。
步骤:
1: 进入项目文件夹 cd 你的项目文件夹名称
2: 全局安装主题生成工具 cnpm i element-theme -g
3: 在项目中安装chalk主题 npm i element-theme-chalk -D
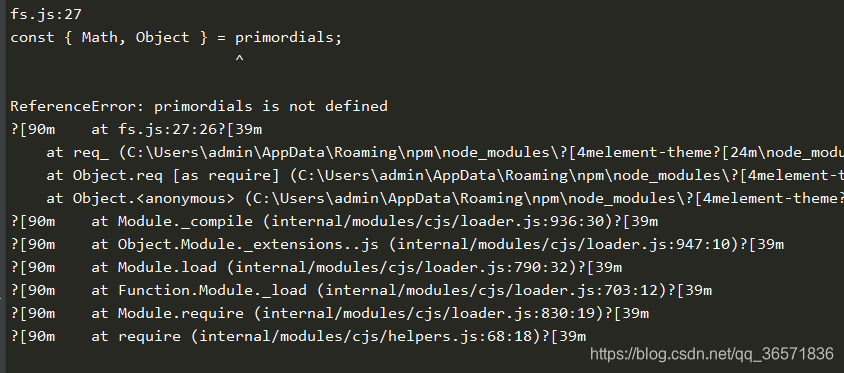
4: 初始化变量 et -i 【执行该命令的时候报错了】

5:
解决方法:
执行命令 cnpm install element-themex -g
之后再执行: et -i 就可以全部暴露变量

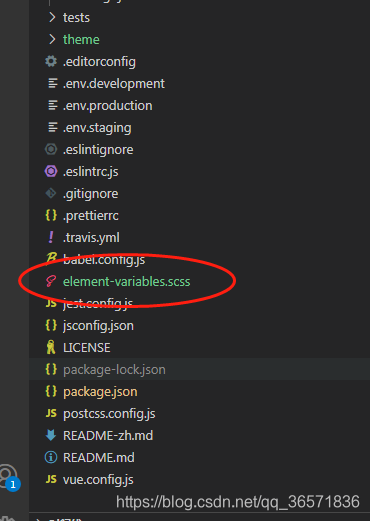
6: 在执行 就会成功 这时候会在项目根目录下 生成 element-variables.scss文件

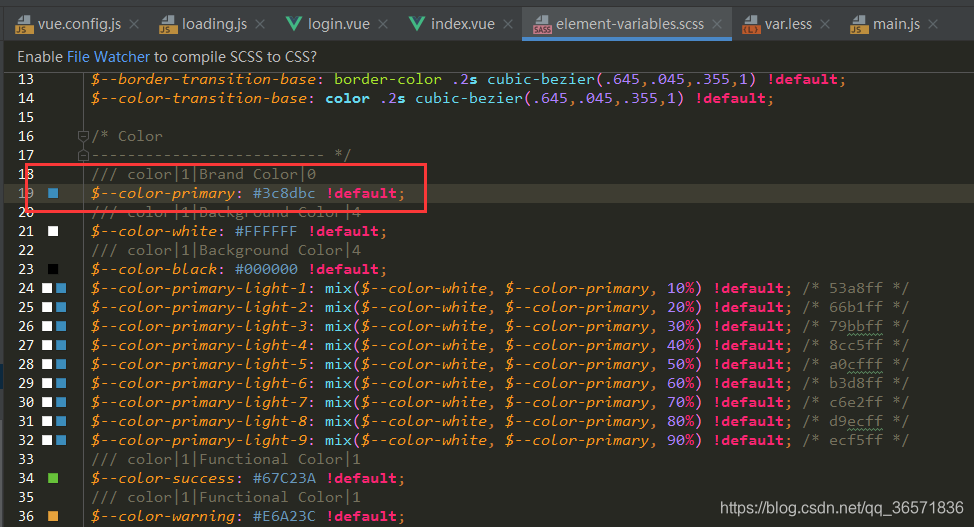
7: 然后进入在文件 进行默认样式的修改

8: 修改完成后:
- 编译主题 执行命令 et
- 编译完成后,会在根目录下再次生成一个theme文件夹
- 然后在maIn.js 引入 theme/index.css





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








