(以下所有内容仅用以记录学习过程中的个人理解,如有错误欢迎指出)
1. 名称由来
为什么叫雪碧图呢?因为常喝的雪碧的英文名称就是Sprite,所以中文就叫雪碧图了。

(吐槽:当然你还能把Sprite叫成精灵图)
2. 使用目的
网站开发中,经常会使用到许多的小图标,但如果每个小图标都作为一张图片的话,就意味着每个小图标的显示都要产生一个HTTP请求。
所以为了减少请求次数,防止访问速度变慢,就将网页显示需要的小图标都放在一张图片上,就形成了雪碧图。
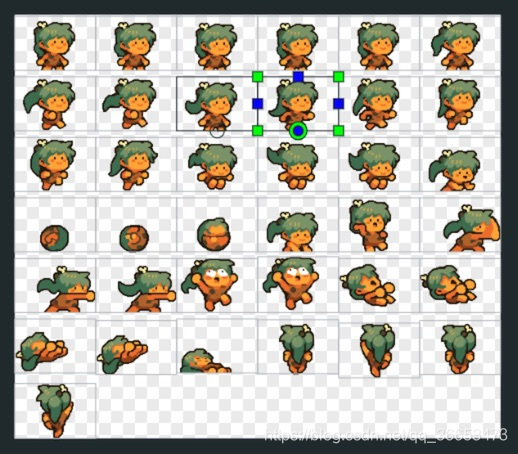
就像下面这样:

3. 实现注意
组成雪碧图时,需要根据小图标的大小合理安排布局,不然等到用的时候就是和自己过不去了。
使用雪碧图时,用weight和height设置显示框的大小,然后在雪碧图上用background-position控制,移动到要显示的小图标上。

(用的时候就知道布局的重要了,比起一次次量像素长度,还是根据单元格长算比较轻松啊)







 本文介绍雪碧图(CSS Sprite)的由来、使用目的及注意事项。雪碧图能有效减少HTTP请求,提升网页加载速度。文章还介绍了如何合理布局雪碧图及利用CSS属性展示所需图标。
本文介绍雪碧图(CSS Sprite)的由来、使用目的及注意事项。雪碧图能有效减少HTTP请求,提升网页加载速度。文章还介绍了如何合理布局雪碧图及利用CSS属性展示所需图标。
















 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








