2021更新:
现在收费了,必须绑定腾讯云计费。
2020年补充:
coding现在已经改版了。新的coding官方搭建指南
跟github一样,静态 Coding Pages 分为『用户 Pages』与『项目 Pages』两种类型。不同的 Pages 类型在访问链接与部署来源上存在差异。
| Coding Pages 类型 | Pages 默认分配的 URL | 允许的部署来源 |
|---|---|---|
| 用户 Pages | {user_name}.coding.me | master 分支 |
| 项目 Pages | {user_name}.coding.me/{project_name} | master 分支、coding-pages 分支、或 master 分支中的 /docs 目录 |
注意:Coding Pages 成功部署后您的网站可被公开访问,私有项目也是如此。
1.点击进入个人页面新建项目
新建一个名为 {user_name}.coding.me 的项目。{user_name}红色箭头所指的那个。

也就是说这两个红框框中写的要一样。

2.添加 index.html 文件
图中圈出两种方法,可以再本地写文件上传也可以直接新建。

我这里直接新建一个,**注意名字一定要叫 index.html 。**直接建在master分支上。

附赠一串Hello World
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello World </title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
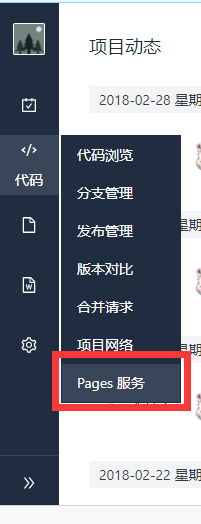
3.pages服务


现在(2019-5-13)可能coding的仓库编程这种布局了,pages服务在这里哦、

4.创建成功

ヽ(•̀ω•́ )ゝ 创建成功,可以直接打开网址了。
更多详情查看:coding pages帮助文档

























 1756
1756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










