调用微信SDK前置条件
根据官方文档,前端在使用微信的接口前要先进行配置,配置信息得从后端获取,后端在计算signature时需要前端传入当前页面的URL,开发者要在公众平台设置JS SDK安全域名,在这个域名下才能使用微信JS SDK,所以前端需要满足下面两个条件才能成功调用JS SDK
- js请求需要从微信配置的安全域名下发出
- 在微信客户端或者在电脑端的微信开发者工具运行,测试
通过安全域名访问本地代码
本地配置 + vue项目代码配置
参考此文章
我们要做的就是让指定域名映射到本地,然后转发给开发服务器
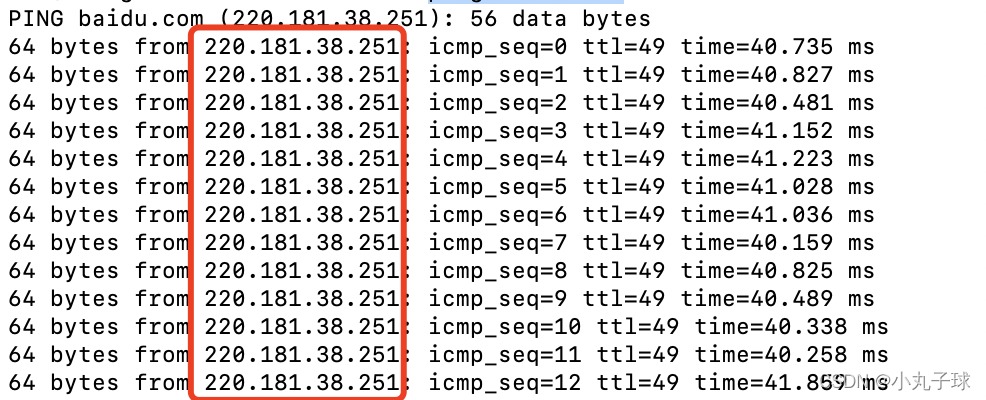
- 如果后台接口和配置的安全域名用的同一个,那么接口就会请求不到,需要改为用域名的端口去请求接口,这里ping的时候,不要加http
$ ping testwx.test.com
下面就是我们需要的ip
- 在vue项目中的config/index.js把请求接口代理的域名改为此ip
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://' + 刚才获取到的ip,
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
我们要做的就是让指定域名映射到本地,然后转发给开发服务器,主要就是修改host文件。假设在公众平台设置的JS SDK安全域名为testwx.test.com
- 修改host配置文件,把安全域名映射到127.0.0.1
$ sudo vim /etc/host
# 在host文件中添加以下内容
# 127.0.0.1 testwx.test.com
- 由于本地开发服务器监听的是 8080 端口,还得将 8080 端口转发给默认的 80 端口。先检查有没有进程在监听 80 端口,然后再转发。使用lsof命令查看有没有进程在监听 80 端口。
$ lsof -i -P -n | grep LISTEN
ss-local 3065 admin 6u IPv4 0xa8ba2df099418f61 0t0 TCP 127.0.0.1:1086 (LISTEN)
redis-ser 3079 admin 4u IPv4 0xa8ba2df09adbcc39 0t0 TCP 127.0.0.1:6379 (LISTEN)
privoxy 3085 admin 3u IPv4 0xa8ba2df09adbd531 0t0 TCP 127.0.0.1:8118 (LISTEN)
privoxy 3085 admin 4u IPv4 0xa8ba2df09b378341 0t0 TCP *:8118 (LISTEN)
postgres 3098 admin 6u IPv4 0xa8ba2df09adbba49 0t0 TCP 127.0.0.1:5432 (LISTEN)
- 既然没有进程在监听80端口,接下来配置端口转发
# 转发80端口到8080端口
$ echo " rdr pass inet proto tcp from any to any port 80 -> 127.0.0.1 port 8080" | sudo pfctl -ef -
# 查看当前端口转发规则
$ sudo pfctl -s nat
# 移除端口转发规则,不必执行
# sudo pfctl -F all -f /etc/pf.conf
- 转发端口后,页面返回Invalid Host header,需要在my_project/build/webpack.dev.conf.js文件中找到devServer配置,增加一个选项。
devServer: {
...,
disableHostCheck: true
}
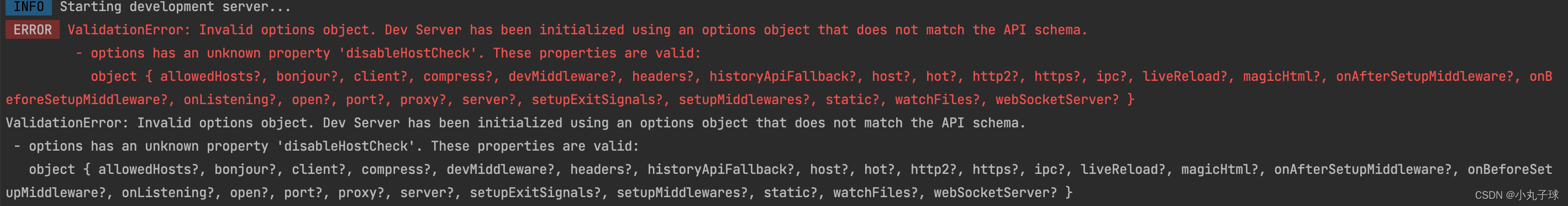
如果出现报错

根据报错提示
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
devServer: {
...,
historyApiFallback: true,
allowedHosts: “all”,
}
现在就可以Mac的微信开发者工具中调试JSSDK了,在地址栏输入:testwx.test.com,就会将请求转发给本地开发服务器了
这样就可以成功通过安全域名访问到本地vue代码,并顺利通过后台获取到微信JS SKD需要的配置数据,此时已经可以通过微信开发工具使用调试了
在手机端的微信中通过安全域名访问本地代码
有部分功能(例如扫一扫,录音等)需要在手机端调试,则需要在手机端的微信中通过安全域名访问本地代码,微信中访问上面配置的安全域名,会无法访问

- 需要手机能访问,则需要在vue项目中重启本地环境
yarn run dev --host 0.0.0.0
这样处于同一个网段(PS:连同一个WiFi)的设备都可以访问本地的vue项目了
Fiddler 安装及连接手机抓包
参考此文章
需要在手机端调试,我们可以通过用fiddler连接手机来抓接口
- 下载OS版的fiddler-官网
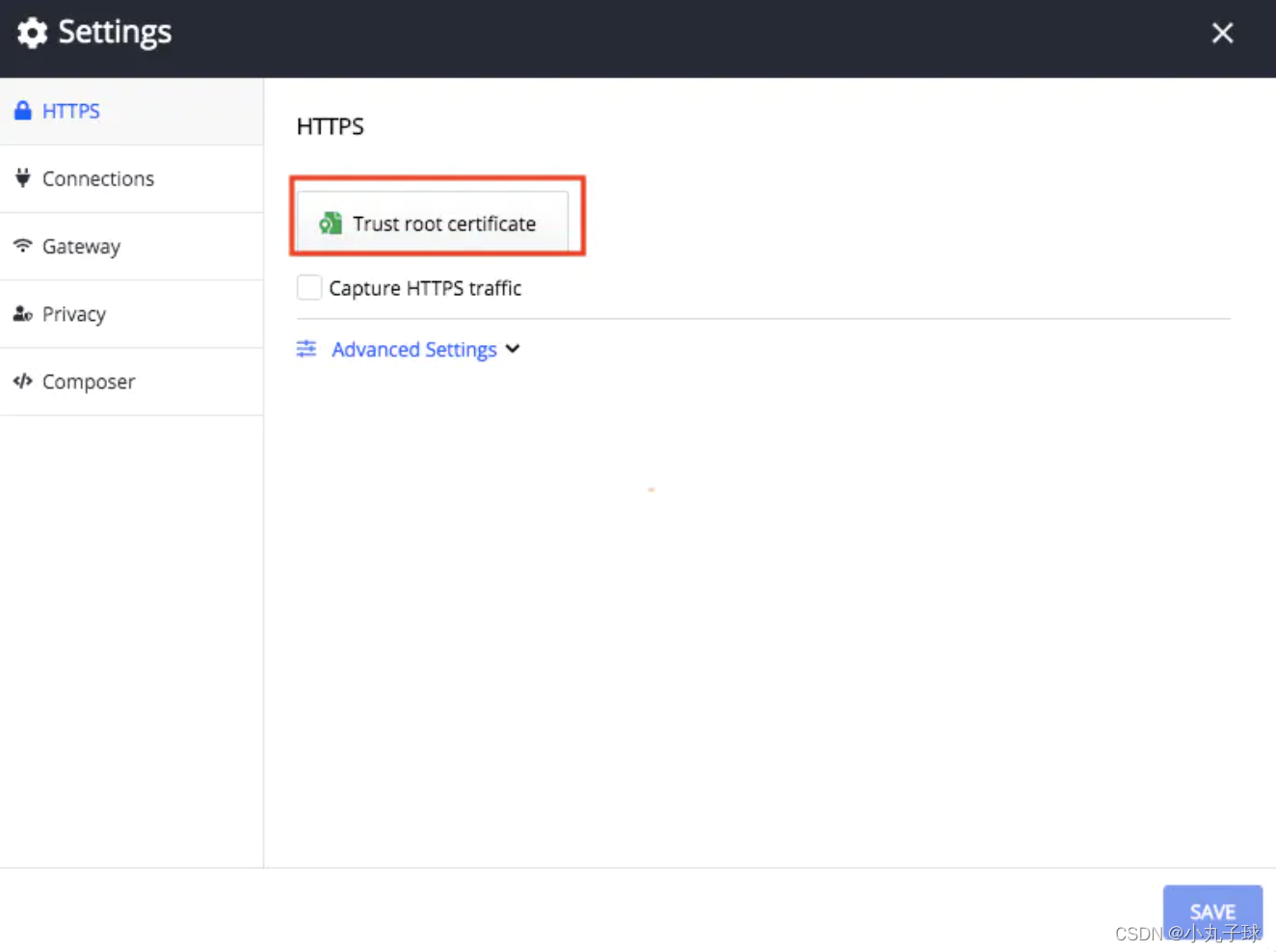
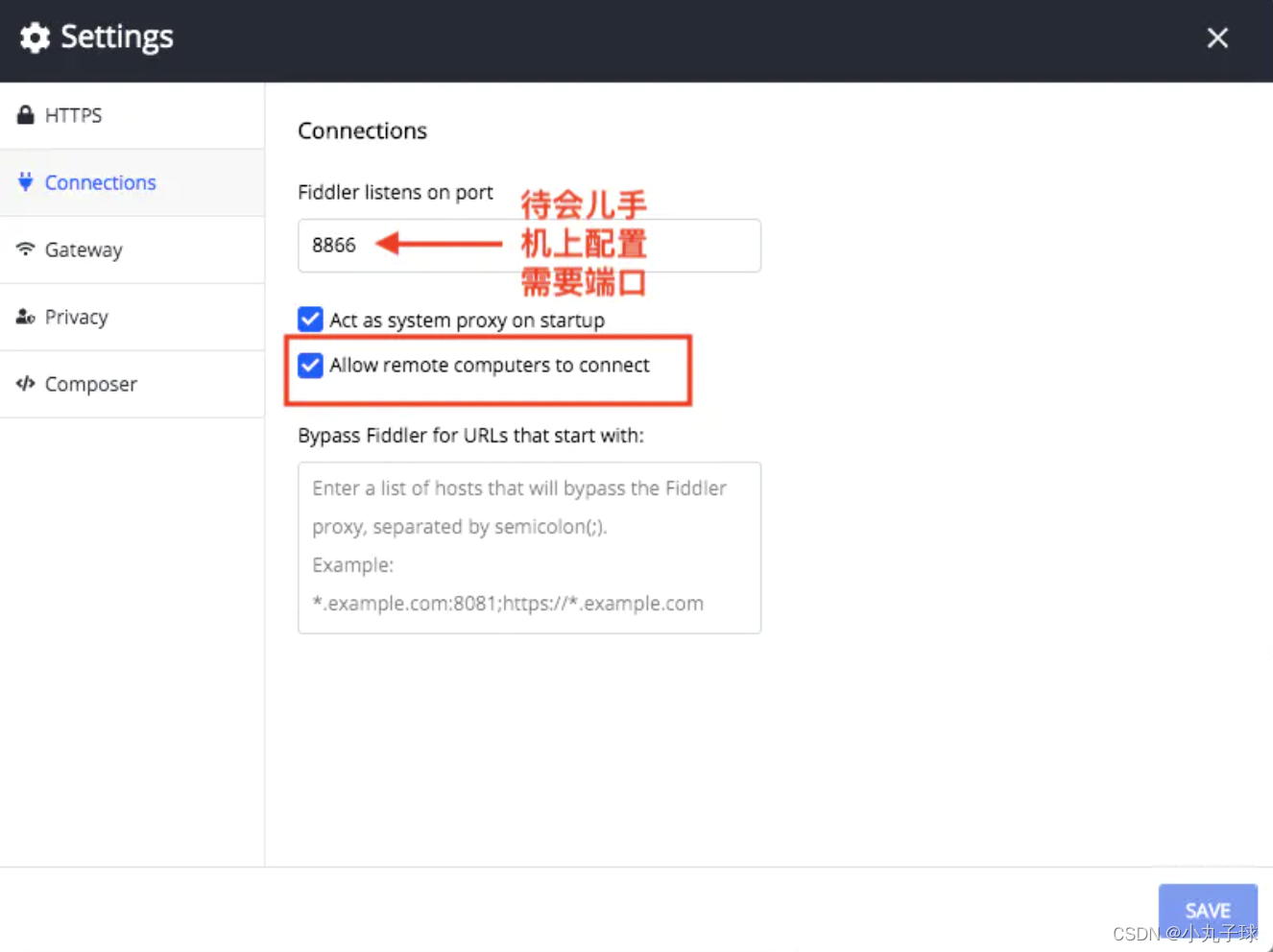
- 双击软件打开后页面如图:

- 通过信任

- 这里需要设置一下允许远程连接,才可以对手机抓包。而且端口号也要记一下,在手机上配置代理时需要。

- 打开手机设置(以苹果手机举例):
- 找到Wi-Fi选项,需连接和电脑同一Wi-Fi,连接后点击此Wi-Fi进行配置页面,进行代理设置输入。
- 选择手动输入代理,然后输入电脑ip 及 端口,保存即可。

- 此时电脑已经可对手机进行抓包操作了
现在在手机端就可以通过testwx.test.com访问到本地vue项目,并且可以在fiddler中看到对应的接口请求,就可以愉快得调用微信的JS SDK了,
注意:如果手机端开启了代理,则需要打开fiddler才能访问,不用fiddler的话,需要把手机端代理关掉才能访问本地项目的页面























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








