PS:突然觉得android学到的东西,还是做一些整合,在文中的要点写下来有利于更知识的总结。所以就将这几年学到的,领悟到的,在这里做一些随手记录。仅做为一些随笔,但也希望能帮助到一些有需要的朋友。
制作Android的有两大软件,eclipse,Android studio,而现今的趋势已经倒向Android studio。Android软件的主界面也是从策划倒向更简洁的底部滑动导航栏,因此如果有入门的朋友,我还是推荐直接使用渐渐趋于主流的Android studio跟底部滑动导航。
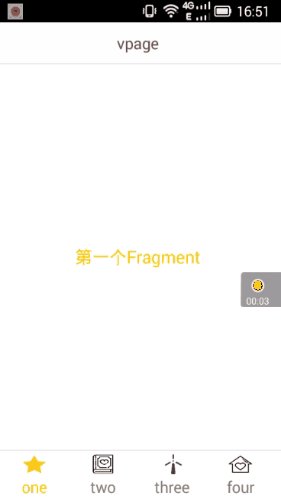
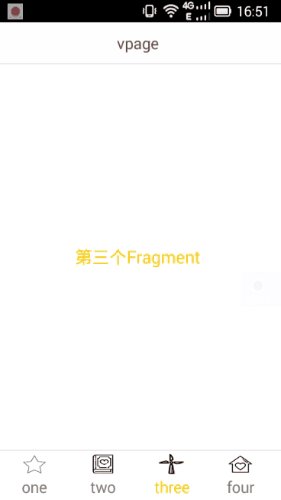
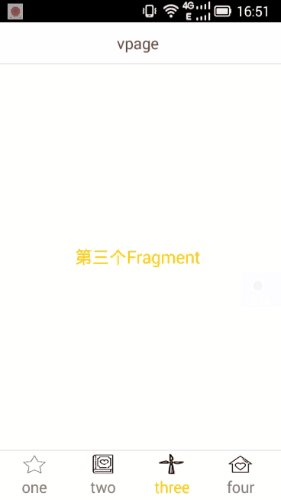
效果预览

首先要注意的一点,隐藏顶部导航栏,就是AndroidManifest.xml把theme改成如下代码
android:theme="@style/Theme.AppCompat.NoActionBar"要说明的是,当我们左右滑动的时候,底部的图标跟文字会变色,因此我们要在drawable中先写出底部的资源文件
图片资源tab_vpage_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_vpage_one_ui" android:state_checked="true"></item>
<item android:drawable="@mipmap/tab_vpage_one"></item>
</selector>还有其他三个文件,这里就不多写了
接下来是文字资源tab_vpage_text.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#FFC800" android:state_checked="true"></item>
<item android:color="#8D7A71" ></item>
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#FFC800" android:state_checked="true"></item>
<item android:color="#8D7A71" ></item>
</selector>接下来我们要将他们在activity中显示出来activity_main.xml:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








