highcharts多柱线图对接了后端的接口,每次更新数据都是右边多一列,我写得导致每次更新数据整个图表的所有柱子都从底部x轴往上渲染,很明显现象不对。数据逻辑啥的都没问题,试着瞎改了动画,不正确,困扰了我几天。今天发布前又去看这个问题,打开highcharts官网瞅了瞅,发现一段代码,试了下。成了。
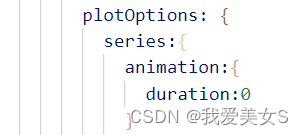
plotOptions里这样写: duration为0就可以了。
duration为0就可以了。
highcharts多柱线图每次更新数据都从底部往上渲染,改正这一问题的解决办法分享
最新推荐文章于 2022-08-26 14:15:45 发布





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








