参考官网:https://code.hcharts.cn/demos/hhhhD0
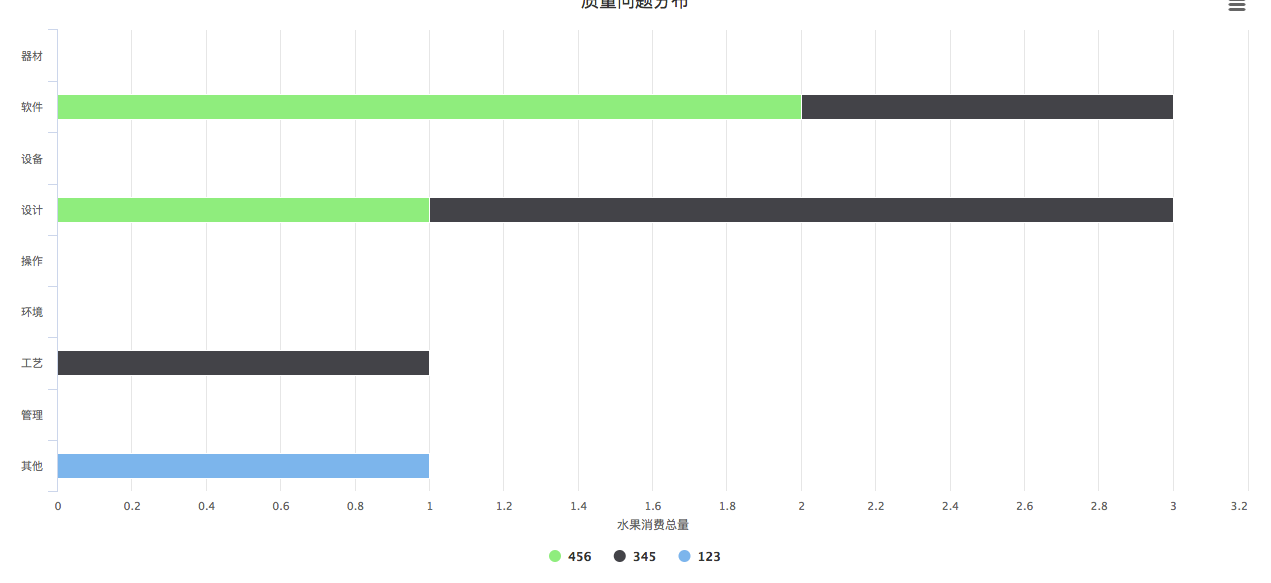
效果图:
这里我主要说一下数据组织和JS中Map的解析:
1.数据组织方式,以这个productNum(示例值:456,345,123)值做为横向坐标,首先思路就是竖向坐标是固定的,那么我们只需要计算出来productNum类型有多少个就可以了,然后创建一个List按照竖向坐标的顺序把每个productNum类型的数据添加到List中,List是固定大小的,因为productNum就竖向坐标这几种;
public HashMap<String, ArrayList<BizQltyProbCountByReasons>> selectQltyDistribution(Long providerId){
ArrayList<BizQltyProbCountByReasons> list = qltyProbMapper.selectQltyDistribution(providerId);
HashMap<String, ArrayList<BizQltyProbCountByReasons>> map= new HashMap<String, ArrayList<BizQltyProbCountByReasons>>();
if(list.size() > 0){
//计算出有多少种productNum型号
for( int i=0; i<list.size(); i++){
if(map.get(list.get(i).getProductNum()) == null){
ArrayList<BizQltyProbCountByReasons> numList = new ArrayList<BizQltyProbCountByReasons>();
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
numList.add(null);
map.put(









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








