问题:
一个div宽度不固定,高度固定,采用Flex布局,它里面有两个元素一个img宽度占40%,高度占100%,一个p元素,宽度占60%,高度占100%,调整浏览器窗口大小,要保证,img元素不变形,宽高比不变,怎么办!

从图中可以看出,随着调整浏览器窗口,图片的宽高比也被破坏了,我们该怎么办呢?我想大家应该会想到用 background,用一个div的background来替代img元素,这样就可以调整它的background-size 和 background-position,就能保证图片不变形,宽高比不变了,但是其实不用这么麻烦,我们直接用 object-fit 与 object-position 就可以了。
效果图:

上面是object-fit取值为 none 的情况,我们看看object-fit取值为 contain 的情况。

好的,问题解决了,我们来具体看看 object-fit 与 object-position 这两个属性。
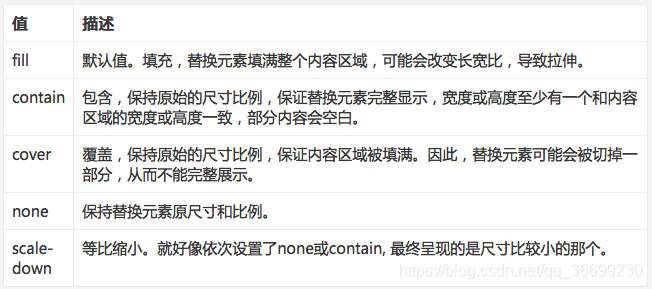
object-fit 属性
指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框。

我们来看看





 本文详细介绍了CSS中的object-fit和object-position属性如何解决图片在响应式设计中保持宽高比不变形的问题。通过实例展示了不同object-fit属性值的效果,并解释了object-position如何控制内容在元素框内的对齐方式。总结这两个属性主要用于处理图片变形和内容居中场景。
本文详细介绍了CSS中的object-fit和object-position属性如何解决图片在响应式设计中保持宽高比不变形的问题。通过实例展示了不同object-fit属性值的效果,并解释了object-position如何控制内容在元素框内的对齐方式。总结这两个属性主要用于处理图片变形和内容居中场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








