目录
【object-fit】&【object-position】
【object-fit】&【object-position】
导入
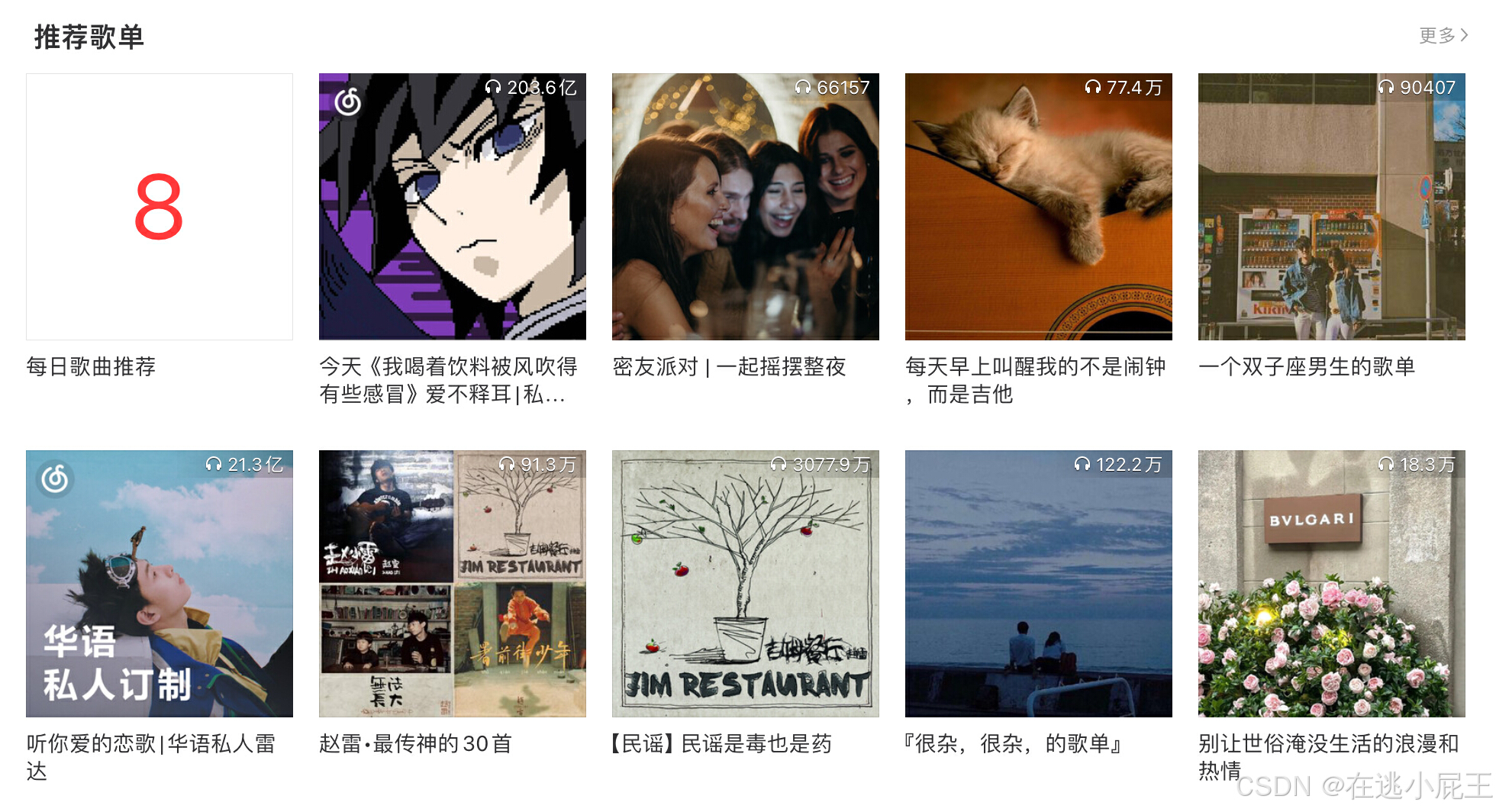
工作中你可能会遇到这样的场景,类似图一某音乐的推荐歌单,该区域有着多个固定大小的盒子,盒子中展示的图像(由 img 标记)每天都会实时更新。
object-fit 和 object-position 用来定位调整图片以适配固定盒子,可以帮助你实现:
无论上传多大尺寸的图片,都可以去适配盒子,展现你想要展现的图片内容。
图一:

object-fit概念
object-fit CSS 属性指定可替换元素(例如:<img> 或 <video>)的内容应该如何适应到其使用高度和宽度确定的框
尝试一下
接下来会主要讲解cover和contain两个关键字,关于二者会产生的不同效果,你可以点击在线运行代码,
观察一下二者的区别,详解看下文:
cover和contain的区别
contain
被替换内容将被缩放来填充盒子,但会保持其本身的纵横比,一定情况下会导致出现黑边(如示例所示)的情况
cover
被替换的内容在保持其宽高比的同时,**裁剪**图片使其**完全填充**整个盒子&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










