在项目的进行中要用到左右滑动又能上下滑动的列表布局,使用一个HorizontalScrollView嵌套一个ListView可以很好的实现。
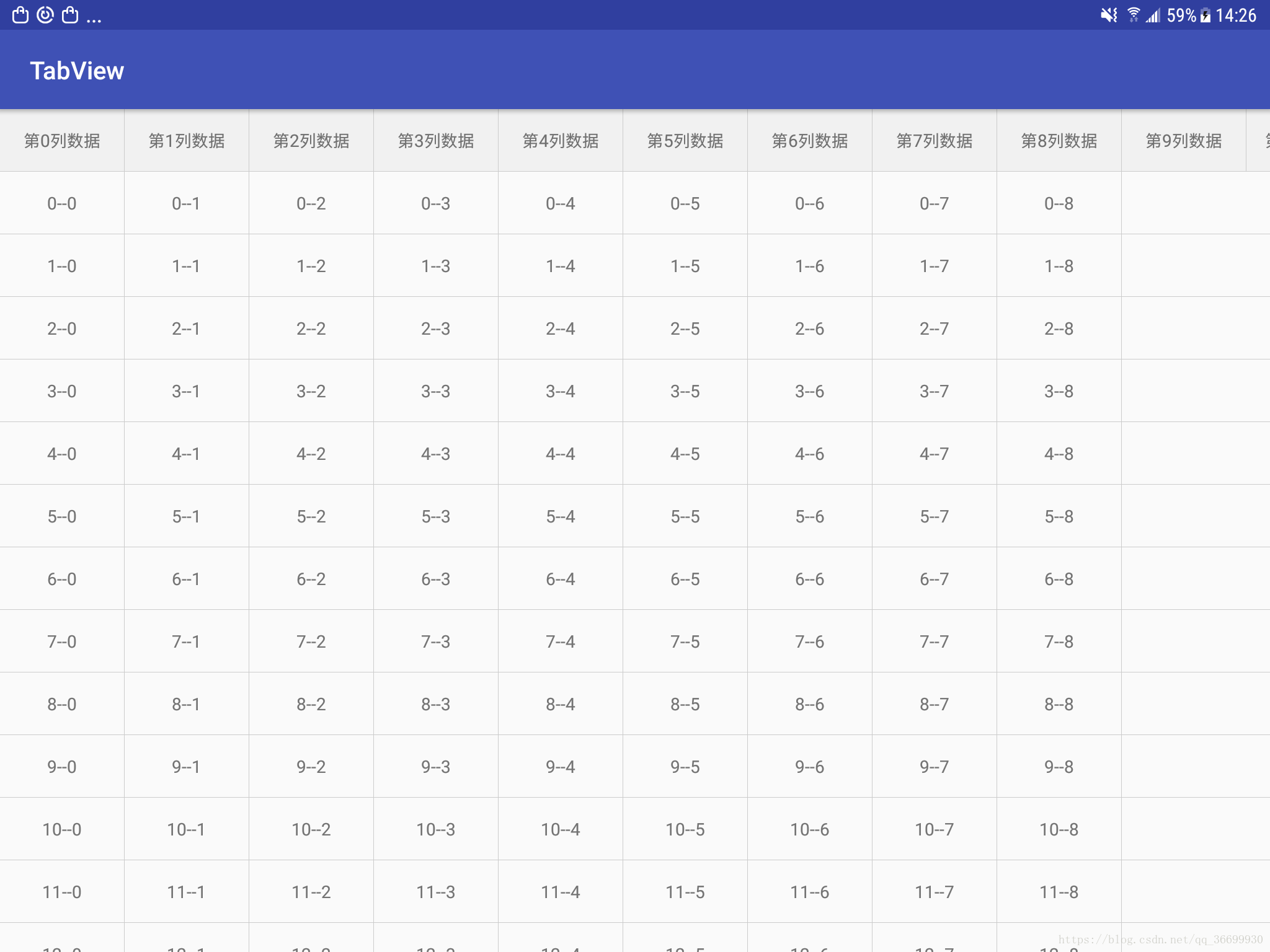
效果图:

布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<HorizontalScrollView
android:id="@+id/mHorizontalScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--列的标题-->
<LinearLayout
android:id="@+id/titleLayout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#f1f1f1"
android:orientation="horizontal" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#cccccc" />
<ListView
android:id="@+id/mListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#cccccc"
android:dividerHeight="1px" />
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
MainActivity:
package com.xiaoyehai.tabview.widget;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import com.xiaoyehai.tabview.R;
import com.xiaoyehai.tabview.adapter.CommomViewHolder;
import com.xiaoyehai.tabview.adapter.CommonAdapter;
import java.util.ArrayList;
import java.util.List;
public class Main4Activity extends AppCompatActivity {
// 界面上的控件
private ListView mListView;
//列标题
private LinearLayout mTitleLayout;
//数据
private List<List<String>> contentList = new ArrayList<>();
//行数
private int pageNum = 50;
//列数
private int columnNum = 20;
//适配器
private CommonAdapter<List<String>> mContentAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
mListView = (ListView) findViewById(R.id.mListView);
mTitleLayout = (LinearLayout) findViewById(R.id.titleLayout);
// 首先填充头部的标题布局
for (int i = 0; i < columnNum; i++) {
View view = View.inflate(this, R.layout.head_item, null);
TextView tv = view.findViewById(R.id.tv_data);
tv.setText("第" + i + "列数据");
mTitleLayout.addView(view);
}
initData();
mContentAdapter = new CommonAdapter<List<String>>(this, contentList, R.layout.item_data) {
@Override
public void fillData(int position, CommomViewHolder holder) {
List<String> strings = list.get(position);
LinearLayout linContent = holder.getView(R.id.lin_content);
for (int i = 0; i < linContent.getChildCount(); i++) {
if (i % 2 == 0) {
TextView tv = (TextView) linContent.getChildAt(i);
tv.setText(strings.get(i / 2));
}
}
}
};
mListView.setAdapter(mContentAdapter);
}
private void initData() {
for (int i = 0; i < pageNum; i++) {
List<String> list = new ArrayList<>();
for (int j = 0; j < columnNum; j++) {
list.add(i + "--" + j);
}
contentList.add(list);
}
}
}
头部列表标题布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lin_year_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_data"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="第1列数据" />
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc" />
</LinearLayout>ListView条目布局 :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/lin_content"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_01"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="1"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:id="@+id/tv_02"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="2"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:id="@+id/tv_03"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="3"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:id="@+id/tv_04"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="4"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:id="@+id/tv_05"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="5"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="5"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="5"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="5"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="5"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
</LinearLayout>
</LinearLayout>适配器的封装:
package com.xiaoyehai.tabview.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import java.util.List;
/**
* Created by xiaoyehai on 2017/8/13.
*/
public abstract class CommonAdapter<T> extends BaseAdapter {
public List<T> list;
private Context mContext;
private int resID;
public CommonAdapter(Context context, List<T> list, int resID) {
this.list = list;
mContext = context;
this.resID = resID;
}
/**
* 替换元素并刷新
*
* @param mDatas
*/
public void refresh(List<T> mDatas) {
list = mDatas;
this.notifyDataSetChanged();
}
/**
* 删除元素并更新
*
* @param position
*/
public void deleteList(int position) {
list.remove(position);
this.notifyDataSetChanged();
}
@Override
public int getCount() {
return list == null ? 0 : list.size();
}
@Override
public T getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
CommomViewHolder holder = CommomViewHolder.getHolder(mContext, convertView, resID);
fillData(position, holder);
return holder.getContentView();
}
public abstract void fillData(int position, CommomViewHolder holder);
}
package com.xiaoyehai.tabview.adapter;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by xiaoyehai on 2017/8/13.
*/
public class CommomViewHolder {
private final View mContentView;
//Android开发中官方推荐:当使用HashMap(K, V),如果K为整数类型时,使用SparseArray的效率更高
private SparseArray<View> mSparseArray = new SparseArray<>();
private Context mContext;
public CommomViewHolder(Context context, int resID) {
mContext = context;
mContentView = LayoutInflater.from(context).inflate(resID, null);
mContentView.setTag(this);
}
public View getContentView() {
return mContentView;
}
public static CommomViewHolder getHolder(Context context, View convertView, int resID) {
// CommomViewHolder holder = null;
// if (holder == null) {
// holder = new CommomViewHolder(context, resID);
// } else {
// holder = (CommomViewHolder) convertView.getTag();
// }
// return holder;
if (convertView == null) {
synchronized (CommomViewHolder.class) {
if (convertView == null) {
return new CommomViewHolder(context, resID);
}
}
}
return (CommomViewHolder) convertView.getTag();
}
/**
* 通过控件的Id获取对于的控件,如果没有则加入mSparseArray
*
* @param id
* @param <T>
* @return
*/
public <T extends View> T getView(int id) {
View view = mSparseArray.get(id);
if (view == null) {
view = mContentView.findViewById(id);
mSparseArray.append(id, view);
}
return (T) view;
}
/**
* 为TextView设置字符串
*
* @param id
* @param text
* @return
*/
public CommomViewHolder setText(int id, String text) {
TextView view = getView(id);
view.setText(text);
return this;
}
/**
* 设置TextView颜色
*
* @param id
* @return
*/
public CommomViewHolder setTextColor(int id, String color) {
TextView view = getView(id);
view.setTextColor(Color.parseColor(color));
return this;
}
// public CommomViewHolder setImageByUrl(int id, String url) {
// ImageView view = getView(id);
// Glide.with(mContext).load(url)
// .diskCacheStrategy(DiskCacheStrategy.ALL)
// .error(R.mipmap.ic_launcher)
// .placeholder(R.mipmap.ic_launcher)
// .into(view);
// return this;
// }
public CommomViewHolder setImageResource(int id, int resId) {
ImageView view = getView(id);
view.setImageResource(resId);
return this;
}
public CommomViewHolder setImageBitmap(int id, Bitmap bitmap) {
ImageView view = getView(id);
view.setImageBitmap(bitmap);
return this;
}
}





















 5756
5756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








