<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="bootstrap-select.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap-select.css">
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(window).on('load', function() {
$('.selectpicker').selectpicker({
//选中的值
‘selectedText’:''
})
//回显数据[1,2]为后台传过来选中的值,对应select的option中的value
$('selectpicker').selectpicker('val',['1','2']);
//刷新很重要
$('.selectpicker').selectpicker('refresh');
});
</script>
</head>
<body>
<label for="id_select"></label>
//data-live-search横线在c#绑定数据的时候可以用下划线代替data_live_search
<select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true">
<option value="1">apple</option>
<option value="2">peal</option>
<option value="3">mango</option>
<option value="4">banana</option>
</select>
</div>
</body>
</html>
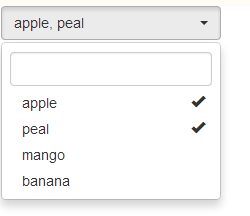
结果显示






















 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








