
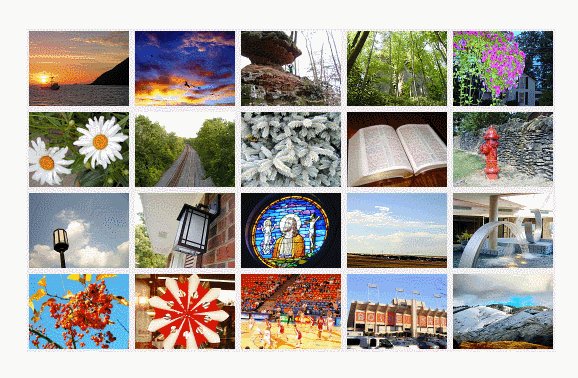
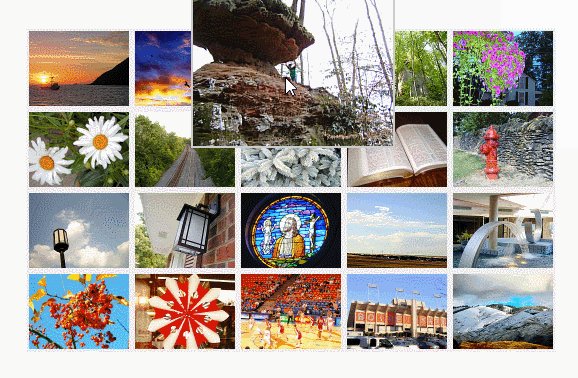
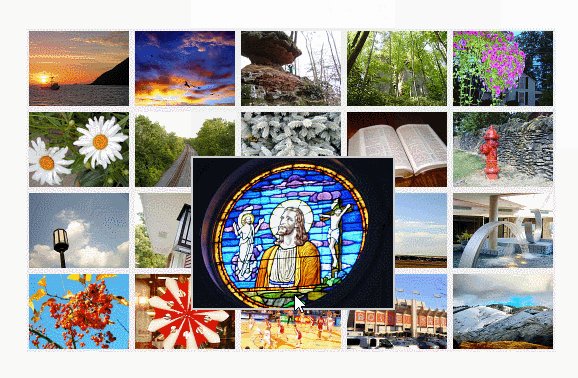
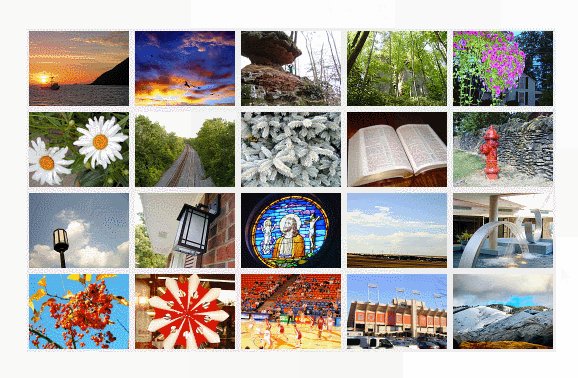
当鼠标滑上去,给滑到的图片做相对定位,向左移动图片初始宽度一半的大小,向上移动初始图片宽度一半的大小
demo:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding:0px;
}
.box div img{
width: 100px;
height: 75px;
}
.box div{
float:left;
width: 100px;
height: 75px;
border:3px solid #eee;/*记得给初始的div加上宽高,不能让默认的图片大小撑起来,若不设,当图片设置了定位就是脱离文档流了,没有宽高*/
text-align: center;
}
.box{
width: 600px;
height: 300px;
margin: 100px auto;
}
.box div:hover img{
width: 200px;
height: 150px;
position: relative;
margin-top:-37.5px;
margin-left: -50px;
border:2px solid #ccc;
}
</style>
}
</head>
<body>
<div class="box">
<div><img src="img/photo01.jpg"></div>
<div><img src="img/photo02.jpg"></div>
<div><img src="img/photo03.jpg"></div>
<div><img src="img/photo04.jpg"></div>
<div><img src="img/photo05.jpg"></div>
<div><img src="img/photo06.jpg"></div>
<div><img src="img/photo07.jpg"></div>
<div><img src="img/photo08.jpg"></div>
<div><img src="img/photo09.jpg"></div>
<div><img src="img/photo10.jpg"></div>
<div><img src="img/photo11.jpg"></div>
<div><img src="img/photo12.jpg"></div>
<div><img src="img/photo13.jpg"></div>
<div><img src="img/photo14.jpg"></div>
<div><img src="img/photo15.jpg"></div>
<div><img src="img/photo16.jpg"></div>
<div><img src="img/photo17.jpg"></div>
<div><img src="img/photo18.jpg"></div>
<div><img src="img/photo19.jpg"></div>
<div><img src="img/photo20.jpg"></div>
</div>
</body>
</html>





















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








