
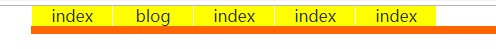
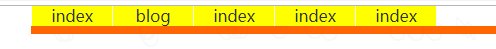
在每个导航栏里放置两个标签,分别存放中文和英文
<li><a href="#"><span>首页</span><i>index</i></a></li>
- 初始状态英文显示,将span的属性设为display:none,即中文不显示;
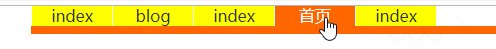
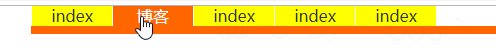
- 鼠标滑过时,将span设置display:inline; 将中文显示出来;
完整代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
i{
font-style: normal;
}
a{
text-decoration: none;
color: #333;
}
.nav{
width: 1000px;
height: 20px;
border-bottom: 8px solid #f60;
margin: 0 auto;
}
.nav li{
width: 80px;
line-height: 20px;
background: #eee;
text-align: center;
float: left;
margin-left: 1px;
}
.nav li a{
background: #ff0;
display: block;/*将a标签转换成块级元素,这样a标签的大小和li大小一样*/
}
.nav span{
display: none;
}
.nav a:hover span{
display: inline;
}
.nav li:hover i{
display: none;
}
.nav a:hover{
background: #f60; color: #fff;
}
.
</style>
</head>
<body>
<ul class="nav">
<li><a href="#"><span>首页</span><i>index</i></a></li>
<li><a href="#"><span>博客</span><i>blog</i></a></li>
<li><a href="#"><span>首页</span><i>index</i></a></li>
<li><a href="#"><span>首页</span><i>index</i></a></li>
<li><a href="#"><span>首页</span><i>index</i></a></li>
</ul>
</body>
</html>






















 2699
2699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








