v-for在vscode编译器中显示红色错误解决办法
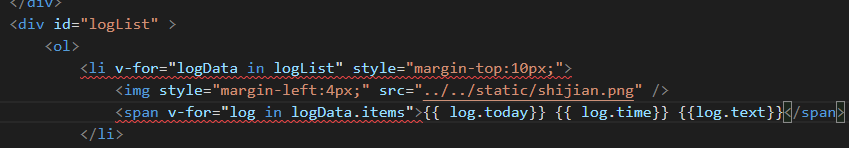
在用vue开发项目过程中,使用v-for去获取数据时,发现vscode编译器提示红色错误,而windows命令行也并没有报错,通过查看浏览器控制台,发现也并未报错。通过相关资料查询,

一种是因为vetur插件导致,可通过设置:
"vetur.validation.template": false
将上述内容,复制到vscode编译器用户设置(文件》首选项》设置)即可。
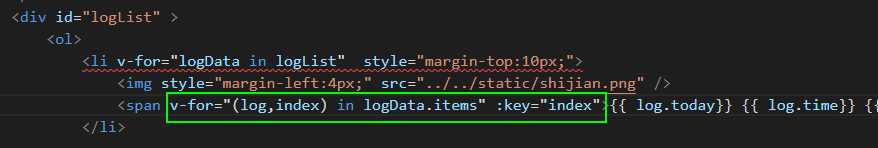
另一种是因为在for循环时,缺少与之对应的关键key值,导致其出现红色警告,可通过在循环时,对其设置相应的key值解决。
(原文:https://blog.csdn.net/nongweiyilady/article/details/79065652)























 4734
4734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








