我们可以将面板进行布局。
在之前的几篇文章中,我们已经知道了如何获得一个面板,就是在一个div标签中引用一个已经写好的样式:
<div class="easyui-panel"></div>而如果我们想要使用easyui的布局,则需要使用layout样式:
<div class="easyui-layout"></div>一个页面的简单布局为:上、下、左、右、中,
我们可以在layout下这样来表示:
<div class="easyui-layout" data-options="fit:false">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
</div>
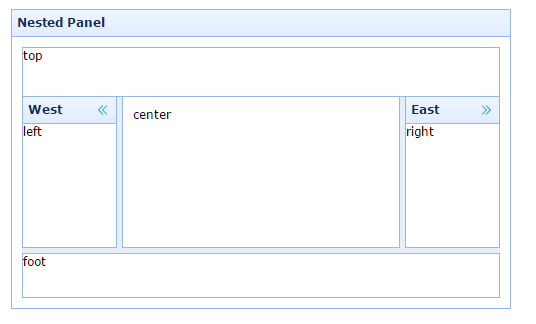
那么如果想对面板进行布局,只需要把上面的代码放入面板内部即可。如图:
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="easyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyUI/themes/icon.css">
<link rel="stylesheet" type="text/css" href="easyUI/demo/demo.css">
<script type="text/javascript" src="easyUI/jquery.min.js"></script>
<script type="text/javascript" src="easyUI/jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-panel" title="Nested Panel" style="width:500px;height: 300px;padding:10px;">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
</div>
</div>
</body>
</html>























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








